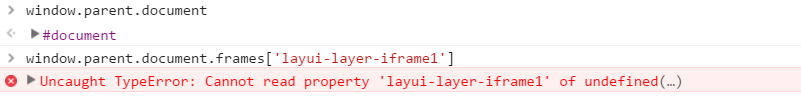
先严重差评一下,用这种方法window.parent.document.frames['layui-layer-iframe1']不行!而且frames方法存在浏览器不兼容问题(貌似火狐不行)

页面document明明就拿到的iframe元素

接下来考虑用jquery来拿,亲测可行,但是!jquery又怎么拿得到iframe页面里面的js变量,拿不到的,这个方法等于$(document),拿拿页面元素还可以。。。
parent.$("#layui-layer-iframe1").contents().find("input[name='applyAppcode']").val(data.app_code);
我们还是老实用js方法拿吧!
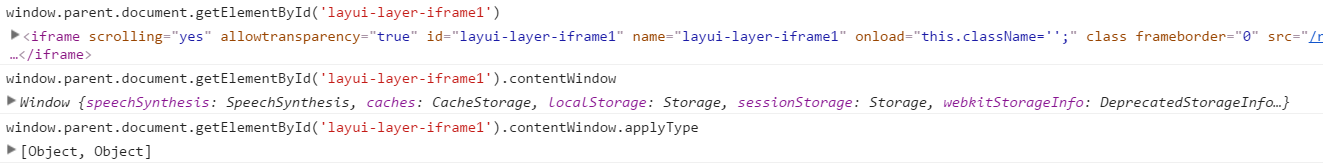
拿iframe:window.parent.document.getElementById('layui-layer-iframe1')
拿iframe窗体:window.parent.document.getElementById('layui-layer-iframe1').contentWindow
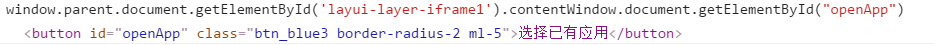
拿页面doc:window.parent.document.getElementById('layui-layer-iframe1').contentWindow.document
拿js变量或方法:window.parent.document.getElementById('layui-layer-iframe1').contentWindow.变量/方法
想用jquery拿页面元素:$(window.parent.document.getElementById('layui-layer-iframe1').contentWindow.document).find("");