Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM。
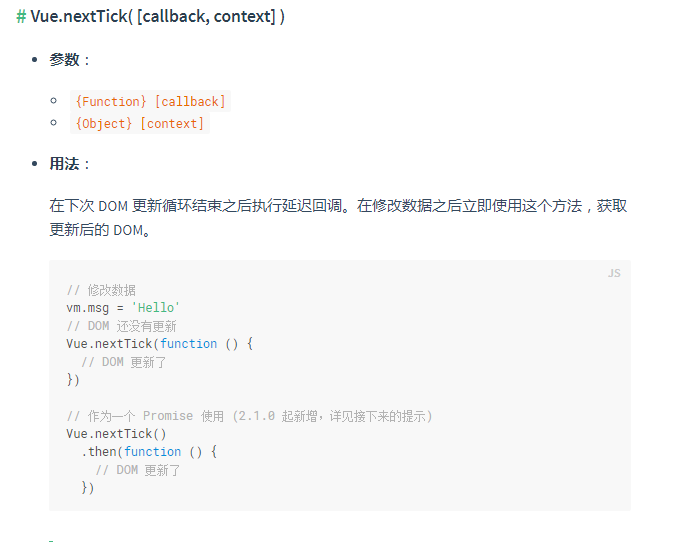
官网文档

在vue开发中,往往会出现数据已经发生改变,此时想要立即获取DOM节点时,很容易出现找不到该DOM的现象。
显然使用定时器是极其不合理的,而在$nextTick 方法的回调中获取DOM,就显得更加准确和自然。
原文 http://blog.csdn.net/sinat_17775997/article/details/71638144