FineUIPro/Mvc/Core的下个版本(v7.0.0),我们会为表格新增行分组功能,这也是很多用户期待的功能。
为了支持表格行分组功能,我们为表格添加了一些属性:
- 新增EnableRowGroup、DataRowGroupField、RowGroupCollapsible、RowGroupExpandOnDblClick、ExpandAllRowGroups、RowGroupRendererFunction属性。
- 新增RowGroupSummary、RowGroupSummaryRowCount属性(行分组的合计行行数)。
- 为RenderField增加RowGroupSummaryText、RowGroupSummaryType、RowGroupSummaryRendererFunction属性。
基本用法
下面通过一个例子来展示表格行分组的用法,页面标签定义:
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" Height="500px" ShowBorder="true" ShowHeader="true" Title="表格" runat="server" EnableCollapse="false" DataKeyNames="Id,Name" DataIDField="Id" DataTextField="Name" EnableRowGroup="true" DataRowGroupField="EntranceYear"> <Columns> ...... </Columns> </f:Grid>
为了启用行分组,只需要设置如下两个属性:
- EnableRowGroup="true"
- DataRowGroupField="EntranceYear"
DataRowGroupField用来指定行分组对应的数据字段名,和我们所熟知的DataIDField、DataTextField类似。
页面显示效果:

因为分组逻辑是在客户端完成的,所以提供的数据源和正常的表格毫无二致:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
private void BindGrid()
{
Grid1.DataSource = DataSourceUtil.GetDataTable();
Grid1.DataBind();
}
自定义分组标题
默认分组标题就是分组数据文本,当然你可以自定义分组标题,FineUI提供了类似表格列渲染函数(RendererFunction)的方式。
首先看下最终的页面效果:

在上例的表格标签基础上,添加 RowGroupRendererFunction="onGrid1RowGroupRenderer" 属性,然后在JS中进行自定义:
<script>
function onGrid1RowGroupRenderer(groupValue, rowData) {
var maleCount = 0, total = rowData.children.length;
for (var i = 0; i < total; i++) {
var childData = rowData.children[i];
var genderVaue = childData.values['Gender'];
if (genderVaue.indexOf('男') >= 0) {
maleCount++;
}
}
return F.formatString('入学年份:{0},男:{1},女:{2}', groupValue, maleCount, total - maleCount);
}
</script>
传入渲染函数的两个参数:
- groupValue:对应于分组文本
- rowData:对应于分组行的表格数据
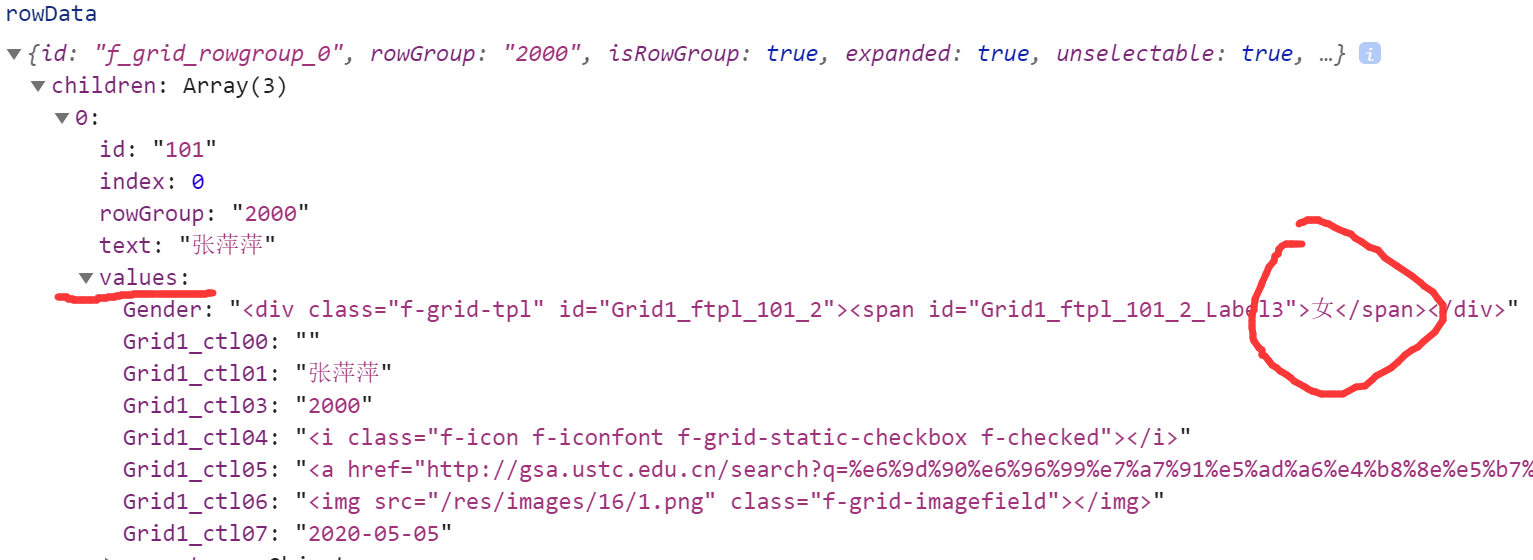
注意这个行分组数据是在客户端自动生成的,因此我们有必要通过F12调试,来了解下它的内部构造:

需要关注如下几个属性:
- children:包含当前行分组的行数据,这是一个数组类型
- expanded:是否处于展开状态
- id:行分组标题栏,在客户端自动生成
- isRowGroup:表明当前数据是否行分组标题栏
- rowGroup: 当前行分组文本
拿到分组内某一行的数据( rowData.children[0]),这个我们应该就很熟悉了:

因为这是一个FineUIPro的示例,并且性别列用的是TemplateField渲染,所以这里的 rowData.children[0].values.Gender 得到的是渲染后的HTML片段。
对应的JavaScript代码,就需要自行解析这个渲染后的字符串了:
var genderVaue = childData.values['Gender'];
if (genderVaue.indexOf('男') >= 0) {
maleCount++;
}
#################################################################
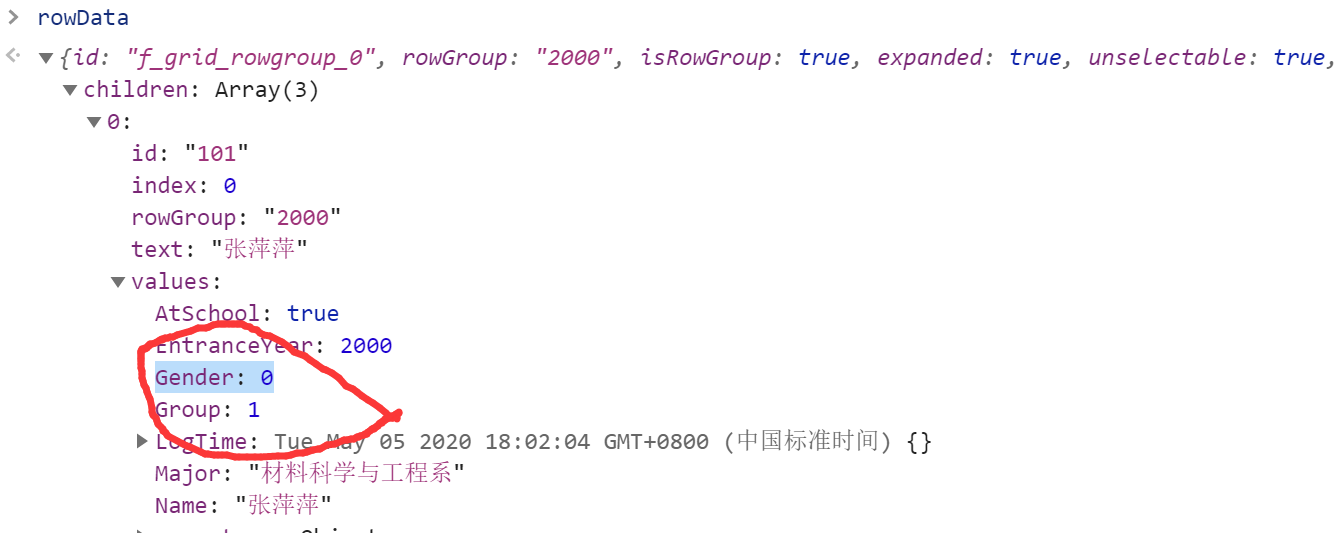
如果你在使用FineUIMvc/FineUICore,那么性别列就是用的RenderField,此时的内部数据类似如下所示:

注意,此时的 rowData.children[0].values.Gender 得到的就是原始的数据,因此解析方式就有所不同了:
function onGrid1RowGroupRenderer(groupValue, rowData) {
var maleCount = 0, total = rowData.children.length;
for (var i = 0; i < total; i++) {
var childData = rowData.children[i];
var genderVaue = childData.values['Gender'];
if (genderVaue === 1) {
maleCount++;
}
}
return F.formatString('入学年份:{0},男:{1},女:{2}', groupValue, maleCount, total - maleCount);
}
#################################################################
未完待续......
三石出品,必属精品