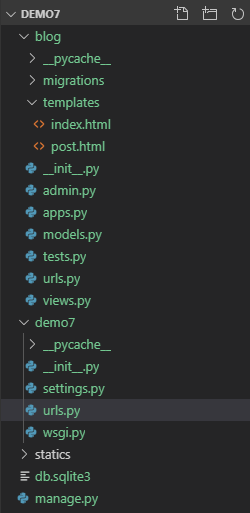
工程目录如下:
一、查:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="{% static 'libs/bootstrap/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'libs/toastr/css/toastr.css' %}">
<link rel="stylesheet" href="{% static 'libs/bootstrap-table-master/bootstrap-table.css' %}">
<script src="{% static 'libs/jquery/jquery-1.11.2.min.js' %}"></script>
<script src="{% static 'libs/bootstrap/js/bootstrap.min.js' %}"></script>
<script src="{% static 'libs/toastr/js/toastr.min.js' %}"></script>
<script src="{% static 'libs/bootstrap-table-master/bootstrap-table.js' %}"></script>
<script src="{% static 'libs/bootstrap-table-master/locale/bootstrap-table-zh-CN.js' %}"></script>
</head>
<body>
<div style="padding: 20px;">
<table id="articles-table" data-toggle="table" class="table table-bordered table-striped"></table>
</div>
<script>
var $articlesTable = $('#articles-table').bootstrapTable('destroy').bootstrapTable({
url: '/blog/all/',
method: 'GET',
dataType: "json",
uniqueId: 'id',
striped: false,
cache: false,
sortName: 'id',
sortable: false,
sortOrder: 'desc',
sidePagination: "server",
undefinedText: '--',
singleSelect: false,
toolbar: '#soft-toolbar',
search: false,
strictSearch: true,
clickToSelect: true,
pagination: true,
pageNumber: 1,
pageSize: 5,
pageList: [5, 10, 20, 50, 100],
paginationPreText: "上一页",
paginationNextText: "下一页",
queryParamsType: "",
queryParams: function (params) {
var temp = {
'pageSize': params.pageSize,
'pageNumber': params.pageNumber,
'searchText': params.searchText,
'sortName': params.sortName,
'sortOrder': params.sortOrder
};
return temp;
},
columns: [
{
checkbox: true
}, {
field: 'title',
title: '标题',
'12%'
}, {
field: 'content',
title: '内容',
'62%'
}, {
field: 'create_time',
title: '创建时间',
'10%'
}, {
title: '删除',
formatter: function (value, row, index) {
return '<button type="button" class="btn btn-primary btn-xs" οnclick="deleteData(' + row.id + ')">删除</button>';
}
}
],
onLoadError: function () {
toastr.error("数据加载失败!", "错误提示");
},
onClickRow: function (row, $element) {
// EditViewById(id, 'view');
}
});
</script>
</body>
</html>models.py:
from django.db import models
from django.utils import timezone
# Create your models here.
class Article(models.Model):
title = models.CharField(max_length=32, default='Title')
content = models.TextField(null = True)
create_time = models.DateTimeField(default=timezone.now)
blog/views.py:
from django.shortcuts import render
from django.views.decorators import csrf
from django.http import HttpResponse
from . import models
from django.views.decorators.csrf import csrf_exempt
import json
# Create your views here.
@csrf_exempt
def index(request):
return render(request, 'index.html')
@csrf_exempt
def all(request):
if request.method == 'GET':
page_size = int(request.GET['pageSize'])
page_number = int(request.GET['pageNumber'])
total = models.Article.objects.count()
articles = models.Article.objects.order_by('-id')[(page_number-1)*page_size:page_number*page_size]
rows = []
data = {'total': total, 'rows': rows}
for article in articles:
rows.append({
'id': article.id,
'title': article.title,
'content': article.content
})
return HttpResponse(json.dumps(data), content_type='application/json')blog/urls.py:
from django.urls import path, include
from . import views
urlpatterns = [
path('all/', views.all),
]
demo7/urls.py:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls'))
]二、增:
post.html:
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="{% static 'libs/bootstrap/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'libs/toastr/css/toastr.css' %}">
<link rel="stylesheet" href="{% static 'libs/bootstrap-table-master/bootstrap-table.css' %}">
<script src="{% static 'libs/jquery/jquery-1.11.2.min.js' %}"></script>
<script src="{% static 'libs/bootstrap/js/bootstrap.min.js' %}"></script>
<script src="{% static 'libs/toastr/js/toastr.min.js' %}"></script>
<script src="{% static 'libs/bootstrap-table-master/bootstrap-table.js' %}"></script>
<script src="{% static 'libs/bootstrap-table-master/locale/bootstrap-table-zh-CN.js' %}"></script>
</head>
<body>
<form action="" method="POST" class="form-horizontal" style="padding: 20px;">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题:</label>
<div class="col-sm-10">
<input type="text" id="title" class="form-control" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">内容:</label>
<div class="col-sm-10">
<textarea id="content" class="form-control"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button id="submit-button" type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
<div style="padding: 20px;">
<table id="articles-table" data-toggle="table" class="table table-bordered table-striped"></table>
</div>
<script>
$("#submit-button").click(function () {
$.ajax({
cache: false,
type: "POST",
url: "/blog/add_article/",
//traditional: true, //加上此项可以传数组
dataType: 'json',
data: { title: $("#title").val(), content: $("#content").val() },
success: function (data) {
if (data.ret) {
toastr.success("数据添加成功!", "成功提示!");
$articlesTable.bootstrapTable("refresh");
}
}
});
})
var $articlesTable = $('#articles-table').bootstrapTable('destroy').bootstrapTable({
url: '/blog/all/',
method: 'GET',
dataType: "json",
uniqueId: 'id',
striped: false,
cache: false,
sortName: 'id',
sortable: false,
sortOrder: 'desc',
sidePagination: "server",
undefinedText: '--',
singleSelect: