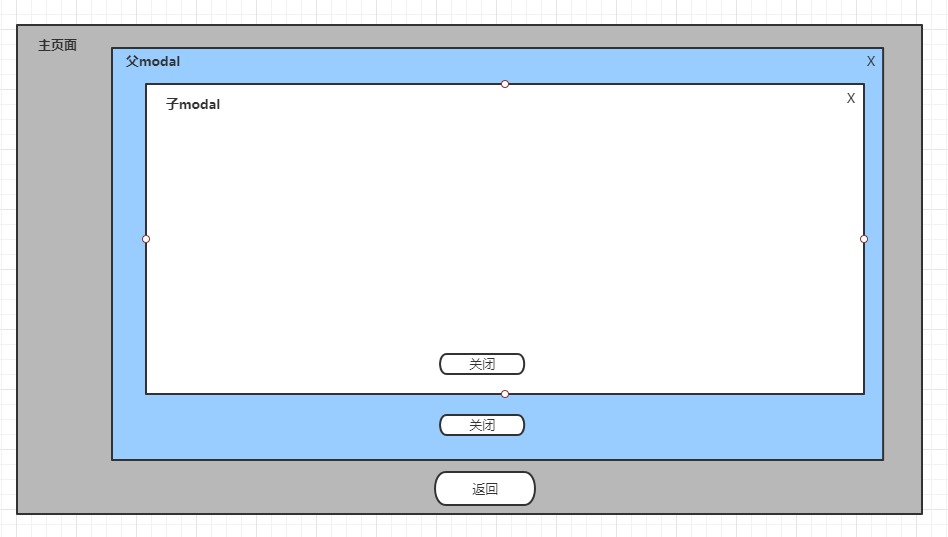
一、页面概况

二、问题点
- 点击modal “关闭”按钮后,父modal“关闭”按钮失效
- 点击modal 右上角“X”后,父modal会一同关闭
三、解决方法
-
重写子modal的hide 触发事件 hide.bs.modal
// modal所在的html 的<body>标签前面加上 $(function(){ $('#myModal').on('hide.bs.modal', function (e) { $("#myModal .modal-body").empty(); }); }); -
子modal “关闭”按钮和右上角“X” 点击都添加onclick方法
<!-- modal 右上角的“X” 添加onclick触发事件的方法 --> <div class="modal fade" id="myModal" tabindex="-1" data-backdrop="static" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog modal-lg" role="document" style="80%"> <div class="modal-content <div class="modal-header"> <button type="button" class="close" onclick="calloff()" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">标题</h4> </div> <div class="modal-body" id="myModalBody"></div> </div> </div> </div>//onclick 方法的具体实现,右上角的“X”和“关闭”按钮均调用这个 calloff:function(){ $("#myModal").modal("hide"); } -
父modal一般方式实现即可