
demo地址: http://pan.baidu.com/s/1sjQNkCH
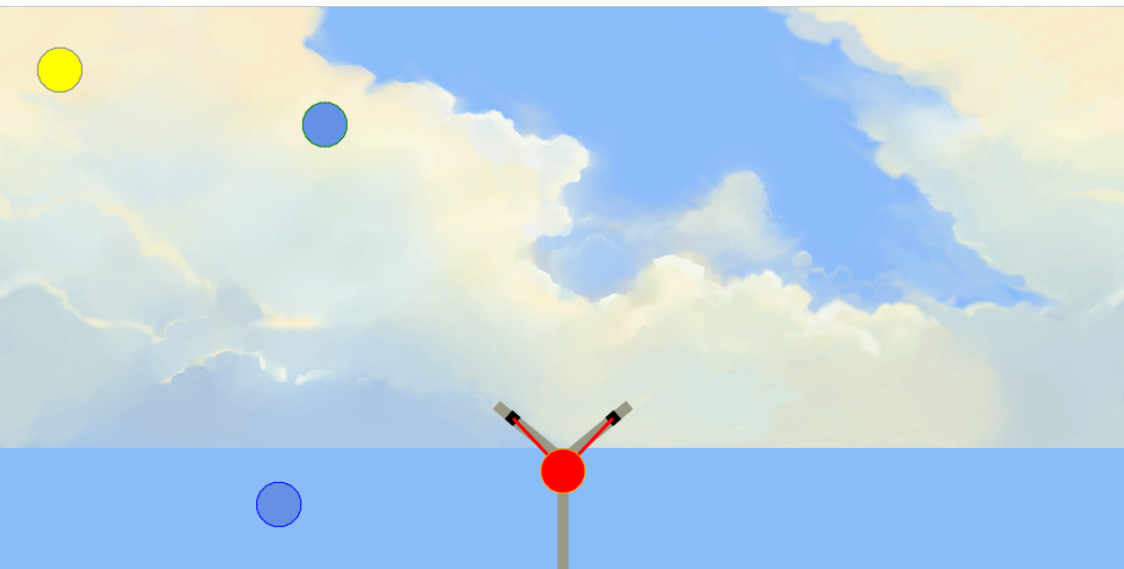
var canvas = document.getElementById('canvas'), context = canvas.getContext("2d"), image = new Image(), w = canvas.width, h = canvas.height; var weapon = { 10, angle: Math.PI / 6, //30deg lineone: 100, linetwo: 70, strokestyle: '#999884' }; var now = -1; var originBall = { x: w / 2, y: h - 90, ox: w / 2, oy: h - 90, velocityX: 0, velocityY: 0, radius: 20, fillStyle: 'rgba(100,145,230,1)', strokeStyle: 'green' } var ballforsave = {}; var startClick = {}; var balls = [ { x: w / 2 - 50, y: h - 20 - 5, velocityX: 2, velocityY: 2, radius: 20, fillStyle: 'rgba(255,255,0,1)', strokeStyle: 'gray', move : false }, { x: w / 2 - 100, y: h - 20 - 5, velocityX: 2, velocityY: 2, radius: 20, fillStyle: 'rgba(100,145,230,1.0)', strokeStyle: 'blue', move : false }, { x: w / 2 - 150, y: h - 20 - 5, velocityX: 2, velocityY: 2, radius: 20, fillStyle: 'rgba(255,0,0,1.0)', strokeStyle: 'orange', move : false } ], dragging = false, finalDrag = false, movingBalls = [], ballsNum = balls.length; var leftPoint = { x: (w - weapon.width) / 2 - 50 * Math.cos(weapon.angle) - 1, y: h - weapon.lineone - 50 * Math.sin(weapon.angle) - 9 } var rightPoint = { x: (w + weapon.width) / 2 + 50 * Math.cos(weapon.angle) + 1, y: h - weapon.lineone - 50 * Math.sin(weapon.angle) - 9 } function windowToCanvas(x, y) { //将窗口的鼠标对于回canvas里的鼠标位置 var bbox = canvas.getBoundingClientRect(); return { x: x - bbox.left * (canvas.width / bbox.width), y: y - bbox.top * (canvas.height / bbox.height) }; }function drawWeapon(weapon) { context.save(); context.beginPath(); context.strokeStyle = weapon.strokestyle; context.lineWidth = weapon.width; context.moveTo(w / 2, h); context.lineTo(w / 2, h - weapon.lineone); context.moveTo(w / 2, h - weapon.lineone); context.lineTo(w / 2 - weapon.linetwo * Math.cos(weapon.angle), h - weapon.lineone - weapon.lineone * Math.sin(weapon.angle)); context.moveTo(w / 2, h - weapon.lineone); context.lineTo(w / 2 + weapon.linetwo * Math.cos(weapon.angle), h - weapon.lineone - weapon.lineone * Math.sin(weapon.angle)); context.stroke(); context.closePath(); context.beginPath(); context.strokeStyle = "#000"; context.moveTo( (w - weapon.width) / 2 - 50 * Math.cos(weapon.angle) - 1, h - weapon.lineone - 50 * Math.sin(weapon.angle) - 9 ); context.lineTo ( w / 2 - 50 * Math.cos(weapon.angle) + weapon.width * Math.sin(Math.PI / 4) - 6, h - weapon.lineone - 50 * Math.sin(weapon.angle) - weapon.width * Math.sin(Math.PI / 4) - 10 ); context.moveTo( (w + weapon.width) / 2 + 50 * Math.cos(weapon.angle) + 1, h - weapon.lineone - 50 * Math.sin(weapon.angle) - 9 ); context.lineTo ( w / 2 + 50 * Math.cos(weapon.angle) - weapon.width * Math.sin(Math.PI / 4) + 6, h - weapon.lineone - 50 * Math.sin(weapon.angle) - weapon.width * Math.sin(Math.PI / 4) - 10 ); context.stroke(); context.restore(); context.closePath(); } function drawWeaponMove(originBall) { context.save(); context.beginPath(); context.lineWidth = 3; context.strokeStyle = 'red' context.moveTo(leftPoint.x + 4, leftPoint.y - 4); context.lineTo(originBall.x, originBall.y); context.moveTo(originBall.x, originBall.y); context.lineTo(rightPoint.x - 4, rightPoint.y - 4); context.stroke(); context.closePath(); context.save(); context.beginPath(); context.lineWidth = 1; context.arc(originBall.x, originBall.y, originBall.radius, 0, Math.PI * 2); context.fillStyle = originBall.fillStyle; context.strokeStyle = originBall.strokeStyle; context.fill(); context.stroke(); context.restore(); } function drawBackground() { context.drawImage(image, 0, 0, w, h); } function drawBalls() { for (var i = 0; i < ballsNum; i++) { if (balls[i].move == false) { context.save(); context.beginPath(); context.lineWidth = 1; context.arc(balls[i].x, balls[i].y, balls[i].radius, 0, Math.PI * 2); context.fillStyle = balls[i].fillStyle; context.strokeStyle = balls[i].strokeStyle; context.fill(); context.stroke(); context.restore(); } } } function drawMovingBalls(){ for (var i = 0; i < movingBalls.length; i++) { context.save(); context.beginPath(); context.lineWidth = 1; context.arc(movingBalls[i].x, movingBalls[i].y, movingBalls[i].radius, 0, Math.PI * 2); context.fillStyle = movingBalls[i].fillStyle; context.strokeStyle = movingBalls[i].strokeStyle; context.fill(); context.stroke(); context.restore(); } } function setValue(value){ var i = new Object(); i.value = value; return i.value; } function update() { var ball = null; for (var i = 0; i < movingBalls.length; ++i) { ball = movingBalls[i]; if (ball.x + ball.velocityX + ball.radius > w || ball.x + ball.velocityX - ball.radius < 0) ball.velocityX = -ball.velocityX; if (ball.y + ball.velocityY + ball.radius > h || ball.y + ball.velocityY - ball.radius < 0) ball.velocityY = -ball.velocityY; ball.x += ball.velocityX; ball.y += ball.velocityY; } } function drawGame() { //console.log(1); context.clearRect(0,0,canvas.width,canvas.height); drawBackground(); drawWeapon(weapon); update(); drawBalls(); drawMovingBalls(); drawWeaponMove(originBall); window.requestNextAnimationFrame(drawGame); } canvas.onmousedown = function (e) { var loc = windowToCanvas(e.clientX, e.clientY); if (context.isPointInPath(loc.x, loc.y)) { console.log(loc); dragging = true; startClick.x = loc.x; startClick.y = loc.y; } } canvas.onmousemove = function (e) { var loc = windowToCanvas(e.clientX, e.clientY); if (dragging && !finalDrag) { var x = Math.abs(loc.x - startClick.x), y = Math.abs(loc.y - startClick.y); if (x > 200) {x = 200;} if (y > 200) {y = 200;} if (loc.x < startClick.x) {originBall.x = originBall.ox - x;} else {originBall.x = originBall.ox + x;} if (loc.y < startClick.y) {originBall.y = originBall.oy - y;} else {originBall.y = originBall.oy + y;} } } canvas.onmouseup = function (e) { if (dragging && !finalDrag) { var loc = windowToCanvas(e.clientX, e.clientY); var x = Math.abs(loc.x - startClick.x), y = Math.abs(loc.y - startClick.y); if (x > 200) {x = 200;} if (y > 200) {y = 200;} if (loc.x < startClick.x) {originBall.velocityX = -x/5;} else {originBall.velocityX = x/5;} if (loc.y < startClick.y) {originBall.velocityY = -y/5;} else {originBall.velocityY = y/5;} dragging = false; var cloneball = new Object(); cloneball = clone(originBall) movingBalls.push(cloneball); now++; originBall.velocityX = 0; originBall.velocityY = 0; console.log(now); if(now >= ballsNum){ finalDrag = true; console.log("子弹射完了,要么刷新要么看他们慢慢飞吧"); originBall.x = w / 2; originBall.y = h - 90; originBall.radius = 5; return; } originBall.fillStyle = balls[now].fillStyle; originBall.strokeStyle = balls[now].strokeStyle; //originBall.velocityX = 0; //originBall.velocityY = 0; originBall.x = w / 2; originBall.y = h - 90; for (var i = 0; i < ballsNum; i++) { if (i != ballsNum - 1) { balls[ballsNum-i-1].x = setValue(balls[ballsNum-i-2].x); balls[ballsNum-i-1].y = setValue(balls[ballsNum-i-2].y); } } balls[now].move = true; //console.log(balls); console.log(movingBalls); //window.requestNextAnimationFrame(drawGame); //setInterval(drawGame); } } image.src = 'img/sky.png'; window.onload = function () { drawGame(); }