select * from td_YWZC_Config_Lab
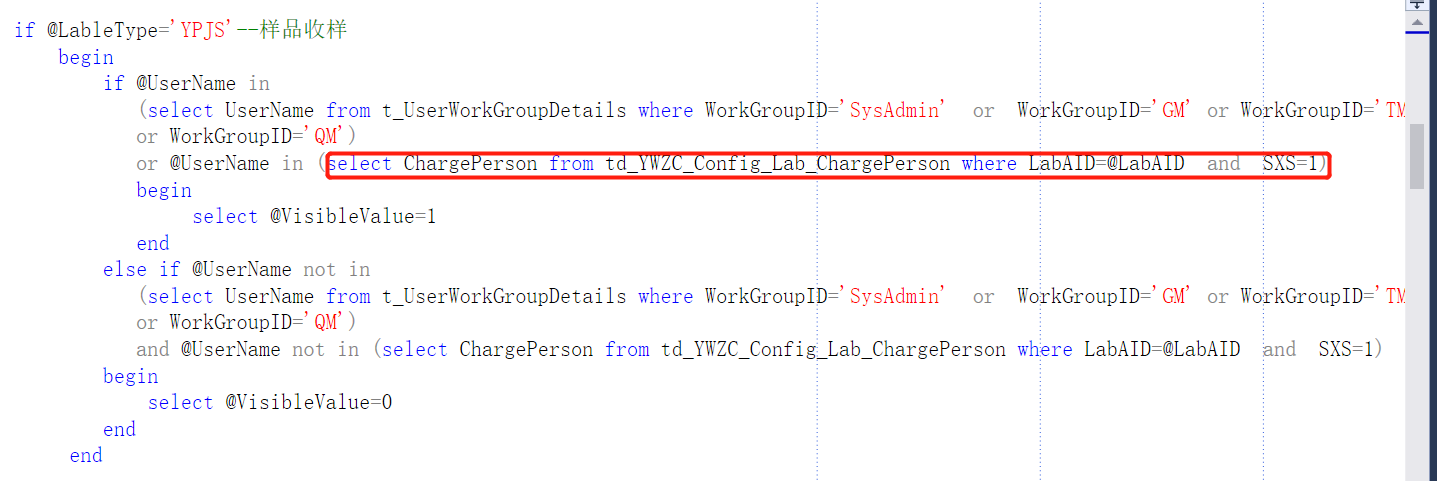
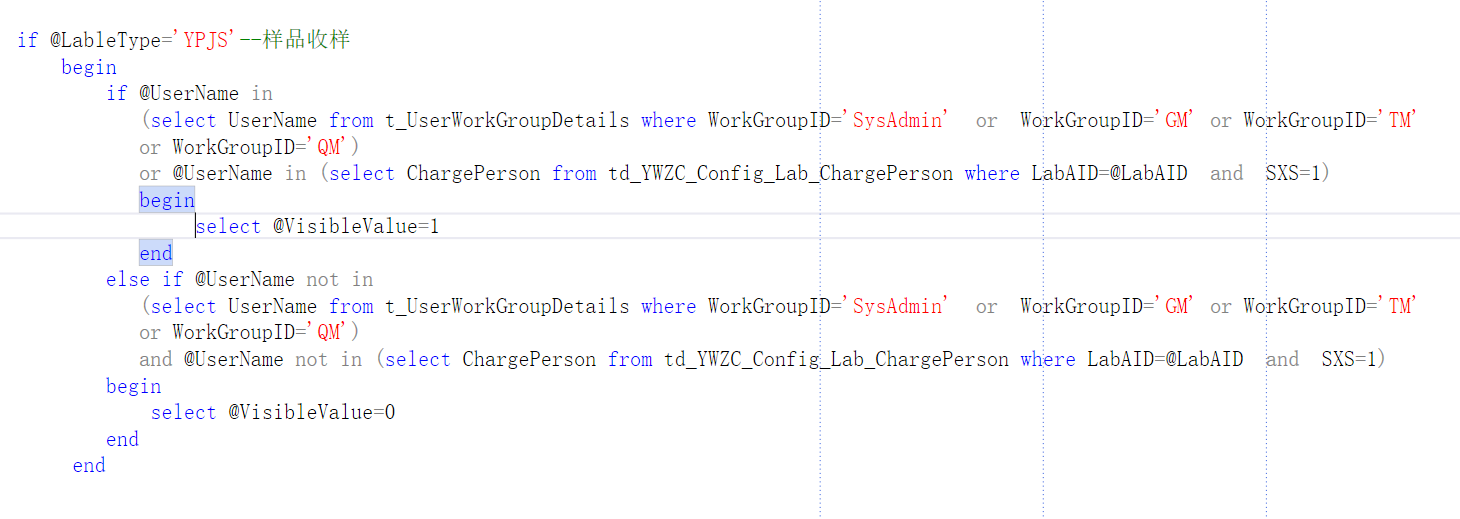
select * from td_YWZC_Config_Lab_ChargePerson
d_YWZC_dis_LableVisible 此存储过程的作用就是判断群组中的人员,是否是有委托单每一环节的权限
td_YWZC_Config_Lab.AID= td_YWZC_Config_Lab_ChargePerson.LabAID
--04YPJS 样品接收SXS 05RWFF 任务分发CSAPR 06JGTX 结果填写Oper 07JGFH 结果复核GM2
--08BGBZ 报告编制WDGLY 09BGFH 报告复核JDY 10BGPZ 报告批准SQQZR 11CWJS 财务结算GM
--JCYZ检测用章 ZHCX综合查询 JCJDJG检测进度价格

d_YWZC_get_Main_Flow_token


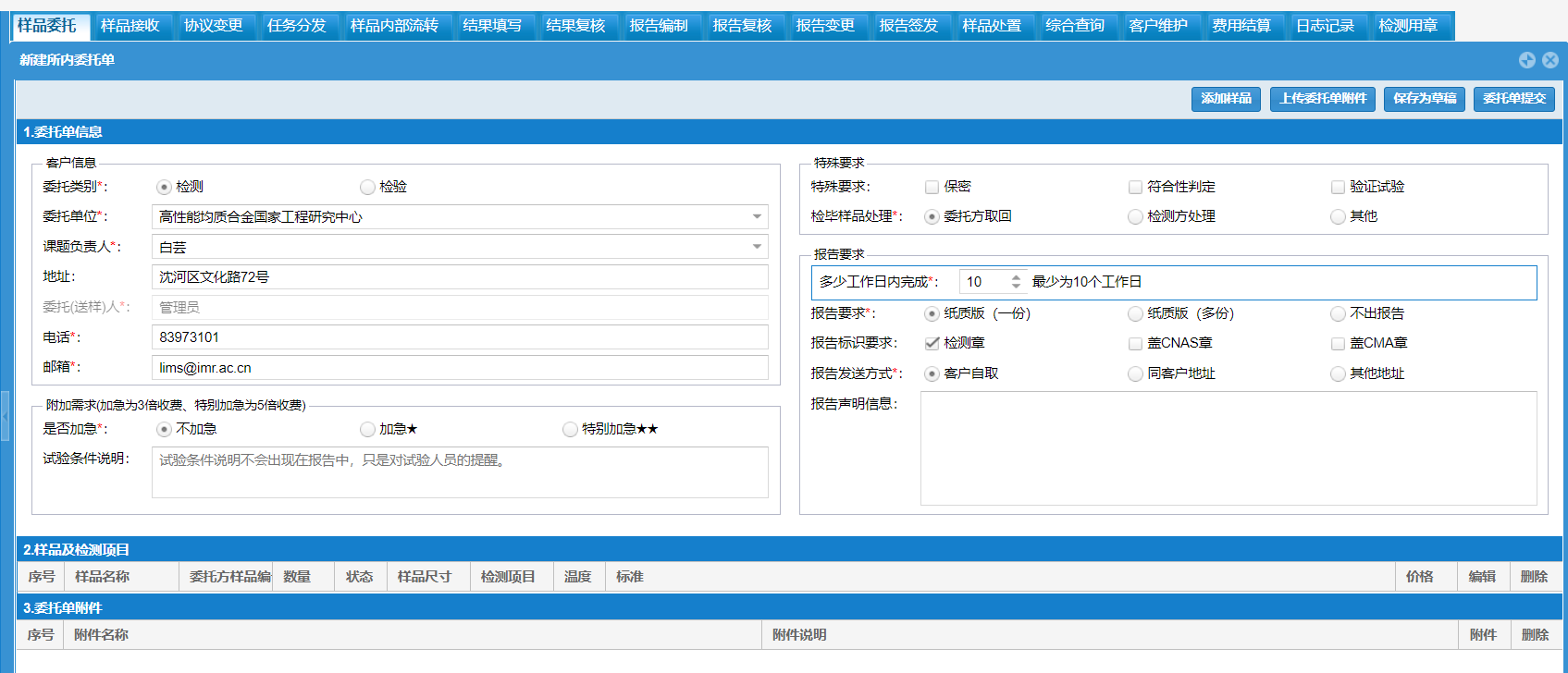
中科院的委托单流程是大部分委托单流程的业务逻辑(就是先添加检测项目,再添加样品,最后添加委托单)

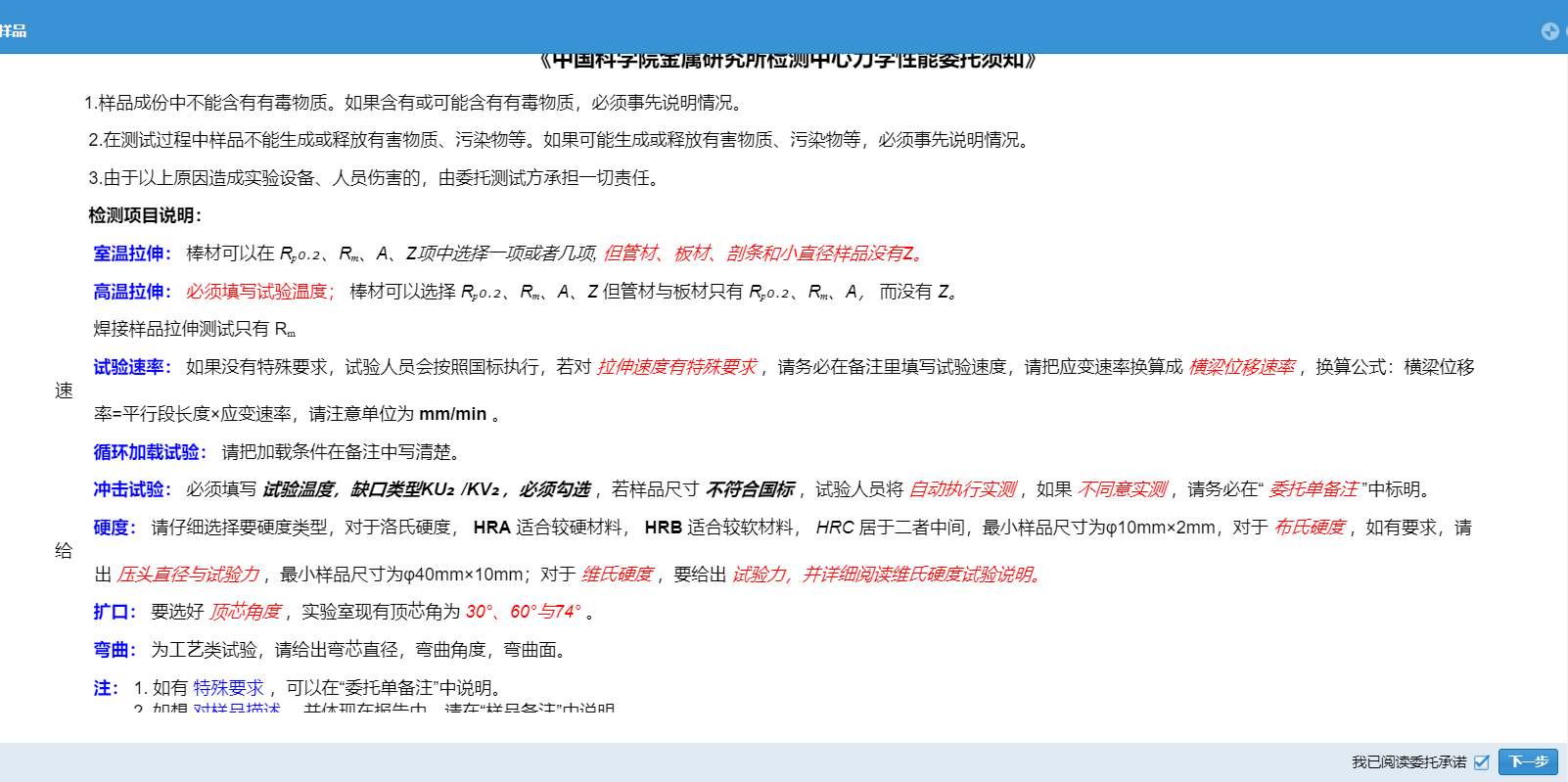
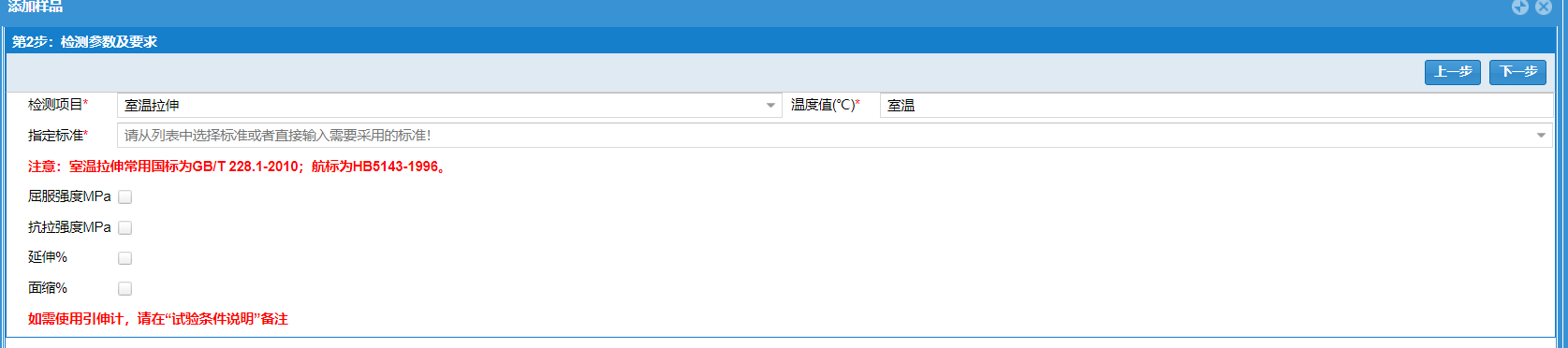
点击添加样品按钮,样品的委托需知

先添加检测项目

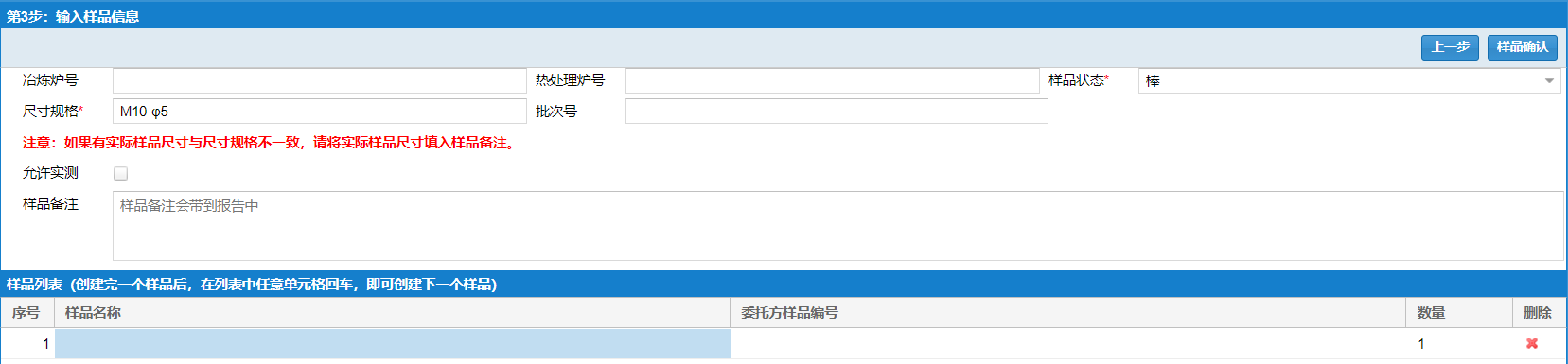
然后添加样品

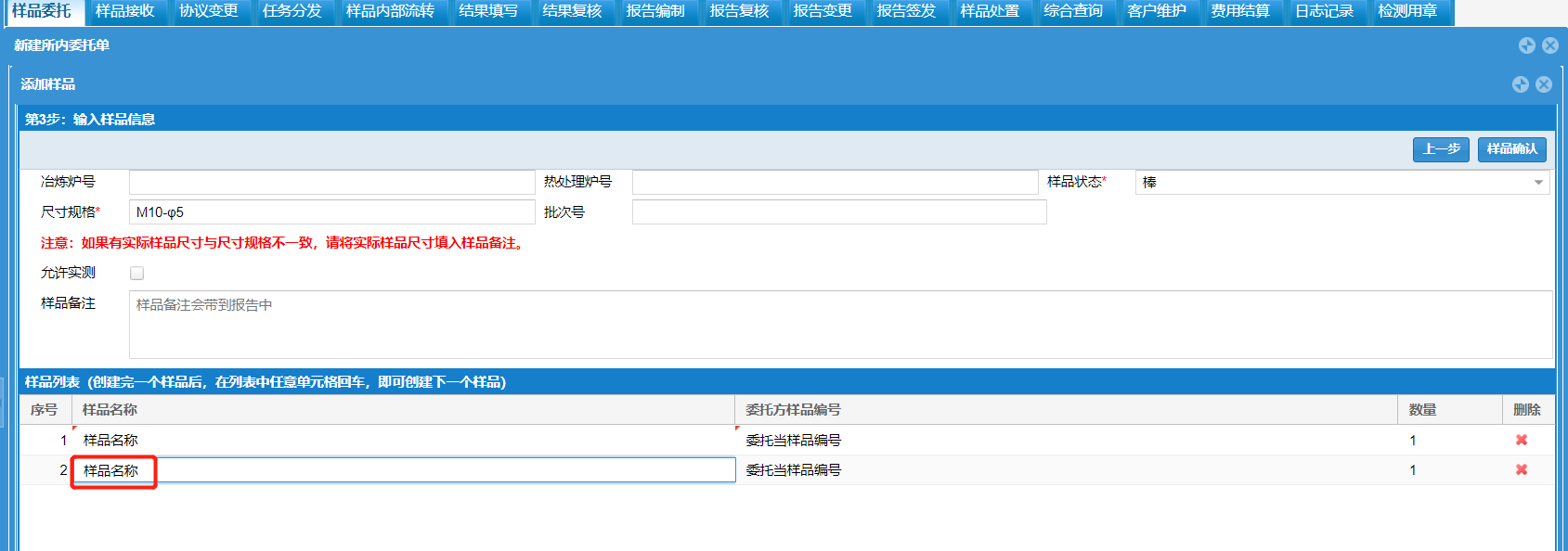
当你新打开添加样品的样品列表的时候,是一行空的数据,当你填写上数据,点击回车的时候,就会出现下一行数据,并且光标的位置是在样品名称那一列的

当点击样品提交的时候,先往样品表里面插入信息,然后往检测项目的表里面添加信息,然后更新检测项目表中的SampleAID,
在插入信息的时候,检测项目表里面的信息都是插入到样品表里面的。此时插入的样品表里面和检测项目表里面的MainAID=0
function newGridRow(grid, sel) {
var store = grid.getStore();
var num = store.getCount();
if (num == 0) {
if (sel == null) {
grid.f_addNewRecord({
"MainName": "",
"subName": "",
"Date1": formatDate(new Date(), "YYYY-MM-DD"),
"Date2": formatDate(new Date(), "YYYY-MM-DD"),
"Text1": "1",
"Text4": "",
"TextPX": num + 1,
"Delete": "<a href="javascript:;" onclick="F.confirm({ok:'deleteGrid1SelectedRows();',messageIcon:'question',message:'您确定要删除此样品吗?删除后将不可恢复!'});"><img src="..\res\icon\bullet_cross.png"/></a>"
}, true);
}
else {
grid.f_addNewRecord({
"MainName": "",
"subName": "",
"Date1": formatDate(new Date(), "YYYY-MM-DD"),
"Date2": formatDate(new Date(), "YYYY-MM-DD"),
"Text1": "1",
"Text4": "",
"TextPX": num + 1,
"Delete": "<a href="javascript:;" onclick="F.confirm({ok:'deleteGrid1SelectedRows();',messageIcon:'question',message:'您确定要删除此样品吗?删除后将不可恢复!'});"><img src="..\res\icon\bullet_cross.png"/></a>"
}, true, "MainName");
}
}
else {
var lastRecord = store.getAt(num - 1);
if (sel == null) {
grid.f_addNewRecord({
"MainName": lastRecord.data['MainName'],
"subName": lastRecord.data['subName'],
"Date1": lastRecord.data['Date1'],
"Date2": lastRecord.data['Date2'],
"Text1": lastRecord.data['Text1'],
"Text4": lastRecord.data['Text4'],
"TextPX": num + 1,
"Delete": "<a href="javascript:;" onclick="F.confirm({ok:'deleteGrid1SelectedRows();',messageIcon:'question',message:'您确定要删除此样品吗?删除后将不可恢复!'});"><img src="..\res\icon\bullet_cross.png"/></a>"
}, true);
}
else {
grid.f_addNewRecord({
"MainName": lastRecord.data['MainName'],
"subName": lastRecord.data['subName'],
"Date1": lastRecord.data['Date1'],
"Date2": lastRecord.data['Date2'],
"Text1": lastRecord.data['Text1'],
"Text4": lastRecord.data['Text4'],
"TextPX": num + 1,
"Delete": "<a href="javascript:;" onclick="F.confirm({ok:'deleteGrid1SelectedRows();',messageIcon:'question',message:'您确定要删除此样品吗?删除后将不可恢复!'});"><img src="..\res\icon\bullet_cross.png"/></a>"
}, true, "MainName");
}
}
}

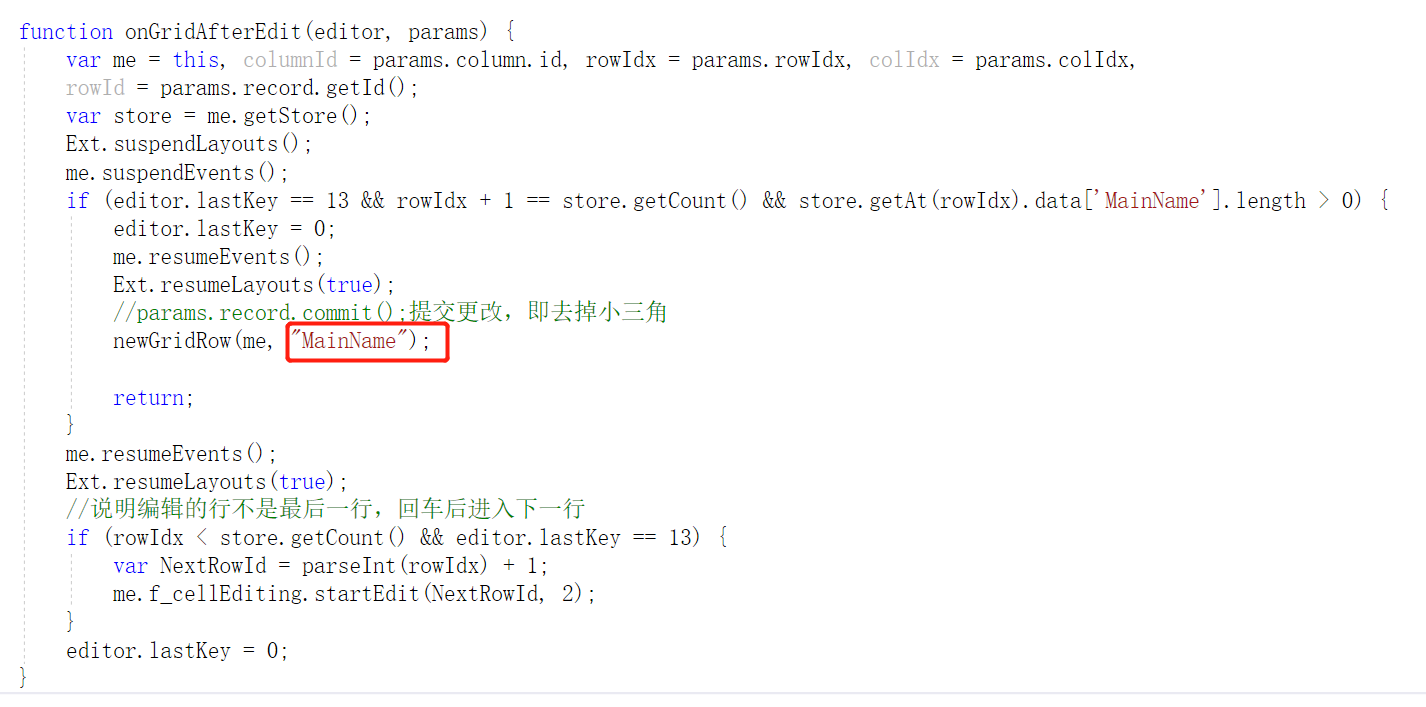
注意newGridRow这个方法的位置
F.ready(function () {
var grid = F(grid1ClientID);
onSpecialKey(grid);
var store = grid.getStore();
var num = store.getCount();
if (num == 0) {
newGridRow(grid, null);
}
else {
}
});
样品提交之后,新建委托单