文章地址:https://www.cnblogs.com/sandraryan/
什么是svg
可缩放矢量图形(Scalable Vector Graphics)
1. 一种使用XML描述的2D图形语言
2. SVG基于XML,意味着SVG DOM中每个元素都是可用的,可为某个元素附加js事件处理器
3. 在SVG中,每个被绘制的图形都被视为对象,如果SVG对象的属性发生变化,浏览器可以自动重现图形
canvas优缺点(js绘制)
1. 依赖于分辨率
2. 不支持事件处理器
3. 较弱的文本渲染能力
4. 能以png jpg的格式保存图像
5. 最适合对象会被重复绘制的图像密集性游戏
SVG 的优缺点(标签绘制)
1. 不支持分辨率
2. 支持事件处理器
3. 适合带有大型渲染区域的应用程序(地图软件)
4. 复杂度高就会减缓渲染速度(过度使用DOM)
5. 不适合制作游戏
常见标签
<svg></svg> svg的根元素
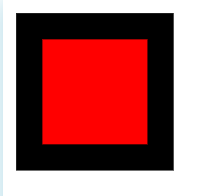
<rect> 矩形
rect 元素的 width 和 height 属性可定义矩形的高度和宽度
style 属性用来定义 CSS 属性
CSS 的 fill 属性定义矩形的填充颜色
CSS 的 stroke-width 属性定义矩形边框的宽度
CSS 的 stroke 属性定义矩形边框的颜色
<svg width = '500' height = '500'> <rect width = '50' height = '50' style = '' stroke = '#000' stroke-width = '5'></rect> </svg>

这个时候emm歪的
添加一个x y值就好了
x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
<svg width = '500' height = '500'> <rect x = '10' y = '10' width = '50' height = '50' style = '' stroke = '#000' fill = 'red' stroke-width = '10'></rect> </svg>

添加个rx ry值,盘圆它~~~(画圆角,x y方向上的)
<svg width = '500' height = '500'> <rect x = '10' y = '10' rx = '50' ry = '50' width = '50' height = '50' style = '' stroke = '#000' fill = 'red' stroke-width = '10'></rect> </svg>

opacity 透明度(0-1)
stroke-opacity 边框透明度
fill-opacity 填充色透明度
简单 不举栗子~~~
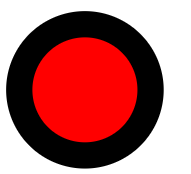
<circle> 圆形
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" >

cx和cy 定义圆点的x和y坐标。省略cx和cy,默认(0, 0)
r 圆的半径
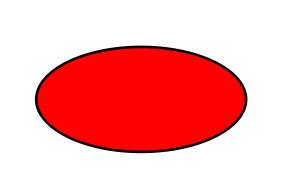
<ellipse> 椭圆
<ellipse cx = '90' cy = '100' rx = '40' ry = '20' fill ='red' stroke = 'black'></ellipse>

cx属性定义的椭圆中心的x坐标 , cy y坐标
rx属性定义的水平半径, ry 垂直半径
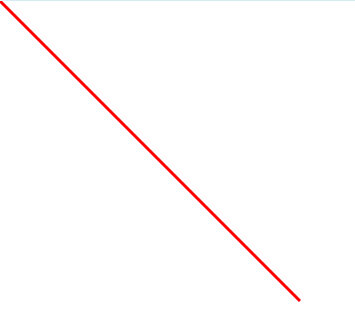
<line> 线
<line x1="0" y1="0" x2="200" y2="200" stroke="rgb(255,0,0)" stroke-width="2" />

x1 属性在 x 轴定义线条的开始 y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束 y2 属性在 y 轴定义线条的结束
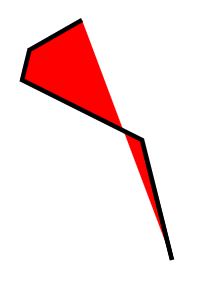
<polyline> 折线
<polyline points='80 40,45 60,40 80,120 120,140 200,180' fill='red' stroke = 'black' stroke-width='3'></polyline>

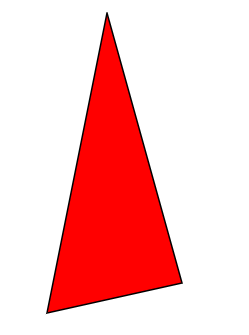
<polygon>多边形
<polygon points="200,10 250,190 160,210" fill= 'red' stroke = 'black'stroke-width = '1' >

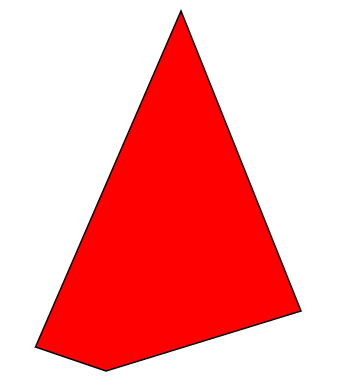
<polygon points="220,10 300,210 170,250 123,234" fill= 'red' stroke = 'black'stroke-width = '1' >

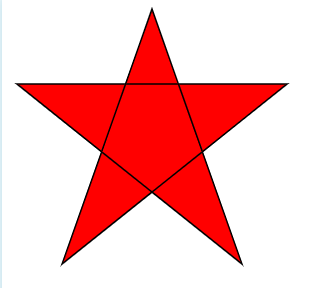
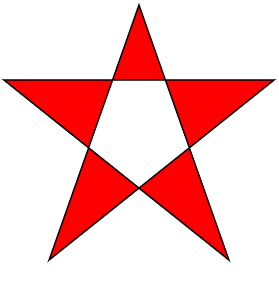
<polygon points="100,10 40,180 190,60 10,60 160,180" fill= 'red' stroke = 'black'stroke-width = '1' fill-rule = 'nonzero' >

<polygon points='100,10 40,180 190,60 10,60 160,180' fill= 'red' stroke = 'black'stroke-width = '1' fill-rule='evenodd' >

fill-rule属性规定图案内部区域是否填充。
nonzero 填充
evenodd 内部不填充
points 属性定义多边形每个角的 x 和 y 坐标
<path> 路径
<path> 元素用于定义一个路径。
path有一些字母用于定义路径的属性,列举:(大写表示绝对定位,小写表示相对定位。)
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
<path d="M150 0 L75 200 L225 200 Z" /> 从150 0 开始,到75 200, 到225 200,再到150 0 关闭路径

<text> 文本
<text x="20" y="20" fill="red">hello world</text>

还可以设置旋转,多行文本(挖个坑,以后有空填)