FineUIPro/Mvc/Core的下个版本(v7.0.0),我们会为表格新增行分组功能,这也是很多用户期待的功能。
上一篇文章,我们介绍了行分组的基本特性,今天就来讲解一下表格行分组的合计。
基本用法
开启行分组合计,我们需要如下两个步骤:
- 为表格增加 RowGroupSummary="true" 属性
- 为需要开启行分组合计的行增加 RowGroupSummaryText、RowGroupSummaryType 或者RowGroupSummaryRendererFunction属性
下面来看一个示例的页面效果:

表格标签定义:
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" Height="500px" ShowBorder="true" ShowHeader="true" Title="表格" runat="server" EnableCollapse="false" DataKeyNames="Id,Name" DataIDField="Id" DataTextField="Name" EnableRowGroup="true" DataRowGroupField="EntranceYear" RowGroupSummary="true"> <Columns> ...... <f:RenderField ColumnID="Major" DataField="Major" RendererFunction="renderMajor" ExpandUnusedSpace="true" MinWidth="150px" HeaderText="所学专业" RowGroupSummaryText="平均(分组):"> </f:RenderField> <f:RenderField Width="100px" DataField="ChineseScore" FieldType="Int" ColumnID="ChineseScore" HeaderText="语文成绩" RowGroupSummaryType="Avg" /> <f:RenderField Width="100px" DataField="MathScore" FieldType="Int" ColumnID="MathScore" HeaderText="数学成绩" RowGroupSummaryType="Avg" /> </Columns> </f:Grid>
RowGroupSummaryType对应几个预定义的合计方式:
public enum SummaryType
{
/// <summary>
/// 未定义
/// </summary>
Undefined,
/// <summary>
/// 总和
/// </summary>
Sum,
/// <summary>
/// 最小值
/// </summary>
Min,
/// <summary>
/// 最大值
/// </summary>
Max,
/// <summary>
/// 个数
/// </summary>
Count,
/// <summary>
/// 平均
/// </summary>
Avg
}
当然,我们也可以通过 RowGroupSummaryRendererFunction 属性,来自定义合计。
多行分组合计
要开启多行分组合计,我们需要设置表格的RowGroupSummaryRowCount。
此时表格列就不能用 RowGroupSummaryText、RowGroupSummaryType两个属性了,因为它们无从告知每一行合计的结果,只能使用自定义合计的方式。
来看个示例效果(这个示例不仅启用多行分组合计,而且启用了表格多行合计):

表格的标签定义:
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" Height="500px" ShowBorder="true" ShowHeader="true" Title="表格" runat="server" EnableCollapse="false" DataKeyNames="Id,Name" EnableSummary="true" SummaryPosition="Bottom" SummaryRowCount="3" DataIDField="Id" DataTextField="Name" EnableRowGroup="true" DataRowGroupField="EntranceYear" RowGroupSummary="true" RowGroupSummaryRowCount="3"> <Columns> ...... <f:RenderField ColumnID="Major" DataField="Major" RendererFunction="renderMajor" ExpandUnusedSpace="true" MinWidth="150px" HeaderText="所学专业" SummaryRendererFunction="majorSummaryRenderer" RowGroupSummaryRendererFunction="majorRowGroupSummaryRenderer"> </f:RenderField> <f:RenderField Width="100px" DataField="ChineseScore" FieldType="Int" ColumnID="ChineseScore" HeaderText="语文成绩" SummaryRendererFunction="chineseScoreSummaryRenderer" RowGroupSummaryRendererFunction="chineseScoreRowGroupSummaryRenderer" /> <f:RenderField Width="100px" DataField="MathScore" FieldType="Int" ColumnID="MathScore" HeaderText="数学成绩" SummaryRendererFunction="mathScoreSummaryRenderer" RowGroupSummaryRendererFunction="mathScoreRowGroupSummaryRenderer" /> </Columns> </f:Grid>
标签有点复杂,是因为同时开启了行分组和表格的多行合计,可以从命名上区分:
表格的多行合计:
- EnableSummary="true"
- SummaryPosition="Bottom"
- SummaryRowCount="3"
行分组的多行合计:
- EnableRowGroup="true"
- DataRowGroupField="EntranceYear"
- RowGroupSummary="true"
- RowGroupSummaryRowCount="3"
同理,表格列的合计渲染函数命名也遵循类似的原则:
表格列的合计渲染函数:
- SummaryRendererFunction="majorSummaryRenderer"
行分组的合计渲染函数:
- RowGroupSummaryRendererFunction="majorRowGroupSummaryRenderer"
下面来看下合计渲染函数的客户端实现:
表格列:
function majorSummaryRenderer(summaryRowIndex) {
if (summaryRowIndex == 0) {
return "最小值:";
} else if (summaryRowIndex == 1) {
return "最大值:";
} else if (summaryRowIndex == 2) {
return "平均值:";
}
}
function chineseScoreSummaryRenderer(summaryRowIndex) {
var grid1 = this, result;
if (summaryRowIndex == 0) {
result = grid1.calcSummaryValue('ChineseScore', 'min');
} else if (summaryRowIndex == 1) {
result = grid1.calcSummaryValue('ChineseScore', 'max');
} else if (summaryRowIndex == 2) {
result = grid1.calcSummaryValue('ChineseScore', 'avg');
}
return result;
}
function mathScoreSummaryRenderer(summaryRowIndex) {
var grid1 = this, result;
if (summaryRowIndex == 0) {
result = grid1.calcSummaryValue('MathScore', 'min');
} else if (summaryRowIndex == 1) {
result = grid1.calcSummaryValue('MathScore', 'max');
} else if (summaryRowIndex == 2) {
result = grid1.calcSummaryValue('MathScore', 'avg');
}
return result;
}
行分组:
function majorRowGroupSummaryRenderer(summaryRowIndex) {
if (summaryRowIndex == 0) {
return "最小值:";
} else if (summaryRowIndex == 1) {
return "最大值:";
} else if (summaryRowIndex == 2) {
return "平均值:";
}
}
function chineseScoreRowGroupSummaryRenderer(summaryRowIndex, rowGroupData) {
var grid1 = this, result;
if (summaryRowIndex == 0) {
result = grid1.calcSummaryValue('ChineseScore', 'min', rowGroupData);
} else if (summaryRowIndex == 1) {
result = grid1.calcSummaryValue('ChineseScore', 'max', rowGroupData);
} else if (summaryRowIndex == 2) {
result = grid1.calcSummaryValue('ChineseScore', 'avg', rowGroupData);
}
return result;
}
function mathScoreRowGroupSummaryRenderer(summaryRowIndex, rowGroupData) {
var grid1 = this, result;
if (summaryRowIndex == 0) {
result = grid1.calcSummaryValue('MathScore', 'min', rowGroupData);
} else if (summaryRowIndex == 1) {
result = grid1.calcSummaryValue('MathScore', 'max', rowGroupData);
} else if (summaryRowIndex == 2) {
result = grid1.calcSummaryValue('MathScore', 'avg', rowGroupData);
}
return result;
}
其中 calcSummaryValue 是由FineUI提供的一个计算合计的内置函数。当然,复杂的逻辑你也可以自己弄,合计行的数据你都能拿到。
行分组与分页排序
由于行分组是在客户端实现的,所以我们可以很容易的加上数据库分页和排序。
注意:启用行分组时,不能使用内存分页。
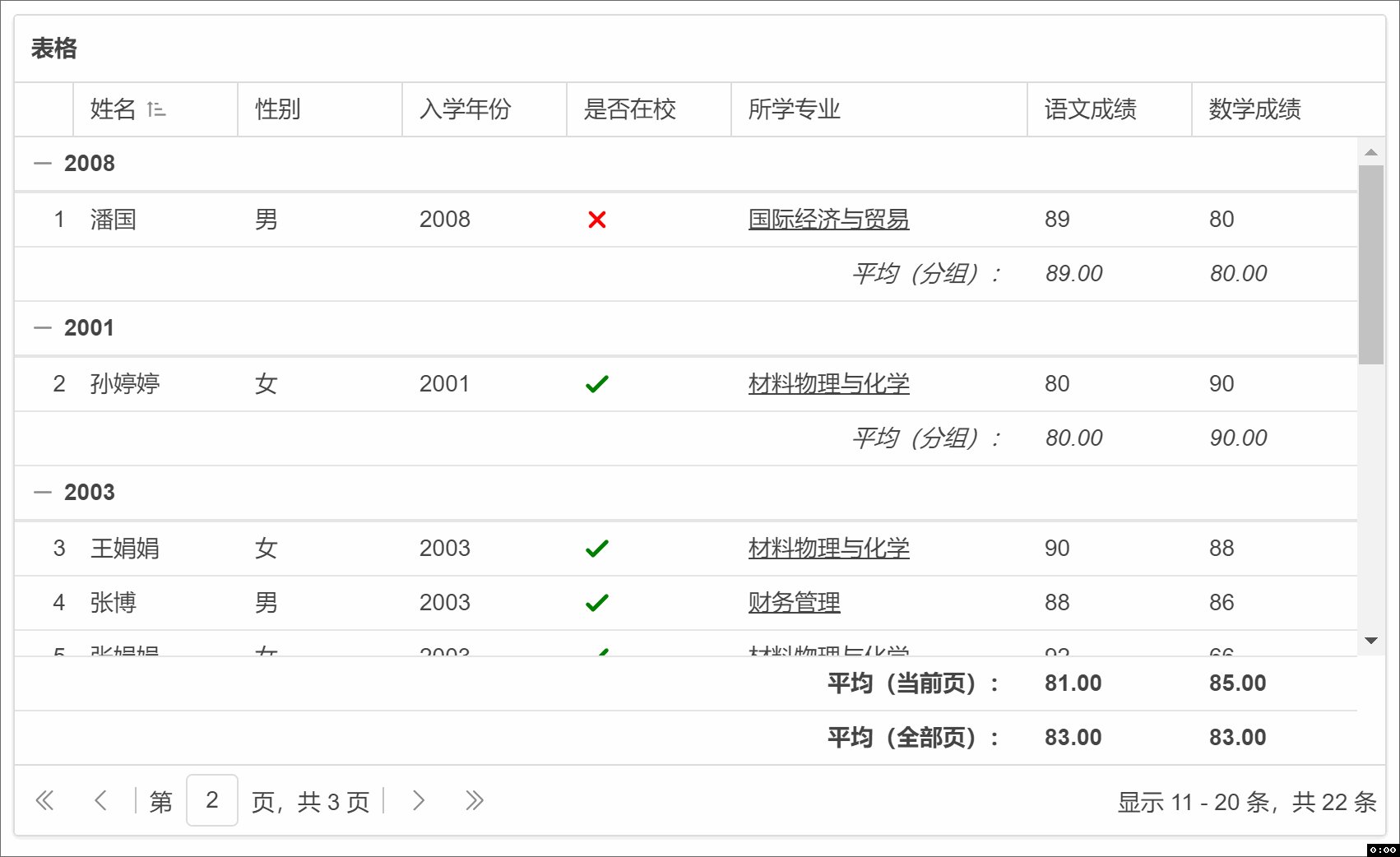
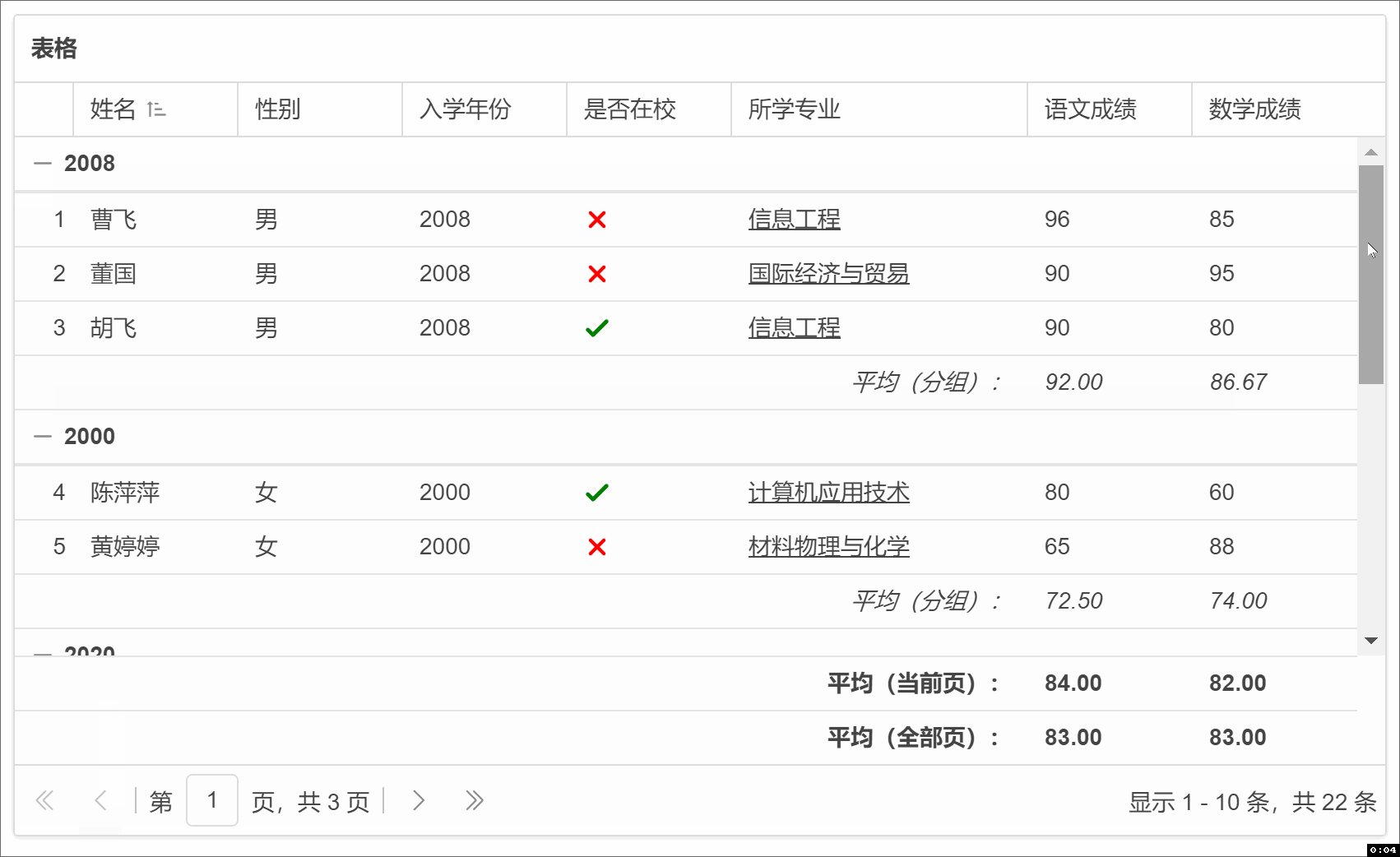
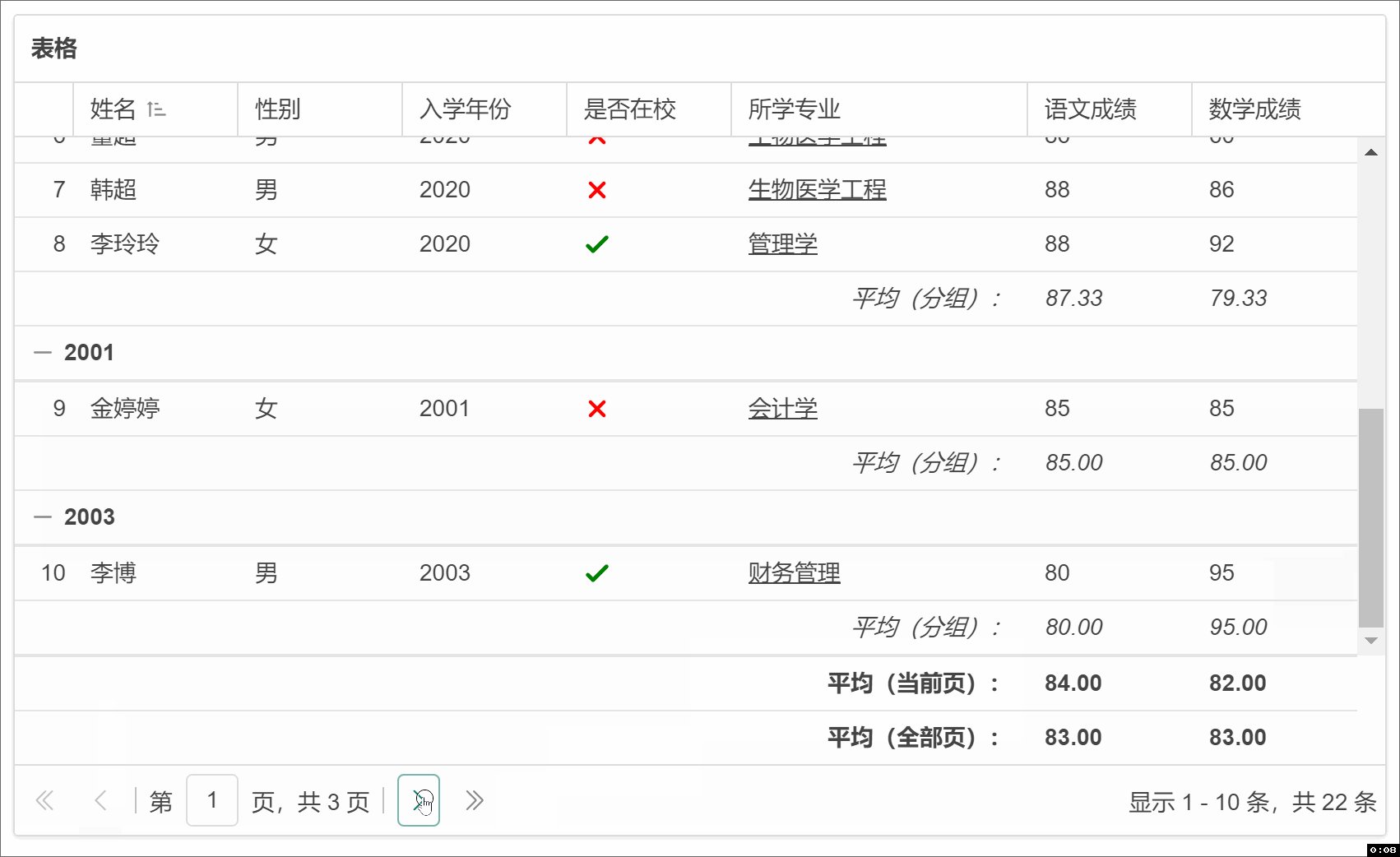
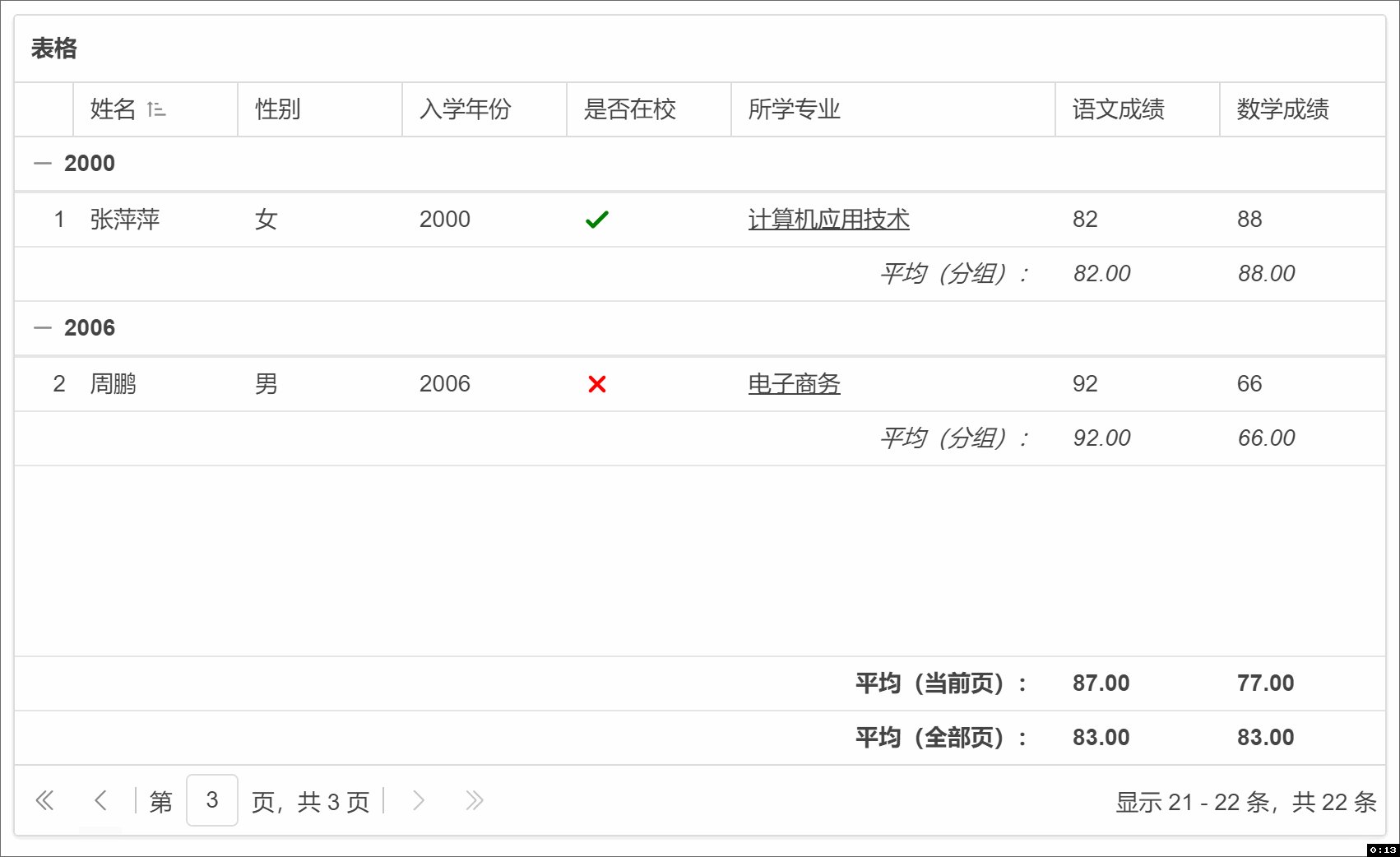
下面看下示例效果(由于代码只是简单的组合两者,就不在此赘述了):

三石出品,必属精品