在Auto-encoder中,input data通过一个encoder神经网络得到一个维度的较低的向量,称这个向量为code,code经过一个decoder神经网络后输出一个output data。
encoder 网络的作用是用来发现给定数据的压缩表示。decoder网络使原始输入的尽可能地相同的重建的表示。在训练时,decoder 强迫 auto-encoder选择最有信息量的特征,最终保存在code中。重建的输入越靠近原始输入,最终得到的表示越好。
通过得到的encoder和decoder可以做很多事情。例如,可以通过encoder网络来对原始数据降维和自动抽取特征。我们也可以随机生成的很多code(低维向量)经过decoder网络来得到很多随机生成的数据。如图:

对于生成数据这个任务来说,比Auto-encoder更擅长的是VAE(Variational Auto-Encoding ),VAE在Auto-encoder框架加入了噪声影响,同时加入了类似正则的约束。但是VAE存在的问题是VAE并不是真正的生成数据,而是生成一个和和训练样本最接近的数据。例如在训练过程中:
 output1:
output1: output2:
output2:
由于output1和output2都只变化了一个像素,VAE会认为output1和output2的损失是一样的,但实际上output1比output2更像7。
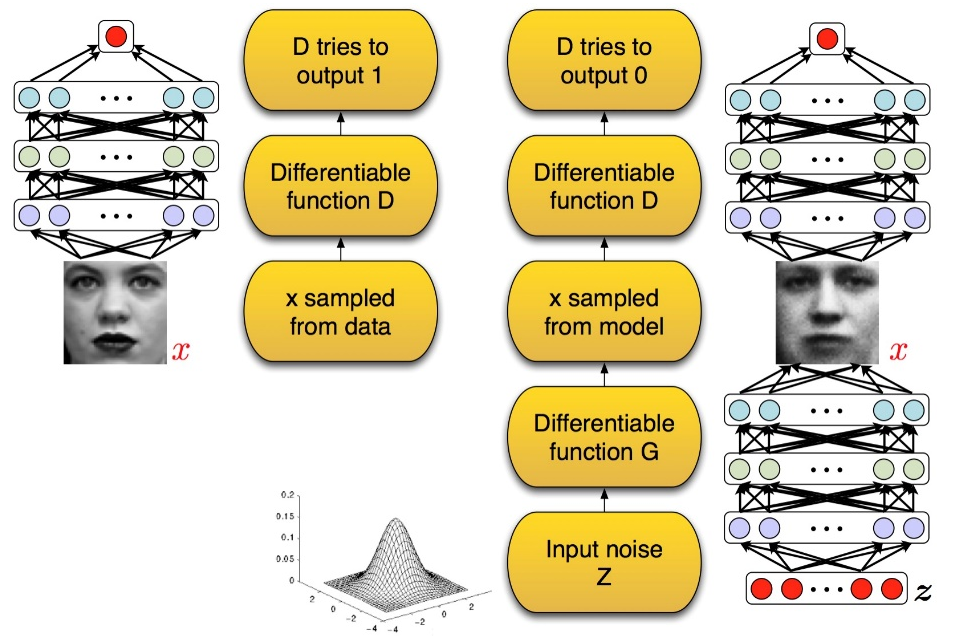
GAN(Generative Adversarial Net)
GAN中有一个generator和discriminator。discriminator负责判断是真实数据还是生成的数据,generator负责生成数据它的目标是生成的数据能够骗过discriminator。

generator和discriminator是一种竞争和对抗的关系。
极小极大博弈问题:
GAN的算法流程:

交替更新discriminator和generator,最终当(P_{g})收敛到真实分布(P_{data})时,达到均衡。
理论推导可以参考这里