文章地址:https://www.cnblogs.com/sandraryan/
先写一个简单的静态页面,然后对用户输入的内容进行验证,判断输入的值是否符合规则,符合规则进行注册
先上静态页面
<div class="m-wrap"> <div class="m-register"> <p class="m-logn-title"> 首页<span> ></span>我的账户 </p> <div class="m-register-top"> <h1>我是已注册用户,前往<a class="m-turnto-logn" href="logn.html" target="_blank">登录</a></h1> <div class="m-other-outer"> <p>使用合作网站账号登陆</p> <div class="m-other-inner"> <div class="m-other-list m-other-list1"> <div class="m-list-bg m-list-bg1"><img src="" alt=""></div> <p>微信</p> </div> <div class="m-other-list m-other-list2"> <div class="m-list-bg m-list-bg2"><img src="" alt=""></div> <p>qq</p> </div> <div class="m-other-list m-other-list3"> <div class="m-list-bg m-list-bg3"><img src="" alt=""></div> <p>新浪</p> </div> <div class="m-other-list m-other-list4"> <div class="m-list-bg m-list-bg4"><img src="" alt=""></div> <p>支付宝</p> </div> </div> </div> </div> <hr> <div class="m-register-bottom"> <h1>新用户注册</h1> <form action="" class="m-register-form"> <div class="m-reg-list m-reg-list1"> <p class="m-reg-name">称谓<span class="m-red">*</span></p> <div class="m-reg-info1"> <input type="radio" name="sex" value="女" title="女">女 <input type="radio" name="sex" value="男" title="男">男 </div> </div> <br> <div class="m-reg-list m-reg-list2"> <p>邮箱/手机 <span class="m-red">*</span> <span class="m-tips1 m-red">请输入正确邮箱/手机号</span> </p> <div class="m-reg-info2"> <input type="text" placeholder="请输入有效的邮箱或手机号"> </div> </div> <div class="m-reg-list m-reg-list3"> <p>姓名<span class="m-red">*</span> </p> <div class="m-reg-info3"> <input type="text"> </div> </div> <div class="m-reg-list m-reg-list4"> <p>密码<span class="m-red">*</span> <span class="m-tips2 m-red">密码必须在6位以上</span></p> <div class="m-reg-info4"> <input type="password"> </div> </div> <div class="m-reg-list m-reg-list5"> <p>确认密码<span class="m-red">*</span> <span class="m-tips3 m-red">两次密码不相同</span> </p> <div class="m-reg-info5"> <input type="password"> </div> </div> <div class="m-reg-list m-reg-list6"> <p>验证码(点击刷新)<span class="m-red">*</span> <span class="m-tips4 .m-red">验证码输入错误</span> </p> <div class="m-reg-info6"> <input class="m-verify m-verify1" type="text"> </div> <canvas id="canvas" width="100" height="43" onclick="dj()" style="border: 1px solid #ccc; border-radius: 5px;"></canvas> </div> <div class="m-reg-list m-reg-list6"> <p class="m-mess-p">短信验证码<span class="m-red">*</span></p> <div class="m-reg-info3"> <input class="m-verify m-verify2" type="text" placeholder="随便写点吧..."> </div> <a class="m-black-btn m-mess" href="javascript:;">获取短信验证码</a> </div> </form> <p class="m-reg-policy"> <input type="checkbox" checked> 我同意依照本<a href="http://policy.lorealchina.com/termsofusewebsite">使用条款</a>和<a href="http://policy.lorealchina.com/privacypolicy">隐私政策</a>对我的个人信息进行收集和使用;我已阅读并确认被给予充分机会理解该使用条款和隐私政策的内容。 </p> <a class="m-black-btn m-reg-submit" href="">同意协议并注册</a> </div> </div> <div class="m-register-aside"> <div class="m-aside1"> <h2>注册成为圣罗兰官网会员即可尊享</h2> <h3>获取最新商品信息</h3> <p>已注册邮箱将第一时间获取特价促销、 新品发布、礼盒套装及更多会员专享资讯。</p> <h3>订单历史记录</h3> <p>查看您的订单详情,及时了解物流配送状态。</p> <h3>生日礼遇</h3> <p>完善个人生日信息,生日当月发现惊喜, 届时请查看已注册邮箱。</p> <h3>快速购买通道</h3> <p>我们会在您的账户中保存历史账单和 配送信息,使您方便快捷地购物。<br> <a class="m-private" href="private.html" target="_blank">(了解更多隐私政策)</a></p> </div> <div class="m-aside2"> <h2>客户服务</h2> <p>如果有任何问题,请联系我们</p> <p class="m-tel"><i class="layui-icon layui-icon-cellphone" style="font-size: 20px; color: gray;"></i> 400-820-6362</p> <p>(周一至周日 9:00-21:00)</p> <p>联系客服下单 惊喜送礼</p> </div> </div> </div>
css样式
<link rel="stylesheet" href="../public/layui/css/layui.css"> <link rel="stylesheet" href="../css/btn.css"> <style> body { margin: 0; padding: 0; } .m-wrap { padding: 0 1%; } .m-logn-title { color: gray; font-size: 14px; } .m-register { margin-top: 30px; width: 72%; margin-right: 1%; } .m-register-aside { width: 25%; } .m-register, .m-register-aside { display: inline-block; vertical-align: top; } .m-register-top, .m-register-bottom { padding-left: 30px; } .m-register-top h1 { margin: 10px 0; } .m-register-top h1 a { text-decoration: underline; } .m-turnto-logn { color: black; } .m-other-outer { width: 40%; } .m-other-outer>p { display: inline-block; margin: 15px 0; font-size: 14px; } .m-other-inner { display: flex; font-size: 14px; } .m-other-inner>div { width: 15%; } .m-red { color: red; } /* 精灵图 */ .m-list-bg { background: url('../sources/m-img/bg.png') no-repeat; width: 30px; height: 30px; } .m-list-bg1 { background-position: 30.5% 74%; } .m-list-bg2 { background-position: 96% -1%; } .m-list-bg3 { background-position: 20% 74.5%; } .m-list-bg4 { background-position: 7% 85%; } hr { color: gray; } /* aside */ .m-aside1, .m-aside2 { text-align: center; background-color: #f2f2f2; padding: 10px 25px; } .m-register-aside { margin-top: 30px; } .m-aside1 { padding-bottom: 40px; } .m-aside2 { margin-top: 20px; } .m-register-aside h2 { font-weight: 600; } .m-register-aside h3 { font-weight: 500; margin: 15px 5px; } .m-private { text-decoration: underline; color: #999999; } .m-register-aside p { color: #999999; } .m-aside2 p { margin: 10px; color: black; } .m-aside2 .m-tel { font-weight: 600; } /* 注册表单部分 */ .m-register-form { display: inline-flex; flex-wrap: wrap; /* 有多个主轴时候,主轴纵向对齐方式 */ align-content: center; } .m-reg-name,.m-reg-info1 { display: inline-block; } .m-register-form>div { width: 48%; } .m-register-form input{ width: 85%; height: 40px; } .m-register-form .m-reg-list p{ margin: 10px 0; } .m-register-form .m-reg-list1{ flex-basis: 100%; } .m-register-form input[type = 'radio']{ width: 15px; height: 15px; } .m-register-bottom input[type='ckeckbox']{ margin-top: 20px; } .m-reg-policy { margin-top: 20px; display: inline-block; } .m-reg-policy a { text-decoration: underline; font-weight: 600; } .m-black-btn { margin-top: 20px; } .m-reg-list .m-verify { width: 30%; } .m-reg-list5,.m-reg-list6 { position: relative; } .m-mess { position: absolute; top: 15px; left: 174px; } #canvas { position: absolute; top: 37px; left: 180px; } .m-tips1,.m-tips2,.m-tips3,.m-tips4{ display: none; color: red; } </style>
这里引入了layui 和我自己写的一个统一的按钮样式
这是我自己封装的按钮样式的代码
/* ysl页面所有btn都是这个样式,封装引入,个别修改宽高 */ .m-black-btn { display: inline-block; width: 150px; height: 45px; color: #fff; background: #000; border: 1px solid #000; text-align: center; line-height: 45px; font-size: 14px; } .m-black-btn:hover{ color: #000; background: #fff; border: 1px solid #000; transition: .5s; }
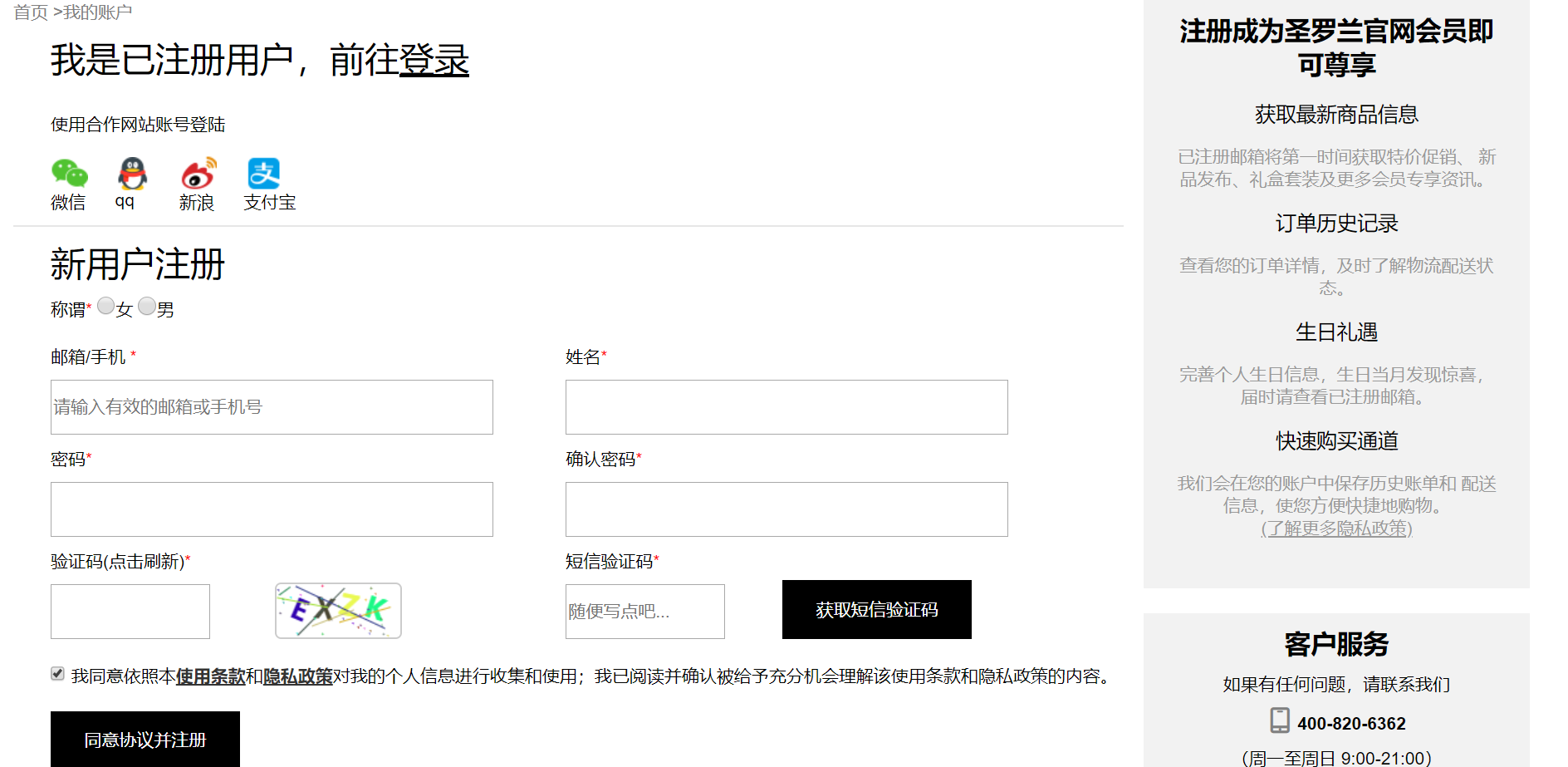
最后,长成这个样子

对没错,就是仿写的ysl的注册页面
无利益相关(除非送我一套口红(ε=ε=ε=┏(゜ロ゜;)┛))
继续,js代码
先写出来验证码功能,这块的代码来自https://blog.csdn.net/qq_42463851/article/details/90755734
<script>
// 绘制验证码开始
var show_num = [];
draw(show_num);
function dj() {
draw(show_num);
}
// 绘制验证码的canvas
function draw(show_num) {
var canvas_width = document.getElementById('canvas').clientWidth;
var canvas_height = document.getElementById('canvas').clientHeight;
var canvas = document.getElementById("canvas"); //获取到canvas的对象,演员
var context = canvas.getContext("2d"); //获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode =
"A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0,q,w,e,r,t,y,u,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m";
var aCode = sCode.split(",");
var aLength = aCode.length; //获取到数组的长度
for (var i = 0; i <= 3; i++) {
var j = Math.floor(Math.random() * aLength); //获取到随机的索引值
var deg = Math.random() * 30 * Math.PI / 180; //产生0~30之间的随机弧度
var txt = aCode[j]; //得到随机的一个内容
show_num[i] = txt;
var x = 10 + i * 20; //文字在canvas上的x坐标
var y = 20 + Math.random() * 8; //文字在canvas上的y坐标
context.font = "bold 23px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
function randomColor() { //得到随机的颜色值
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
</script>
然后是我自己写的验证等部分
因为比较菜,写的可能有bug(但我还没发现)
<script> let umain,uphone,umail,usex,uname,psw1,psw2; // 判断性别 // 必须写在,change或者blur的事件中,否则获取的是初始值 $('.m-reg-info1 input').change(function(){ usex = $('.m-reg-info1 input[type="radio"]:checked').val(); }); //姓名判断 $('.m-reg-info3 input').change(function(){ uname =$('.m-reg-info3 input').val(); }); // 注册手机/邮箱验证 $('.m-reg-info2 input').change(function(){ umain= $('.m-reg-info2 input').val(); // console.log(uphone); // 第一位是【1】开头,第二位则有【3,4,5,7,8】,第三位之后则是数字【0-9】 let regPhone = new RegExp(/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])d{8}$/); // 长度不限,可以使用英文(包括大小写)、数字、点号、下划线、减号,首字母必须是字母或数字; let regEmail = new RegExp("^[a-z0-9A-Z]+[- |a-z0-9A-Z._]+@([a-z0-9A-Z]+(-[a-z0-9A-Z]+)?\.)+[a-z]{2,}$"); // 如果输入的内容通过了验证 if ((regPhone.test(umain))||(regEmail.test(umain))){ console.log('输入成功'); let regemail = /@/g; // 判断输入中是否含有@,如果有输入的是邮箱,没有是电话号。 if(regemail.test(umain)){ //会输出邮箱 umail = $('.m-reg-info2 input').val(); uphone =''; // console.log(umail,uphone); }else{ uphone = $('.m-reg-info2 input').val(); umail = ''; // 会输出电话号 // console.log(umail,uphone); } // 输入ok还得让它消失。。 $('.m-tips1').css('display','none'); }else{ $('.m-tips1').css('display','inline'); // 点击注册按钮是不进行跳转 $(".m-reg-submit").removeAttr("href"); $('.m-reg-info2 input').val(''); // 实在不知道要怎么吧正则验证和空值验证串在一起,就每一行无法通过正则的时候清空表单内容 //然后只要单行不通过就无法提交表单 机智如我 //菜的人总有自己的办法。。。。 return false; } }); // psw1 要在验证密码的时候用到,所以要是全局变量 //密码最少六位 在第一次输入密码框验证 6位ok 不够6位组织代码提交 $('.m-reg-info4 input').change(function(){ psw1 = $('.m-reg-info4 input').val(); if(psw1.length<6){ $('.m-tips2').css('display','inline'); $(".m-reg-submit").removeAttr("href"); return false; }else{ $('.m-tips2').css('display','none'); } }); // 两次密码相同验证 在确认密码框验证 $('.m-reg-info5 input').change(function(){ psw2 = $('.m-reg-info5 input').val(); if(psw1 === psw2){ $('.m-tips3').css('display','none'); }else{ $('.m-tips3').css('display','inline'); return false; } }); // 验证码输入是否正确 $('.m-reg-info6 input').change(function(){ let num = show_num.join(""); let verify = $('.m-reg-info6 input').val(); if(verify == num){ $('.m-tips4').css('display','none'); }else{ $('.m-tips4').css('display','inline'); $(".m-reg-submit").removeAttr("href"); } }); usex = $('.m-reg-info1 input').val(); uname = $('.m-reg-info3 input').val(); // 如果所有正则通过且内容都不不为空,提交按钮可用并提交信息 $('.m-reg-submit').click(function(){ //不考虑内容,只判断值是否存在 let a = $('.m-reg-info1 input').val(); let b = $('.m-reg-info2 input').val(); let c = $('.m-reg-info3 input').val(); let d = $('.m-reg-info4 input').val(); let e = $('.m-reg-info5 input').val(); let f = $('.m-reg-info6 input').val(); console.log(uname); console.log(usex,uphone,uname,umail,psw1); if(a != '' && b != '' && c != '' && d != '' && e != '' && f != ''){ // 所有输入框都不是空的。 // console.log('可以提交了'); $.ajax({ type:'post', url:'', async:true, //异步 // 前者为字段名,后者为数据 dataType: 'json', // 这里是指希望服务端返回json格式的数据 data:{ type:'register', uname, uphone, usex, psw1 }, // 成功后的回调 success(res){ console.log(res); }, error(error){ console.log('failure'); } }); } }); </script>
that' all
原创,转载请注明出处 https://www.cnblogs.com/sandraryan/