1、注册事件的方式 :
(1)传统方式注册 :btn.onclick = function( ){ } ;
(2)添加监听 :btn.addEventListener('click',fn,默认是事件冒泡);注意 :flag :false代表的是事件冒泡 。 | flag :true代表的是事件捕获 ;
(3)了解 : btn . attachEvent('onclick' , fn) ; ie 678专用
2、注销事件的方式 :
(1)传统方式 :btn . onclick = null ;
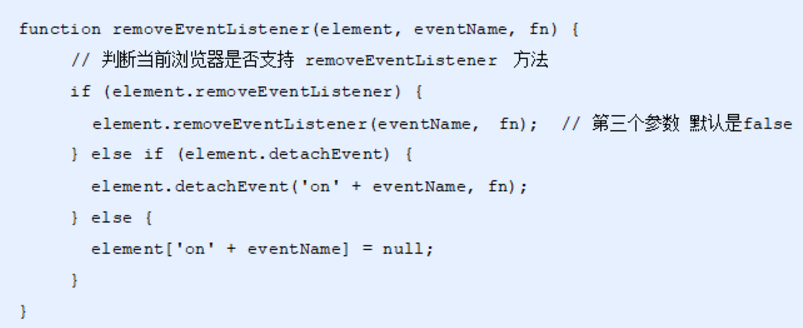
(2)监听方式 :btn . removeEventListener('click' , fn);

(3)了解 :btn . detachEvent('onclick' , fn) ; ie 678专用
(4)删除事件兼容性解决方案 :

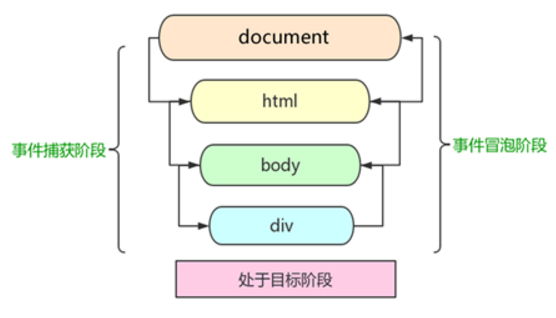
3、事件流的三个阶段
(1)捕获阶段 :从外到内一层一层进行传递 ,直到我们的目标对象 ;
(2)目标阶段 ;
(3)冒泡阶段 : 从内到外 ,从目标对象向外一层一层进行冒泡 ;


4、事件对象 :
(1) 什么是事件对象 :描述这一次事件的对象 ,里面封装了这次事件相关的数据信息 ;
(2) 属性 : e .target 获取触发事件的对象 ;
e . type 获取事件类型 ;
e . pageX | pageY 获取鼠标在页面中(页面滑动后会变)的位置 ;
e . clientX | clientY 获取鼠标在可视区域body的位置 ;
e . screenX | screenY 获取鼠标在整个显示屏中的位置 ;
(3) 方法 : e . stopPropagation()阻止冒泡 ie 678专用
e . preventDefault()阻止默认行为注意 :在传统方式注册的 ,我们可以直接return false ;
(4)事件对象的属性和方法 ;

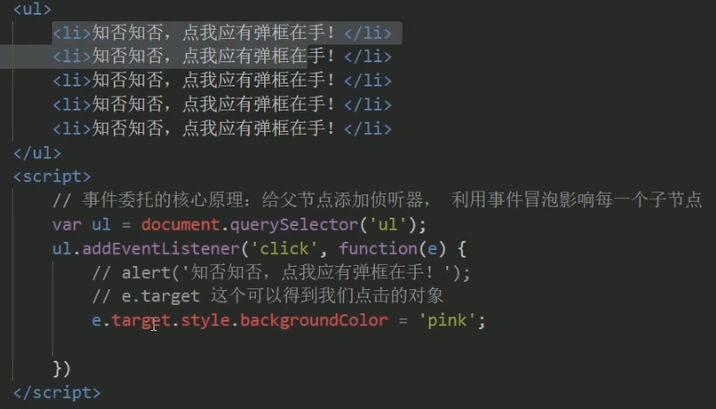
5、事件委托 :
(1)原理 :用的是事件冒泡 ;
(2) 注意 :本应该给子元素绑定的事件 ,用父元素去设置 ,这样一旦点击了子元素 ,就会通过事件冒泡给父元素的事件,然后我们通过事件对象 . target就能够获取到目标元素;
(3) this与e.target的区别:this指向的是绑定事件的对象,e.target指向的是当前选中的对象。