文章地址:https://www.cnblogs.com/sandraryan/
canvas是一个标签,可用于绘制复杂图形,渲染效果比普通DOM快
某些低版本浏览器不支持
canvas 使用原生几乎不借助框架
目前多用于:数据统计图,地图;小网页游戏、
canvas默认样式是300*150,背景白色,支持标签的所有样式,但一般不添加3D变换可能会影响原有内容
canvas 宽高可以通过属性直接设置
canvas 标签原生节点对象包含一个getContext函数,返回一个对象,
返回的对象中包含了一系列与绘图有关的属性和方法,要实现对应绘图效果,只需要从这个对象中调用对应函数
一个页面中可以出现多对canvas标签,使用不同的canvas节点对象的getContext值绘制的图形会渲染在对应的标签上
举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
canvas {
box-shadow: 0 0 10px green;
}
</style>
</head>
<body>
<canvas id="c1" width="500" height="300"></canvas>
<canvas id="c2" width="500" height="300"></canvas>
<script>
// 获取元素
var c1 = document.querySelector('#c1');
var c2 = document.querySelector('#c2');
// 通过getContext获取绘图功能
var ctx1 = c1.getContext('2d');
console.log(ctx1);
ctx1.beginPath();//开始绘图
ctx1.moveTo(0,0);//线的开始点
ctx1.lineTo(500,300);//线的结束点
ctx1.stroke();//绘制
var ctx2 = c2.getContext('2d');
console.log(ctx2);
ctx2.beginPath();//开始绘图
ctx2.moveTo(0,0);//线的开始点
ctx2.lineTo(100,200);//线的结束点
ctx2.stroke();//绘制
</script>
绘制效果

canvas画线段
<canvas id="cv" width="1000" height="600"></canvas>
<script>
var cv = document.querySelector('#cv');
// 获取绘图对象
var ctx = cv.getContext('2d');
// 开启一条新路径,相当于画完一个图形,抬起画笔重新画下一个图形,否则就会连在一起
// 线段要有开始点 结束点
ctx.beginPath();
ctx.strokeStyle = 'red'; // 设置绘制线条的颜色
ctx.lineWidth = 20;// 设置绘制线条的粗细
// 绘制的内容的样式要在绘制前设置
ctx.moveTo(300,100);
ctx.lineTo(400,600);
ctx.stroke();
</script>

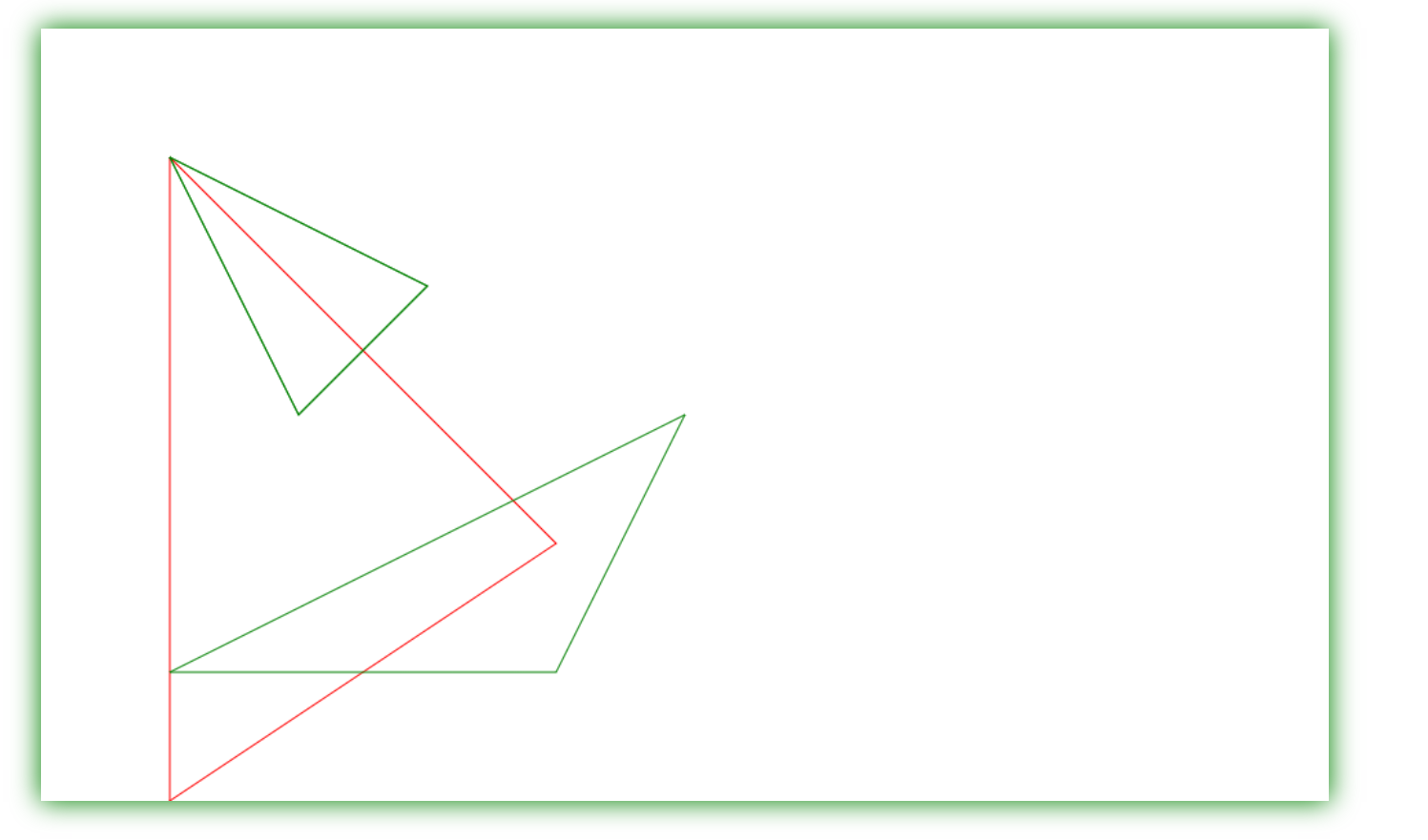
绘制多个三角形
<body>
<canvas id="cv" width="1000" height="600"></canvas>
<script>
var cv = document.querySelector('#cv');
// 获取绘图对象
var ctx = cv.getContext('2d');
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.moveTo(100,100);
ctx.lineTo(400,400);
ctx.lineTo(100,600);//llineTo可以重复使用
// ctx.lineTo(100,100);
ctx.closePath();//闭合此次绘制中的开始点和结束点
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = 'green';
ctx.moveTo(300,200);
ctx.lineTo(100,100);
ctx.lineTo(200,300);
ctx.closePath();
ctx.stroke();
// 可以在一个path重复使用moveTo lineTo,重复使用moveTo相当于重新开始path
ctx.moveTo(500,300);
ctx.lineTo(400,500);
ctx.lineTo(100,500);
ctx.closePath();
ctx.stroke();
</script>
</body>

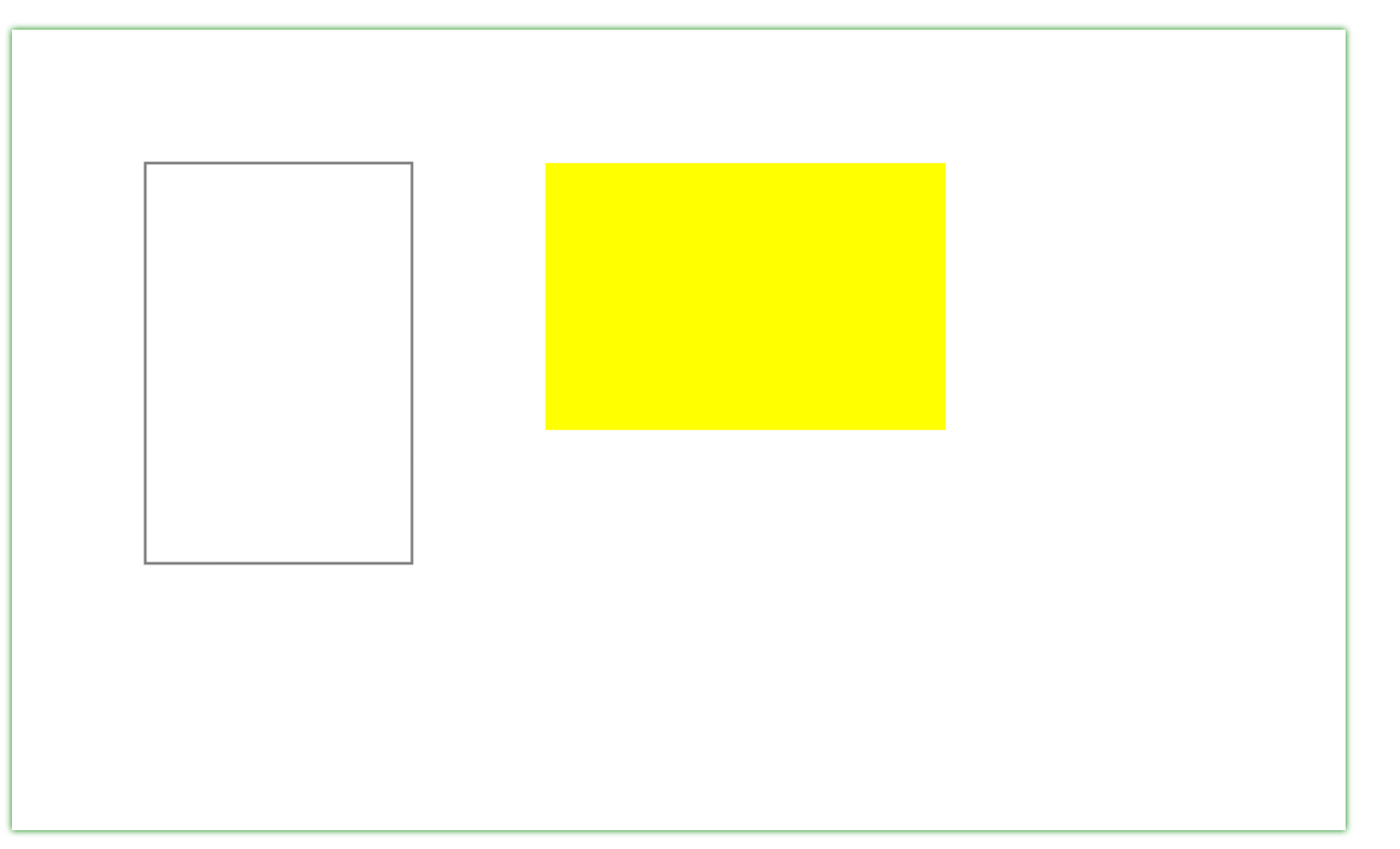
绘制矩形
<canvas id="cv" width="1000" height="600"></canvas>
<script>
var cv = document.querySelector('#cv');
var ctx = cv.getContext('2d');
//绘制矩形
// 空心矩形
ctx.strokeRect(100,100,200,300);
// 实心矩形
ctx.fillStyle = '#ff0';
ctx.fillRect(400,100,300,200);
// 绘制空心矩形,ctx.strokeRect(x,y,w,h);
// 绘制实心矩形,ctx.fillRect(x,y,w,h);
// x,y 是要绘制的矩形左上角再canvas上的坐标
// w,h 是要绘制的矩形宽高
// 要改变样式,stroke绘制用strokeStyle修改,fill绘制,fillStyle修改
</script>

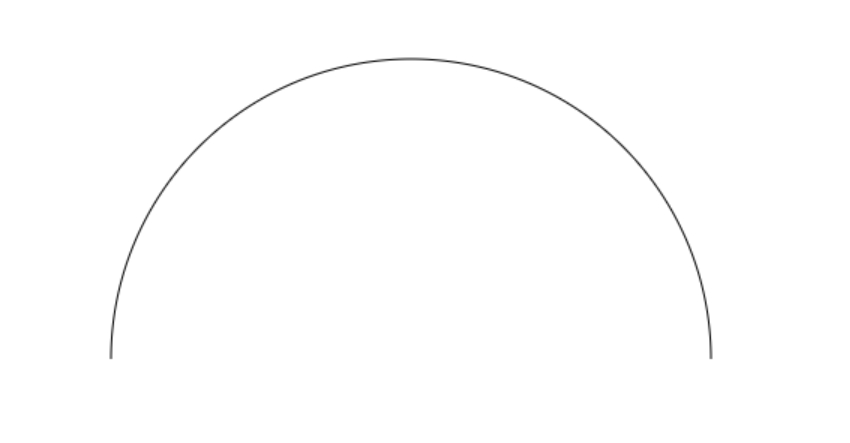
绘制圆形
<canvas id="cv" width="1000" height="600"></canvas>
<script>
var cv = document.querySelector('#cv');
var ctx = cv.getContext('2d');
ctx.arc(500,300,200,0,Math.PI,true);
ctx.stroke();
ctx.arc(ox,oy,r,start,end,boolean);
// ox oy要绘制的弧度对应的圆心位置
// r弧度的半径
// start end 弧度开始和结束的圆心角
// boolean 顺时针绘制(默认false),true逆时针
</script>

var cv = document.querySelector('#cv'); var ctx = cv.getContext('2d'); ctx.arc(500,300,200,0,Math.PI,true); ctx.fill();
//实心圆
