1. 认识字体font-family
字体渲染的实际高度,
由字体本身的设置(升部ascender,降部descender,大写字母高度Capital Height,小写字母高度X-Height等等)
和
用户定义的font-size
来决定。
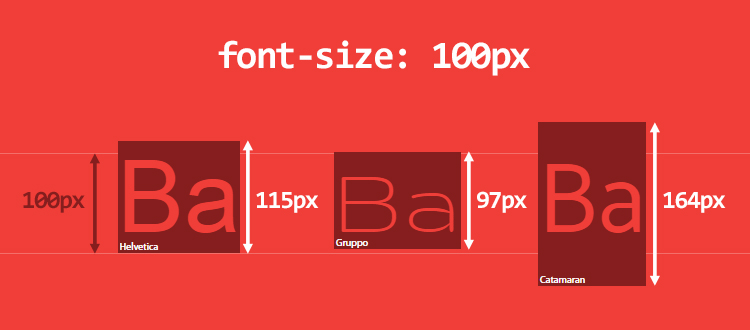
所以同样的font-size,不同的font-family会产生不同高度的元素。

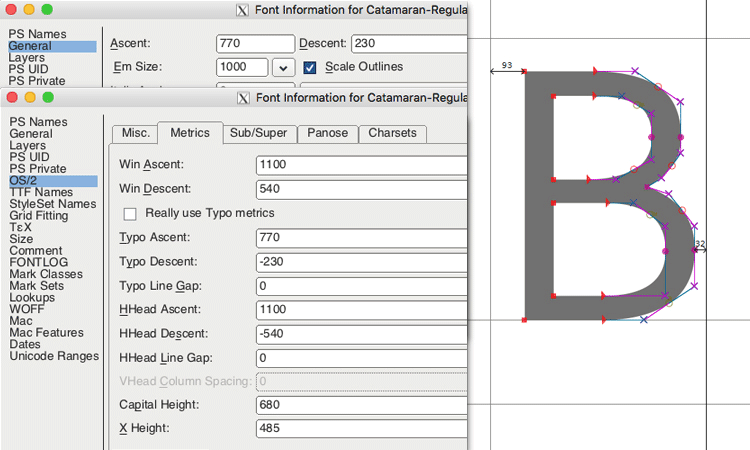
比如Catamaran字体,
em-square是1000个单位。
升部是1100,降部是540。
在Mac OS上的HHead Ascent/ Descent值,Windows上的Win Ascent/Descent值(这些值可能是不同的!)。
Capital Height(大写字母高度)是680,X height(小写字母高度)是485。

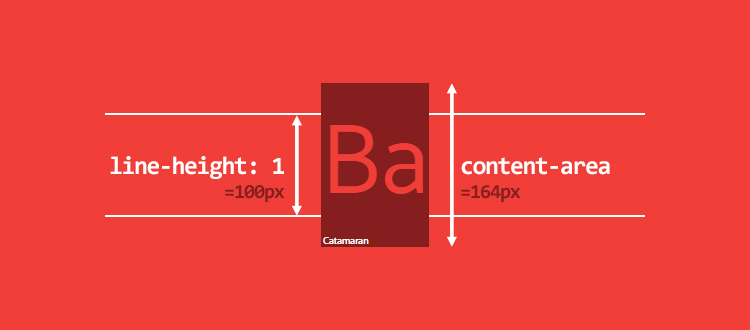
这说明font-faimly:100px的Catamaran字体,content-area(字体渲染后的实际占用像素)为164px。
大写字母是68px(680单位),小写字母(X字高)高49像素(485单位)。

2. 理解line-box
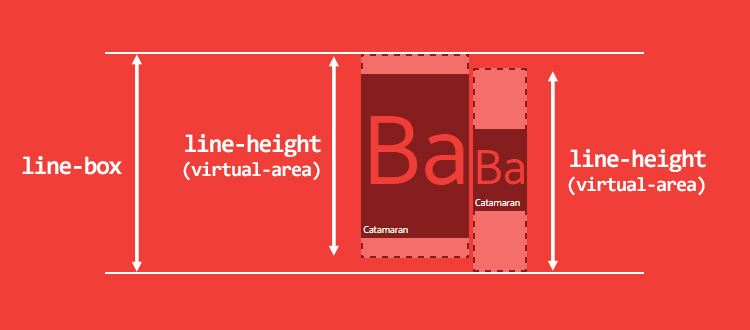
line-box的高度由
子节点的最高点
到
子节点的最低点
来决定。
具体来说line-box的高度由子节点的font-size,font-family,line-height,vertic-align决定。
3. 什么是line-height
line-height是指字体的行间距值,简称行高。
line-height所决定的区域如图所示。

注意:它不是基线之间的距离。
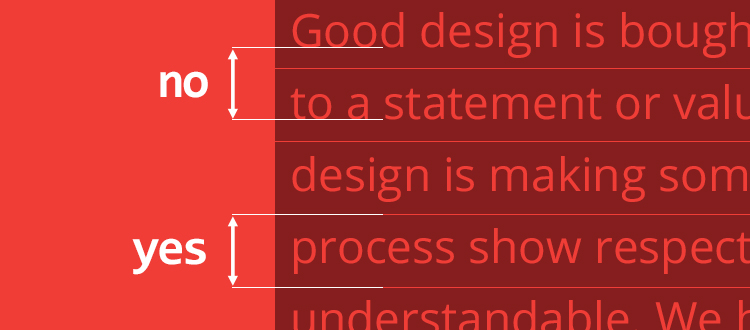
当line-height:normal;时,行间距大小其实就是content-area大小。如下

当line-height:1;时,行间距大小由font-size来决定。如下

这时行间距大小很可能跟content-area不同。
这样就导致行之间的文字可能会重叠。
下面两个场景展示了不同的line-height对line-box高度的影响。
-
当子节点
line-height:normal;vertic-align:base-line;font-size:100px;一致,而font-family不同时

我们看到,第二个line-box比其他的高,因为第三个ba使用了Catamaran字体。其content-area为164px,比其他字体高。 -
当
line-height:200px;vertic-align:base-line;font-family:Catamaran;一致,而font-size不同时

我们看到这时line-box被撑高起来了。
因为第二个Ba为了与第一个Ba进行基线对齐,第二个Ba下沉了。 -
当父元素的
font-family和子元素的font-family不同时
比如下面代码
<style>
p {
line-height: 200px;
}
span {
font-family: Catamaran;
font-size: 100px;
}
</style>
<p>
<span>Ba</span>
</p>
的渲染效果

为什么会这样?
这是因为浏览器进行计算时,会以每行line-box的一个零宽度字符开始,这一规范称为strut。
零宽度字符的行间距大小,是以父元素为准。
所以这个p
4. 什么是vertical-align
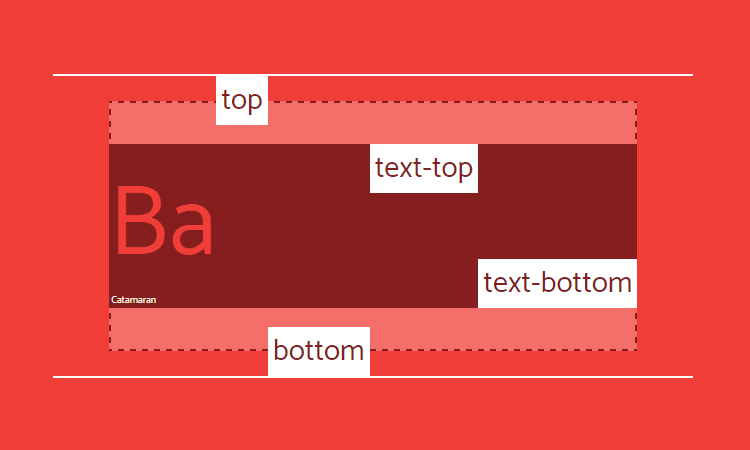
vertic-align有四个值,其中
vertical-align:top/bottom对齐到父节点的line-box的顶部或底部
vertical-align:text-top /text-bottom对齐到自身的content-area的顶部或底部
如图

注意垂直对齐是以行间距区域开始。如图

5. 总结
- 文本之间的垂直对齐,靠
vertical-align不靠谱。 - 垂直对齐,还是得靠
font-size,font-family,line-height,vertic-align各种一致。
且自己手工微调吧。
参考链接:
入理解CSS:font metrics, line-height 以及 vertical-align
Deep dive CSS: font metrics, line-height and vertical-align