FineUIPro/Mvc/Core的下个版本(v7.0.0),我们会为树表格增加复选框和级联选择支持。
为了支持这个新特性,我们首先需要对表格控件进行增强:
- 为表格控件增加TreeCheckBox、TreeOnlyLeafCheck、TreeOnlyFolderCheck、TreeCascadeCheck属性。
- 为表格行增加TreeNodeCheckBox、TreeNodeChecked属性。
基本用法
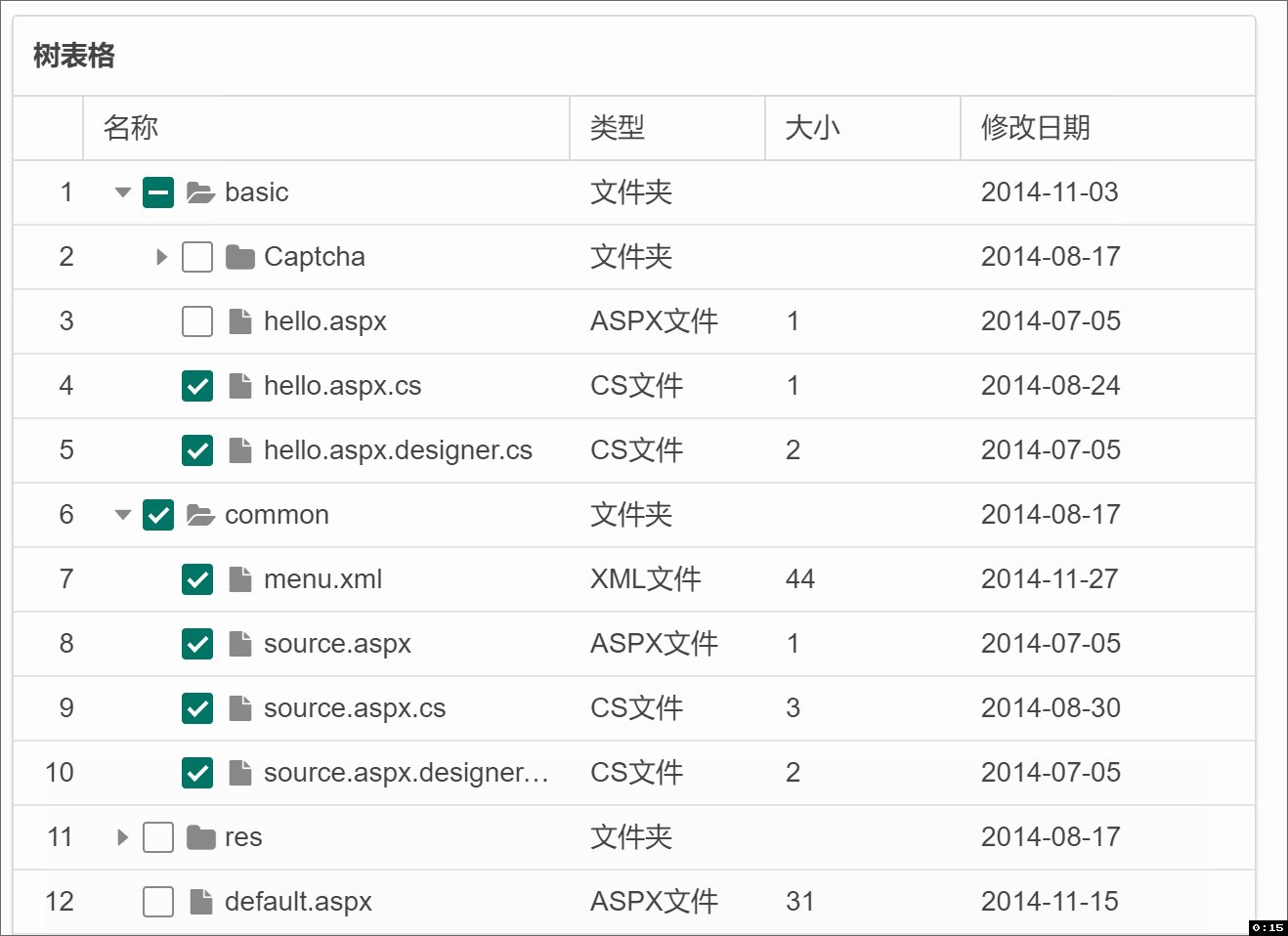
下面通过一个示例看下树表格复选框的基本用法:
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true" Title="树表格" runat="server"
EnableCollapse="false" DataKeyNames="Id,Name"
EnableTree="true" TreeColumn="Name" DataIDField="Id" DataParentIDField="ParentId" DataTextField="Name" TreeCheckBox="true">
<Columns>
<f:RowNumberField />
<f:BoundField ColumnID="Name" ExpandUnusedSpace="true" MinWidth="150px" DataField="Name" HeaderText="名称" />
<f:BoundField Width="100px" DataField="Type" HeaderText="类型" />
<f:BoundField Width="100px" DataField="Size" HeaderText="大小" />
<f:BoundField Width="150px" DataField="ModifyDate" DataFormatString="{0:yyyy-MM-dd}" HeaderText="修改日期" />
</Columns>
</f:Grid>
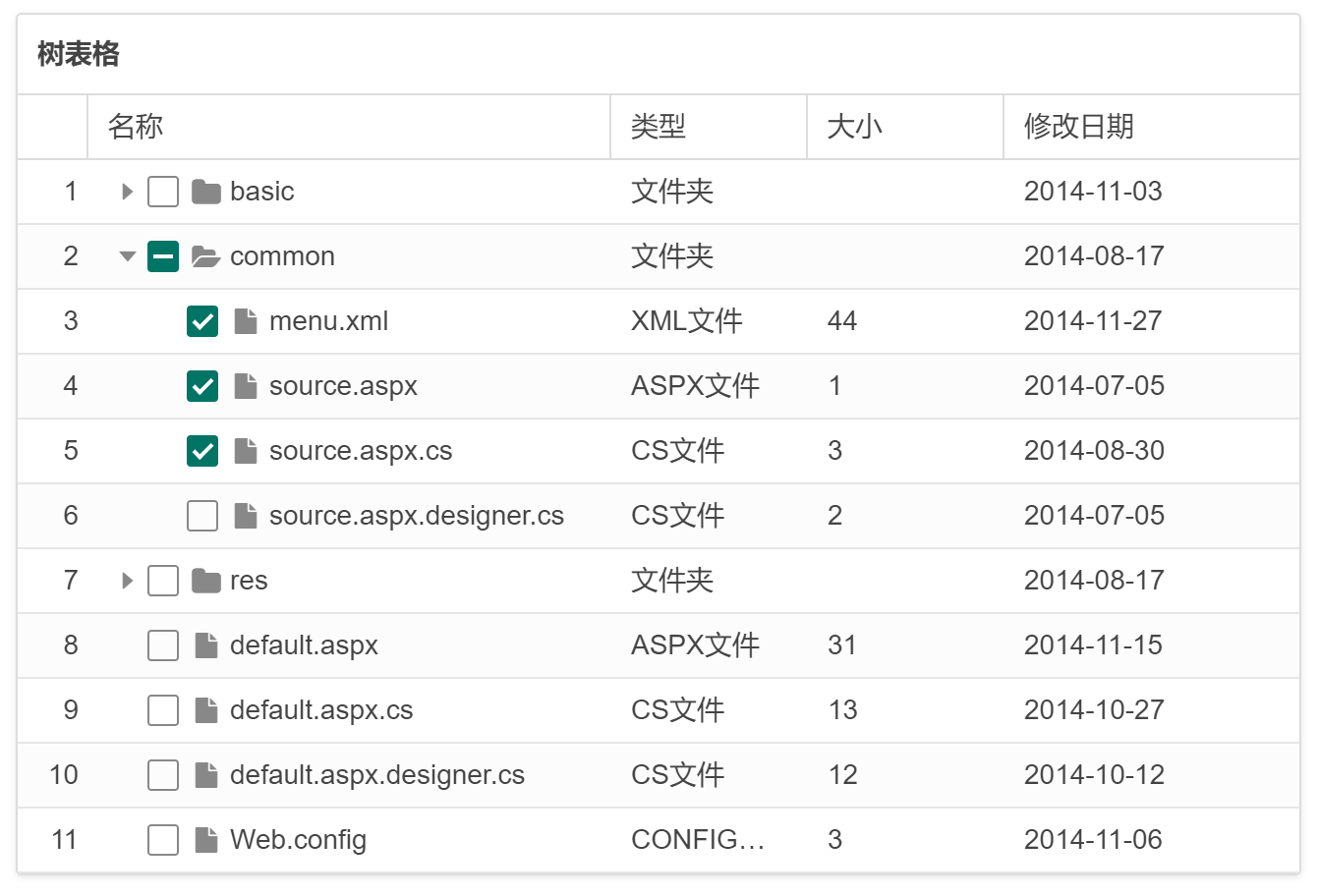
相比普通的树表格,只是多了一个TreeCheckBox=true属性,显示效果:

如何在后台获取选中的复选框呢?
我们贴心的为开发人员准备了GetCheckedRows方法,可以直接获取复选框处于选中状态的表格行ID:
protected void btnGetCheckedValues_Click(object sender, EventArgs e)
{
GridRow[] rows = Grid1.GetCheckedRows();
if (rows.Length > 0)
{
List<string> checkedTexts = new List<string>();
foreach (GridRow row in rows)
{
checkedTexts.Add(row.RowText);
}
labResult.Text = "复选框选中的值:<ul><li>" + String.Join("</li><li>", checkedTexts) + "</li></ul>";
}
else
{
labResult.Text = "没有复选框被选中";
}
}
########################################################################
如果你在使用FineUIMvc/Core,则需要自行将复选框处于选中状态的表格行传入后台:
<f:Button ID="btnGetCheckedValues" Text="获取选中的复选框" OnClick="@Url.Handler("btnGetCheckedValues_Click")" OnClickParameter1="@(new Parameter("checkedRows", "getCheckedRows()"))"></f:Button>
function getCheckedRows() {
var result = [];
var checkedRows = F.ui.Grid1.getCheckedRows(true);
if (checkedRows.length) {
$.each(checkedRows, function (index, row) {
result.push({
id: row.id,
text: row.text
});
});
}
return F.toJSON(result);
}
########################################################################
隐藏指定行的复选框
如果需要隐藏指定行的复选框,则需要在RowDataBound中处理。如果你之前用过树表格,会发现这个操作和【展开指定行】非常类似。
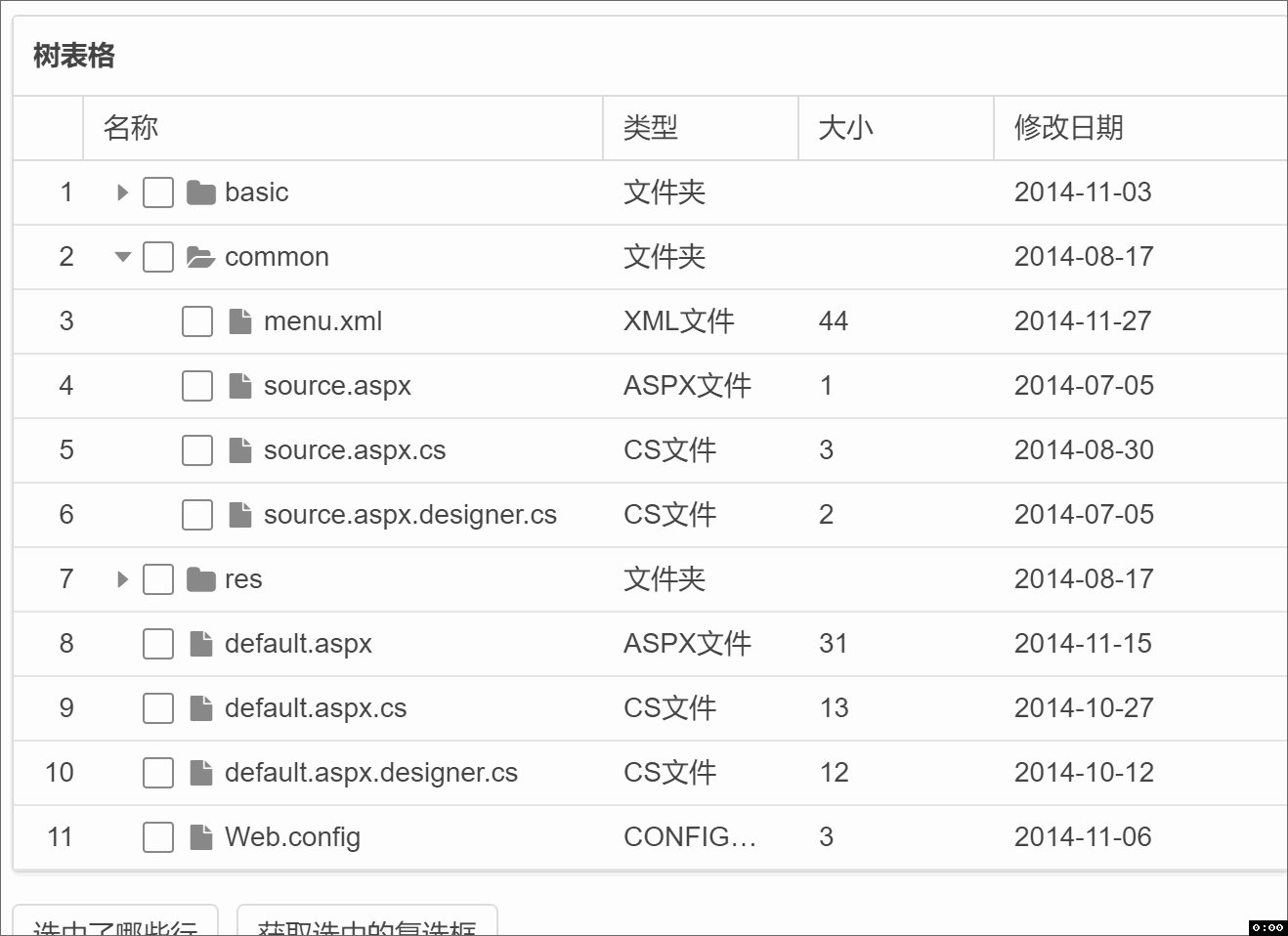
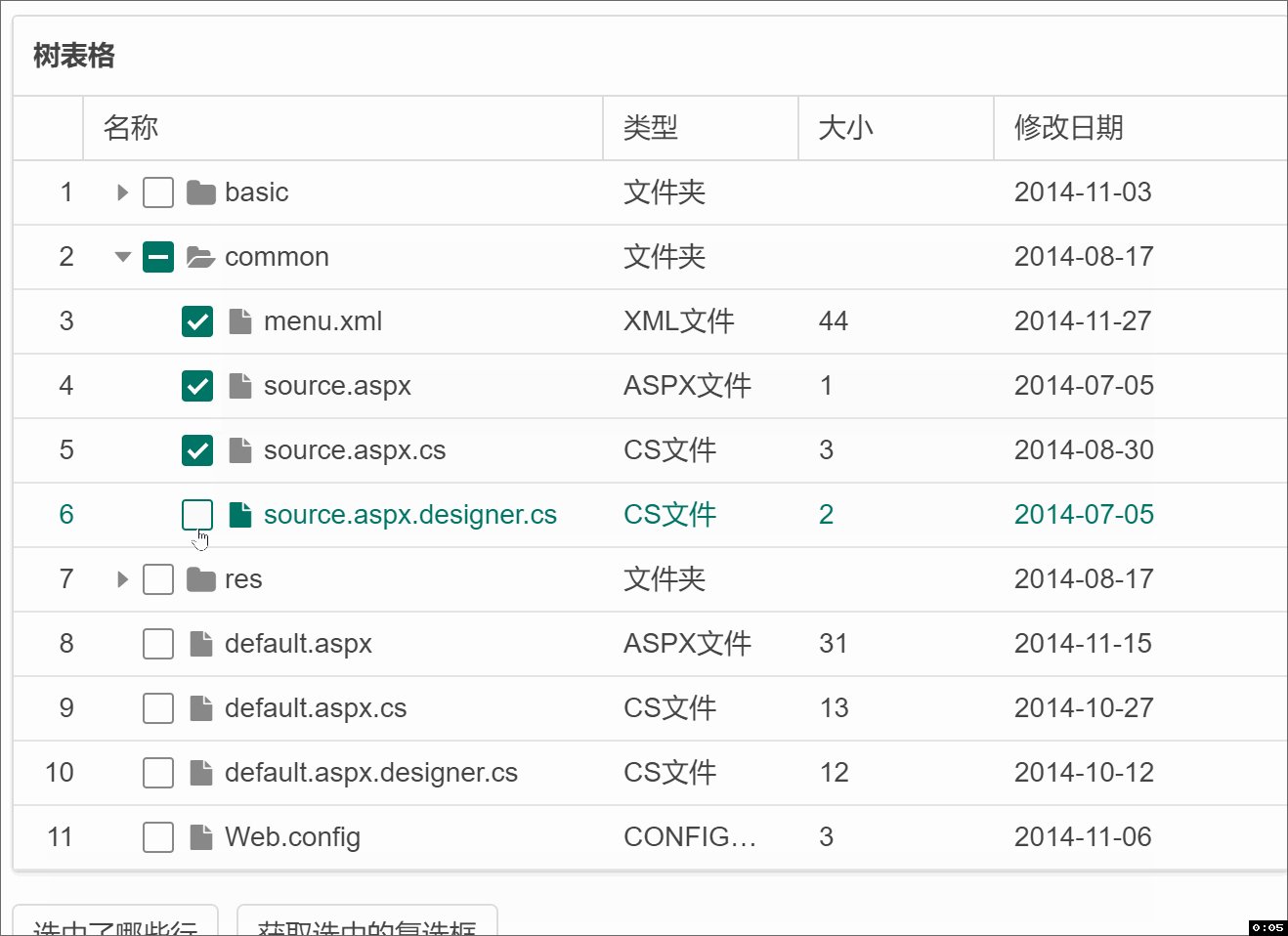
先看下示例效果:

这个树表格默认隐藏【basic】和【res】两个表格行的复选框。
页面标签:
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true" Title="树表格" runat="server" EnableCollapse="false" DataKeyNames="Id,Name" EnableTree="true" TreeColumn="Name" DataIDField="Id" DataParentIDField="ParentId" DataTextField="Name" TreeCheckBox="true"
OnRowDataBound="Grid1_RowDataBound" > <Columns> ...... </Columns> </f:Grid>
标签定义中多了 OnRowDataBound 定义,后台代码:
protected void Grid1_RowDataBound(object sender, GridRowEventArgs e)
{
if (e.RowID == "50" || e.RowID == "60")
{
e.TreeNodeCheckBox = false;
}
}
其中,50和60分别对应于两个表格行的行ID。
########################################################################
如果你在使用FineUIMvc/Core,因为表格没有后台的数据绑定事件,需要在前台处理:
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true" Title="树表格" DataIDField="Id" DataTextField="Name" DataSource="@DataSourceUtil.GetTreeDataTable()" EnableTree="true" TreeColumn="Name" DataParentIDField="ParentId" TreeCheckBox="true" RowDataBoundFunction="onGrid1RowDataBound"> <Columns> ...... </Columns> </f:Grid>
前台数据绑定(JavaScript代码):
<script>
function onGrid1RowDataBound(rowData) {
var rowId = rowData.id;
if (rowId == "50" || rowId == "60") {
rowData.checkbox = false;
}
}
</script>
########################################################################
复选框的级联选择
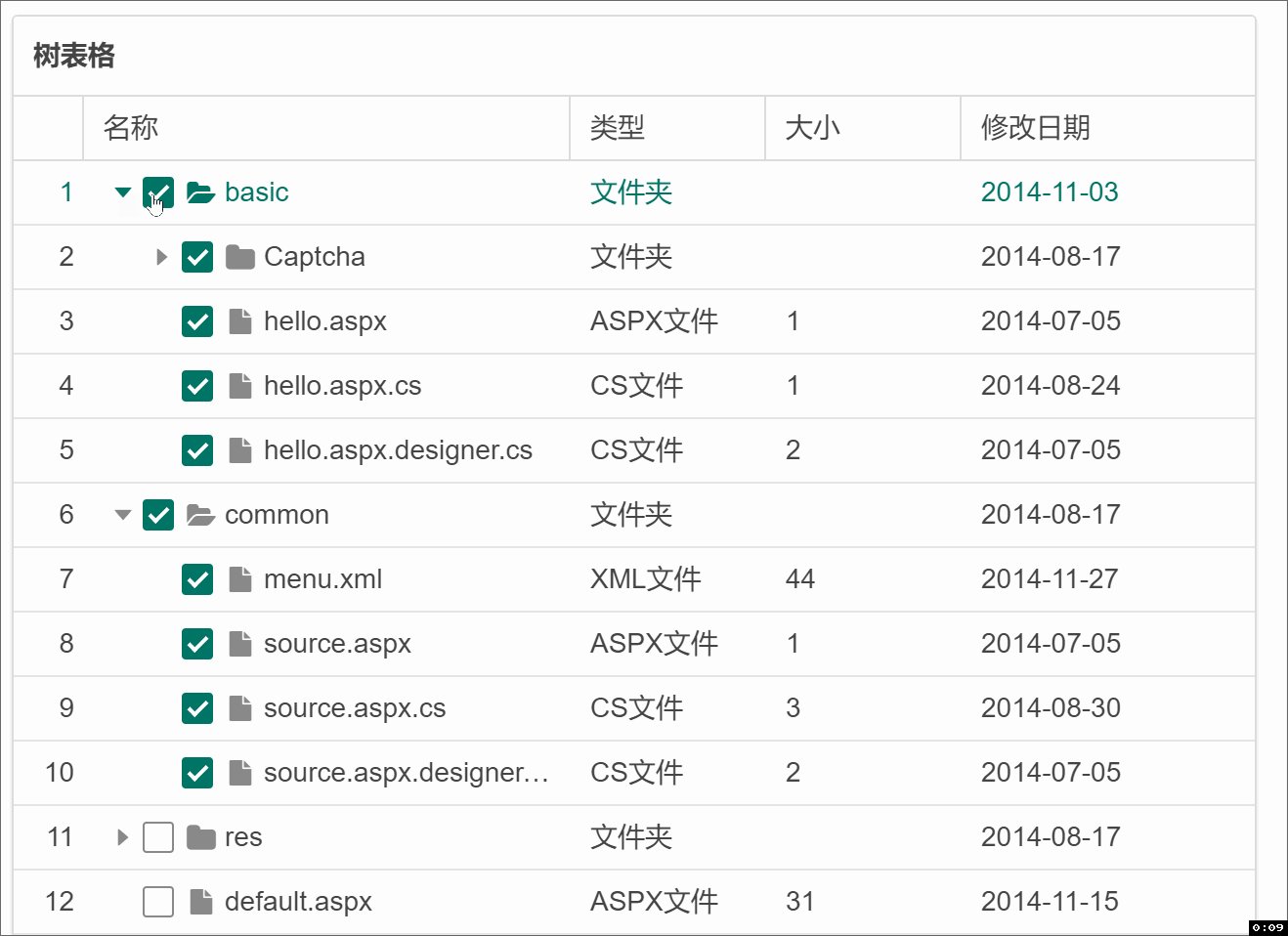
只需要给树表格增加TreeCascadeCheck="true",即可启用级联选择。页面标签就不重复了,直接看下页面显示效果:

后台获取复选框状态的代码和上面的示例一模一样,也不再重复了。
最后来一张动图:

三石出品,必属精品