实现的途径:expire cache-control

更新缓存的机制

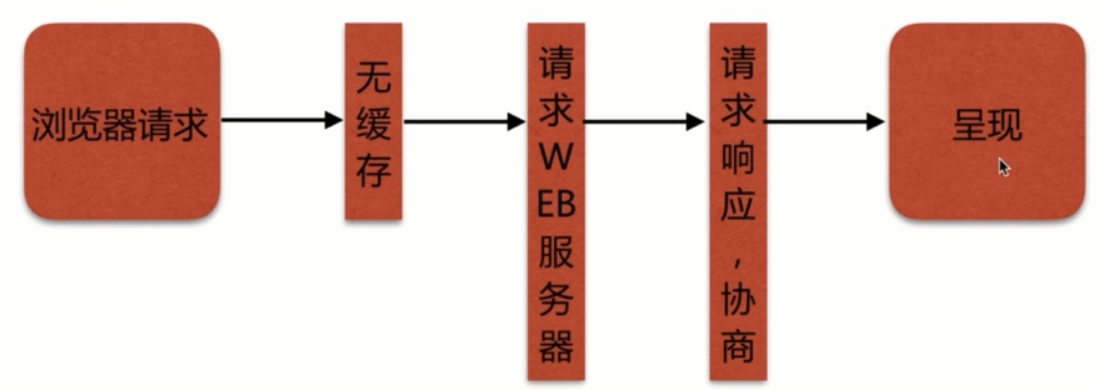
如何校验本地缓存是否过期
expires cache-control(max-age)如果超期,说明失效
然后进行etag是否过期(是一串字符串)优先校验 先用etag,如果没有---last-modified
last-modified---具体的时间 过期时间时分秒----http request头信息
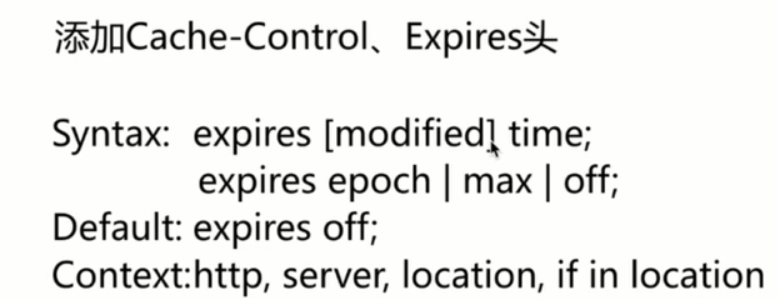
配置语法

304---缓存和修改时间没有更新,就提示 not modified

如果客户端(request-header)加入了请求头 cache-control max-age=0 ,那么意味着每次请求都要到服务端校验。通常用请求头last-modified对比 服务端文件的修改时间,从而得出是否缓存更新;这样做的好处是可以实时请求服务端的文件更新,坏处是不断向服务端发起连接请求,没利用上缓存

86400秒=24小时 代理缓存,动态缓存都依赖response head的cache-control
- nginx缓存类型

网站都尽可能减少对后端的访问,从而把资源放到前端的nginx缓存中,
缓存放服务端---服务端缓存常见的是key-value,常见的是数据放在memocache,redis
代理中间件---代理缓存, 从服务端获取到缓存到本地,放在nginx一端
客户端缓存----放在浏览器上
nginx代理缓存的流程

配置语法

配置缓存过期周期

配置缓存维度:$scheme----缓存的协议;$proxy_host主机名;$request_url---url链接

测试场景:
主机启动8001,8002,8003这三个端口

设置
![]()
上图proxy_cache_path 参数下 定义了存放缓存的路径,文件夹分级方式:2层文件夹,keys_zone是为缓存命名inactive=60m,意味着60分钟内该缓存如果未被访问将被淘汰掉

use_temp_path默认是关闭,如果开启会出现和缓存文件夹 /opt/app/cache共存的局面;从而在缓存加载的过程中出现一些性能问题
其他配置信息:proxy_cache_valid 200 304 意味着状态200,状态304下返回的头信息 超时时间是12小时
proxy_cache_valid_any 10m 除了状态200 和 304 其他状态下返回头信息只保留10分钟
proxy_next_upstream 遇到下列情况,换服务器服务:遇到状态500,502,503 504;超时;提示错误
add_header添加请求信息头 Nginx_cache


把proxy_cache_调为off,就能访问不同的服务端返回页面了,如下图

清理指定缓存的方法

如何让页面不缓存

针对特别页面设置不缓存的代码

一个很特别的删除语句

大文件分片请求 slice 后面的size 就是分片文件大小


原理,先提交请求到后端,然后拿到请求的文件大小,然后根据slice size进行切片,形成一个个独立的小文件,分别请求服务后端
优势:每个子请求收到的数据都会形成一个独立文件,一个请求断了,其他的请求不受影响
缺点:一次请求会建立一个操作系统句柄,如果文件很大slice size很小就会造成很多个请求,造成建立多个连接和多个句柄