文章地址 https://www.cnblogs.com/sandraryan/
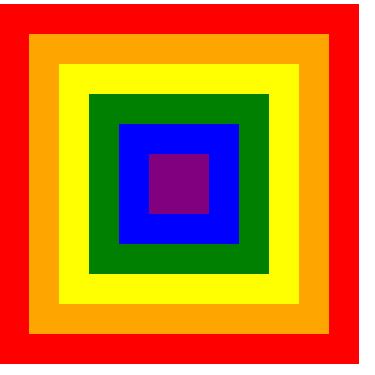
案例:用diiv嵌套多个正方形,配合盒模型相关知识,使每个div在他的父元素上居中。(每个div中心点对齐)
涉及到margin的各种合并问题。
(触发BFC是更好的解决方案等,为做练习此处只考虑padding)
思路:给减少每个元素的宽高,加给padding。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> .first { width: 500px;height: 500px;background-color: red;padding: 50px; } .second { width: 400px;height: 400px;background-color: orange;padding: 50px; } .third { width: 300px;height: 300px;background-color: yellow;padding: 50px; } .forth { width: 200px;height: 200px;background-color: green;padding: 50px; } .fifth { width: 100px;height: 100px;background-color: blue;padding: 50px; } .center { width: 0;height: 0;background-color: purple;padding: 50px; } </style> </head> <body> <div class="first"> <div class="second"> <div class="third"> <div class="forth"> <div class="fifth"> <div class="center"></div> </div> </div> </div> </div> </div> </body> </html>