其实作为.net的拥鼎已经有一段时间了,因为回忆中和表弟在假期或周末总是会逛街塞一肚子好伦哥自助餐,然后逛书店买一本喜欢的.net编程书,是我们不朽的消遣方式。再加上.netcore全面进军linux操作系统,对这种技术平台会消亡的担忧也戛然而止。为了怀念旧日的美好时光,打算用ASP.webform gridview搭建一个数据浏览和操作小工具,需求如下:

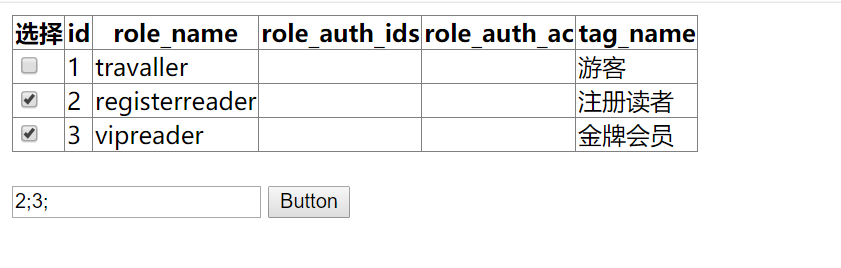
通过点击button1 遍历gridview中勾选的行,获取选中行的id,以字符串的形式显示在textbox中。
嗯,这应该很简单的,谁知......老天爷又在幕布后露出了狰狞的笑脸......
其实这个需求有个最简单的方法,就是利用visual studio 2019 的图形化界面按步骤配置gridview的数据源;但咱好歹也是垒码子的,这样也太不体面了,
所以我写了个mysql的操作类,让gridview直接加载mysql操作类返回的DataSet,如下
1 public class Mysqlhelpler 2 { 3 public MySqlConnection conn; 4 public MySqlCommand comm; 5 public MySqlDataReader reader; 6 public MySqlDataAdapter adapter; 7 public DataSet ds; 8 public Mysqlhelpler() 9 { 10 conn = new MySqlConnection(); 11 conn.ConnectionString = "server=127.0.0.1;port=3306;user=root;password=xxxx; database=yourbase;"; 12 conn.Open(); 13 } 14 15 public DataSet gendataset(string mysqlorder,string dsname="mytables") 16 { 17 //comm = new MySqlCommand(); 18 //comm.CommandText = mysqlorder; 19 //comm.Connection = conn; 20 //reader = comm.ExecuteReader(); 21 ds = new DataSet(); 22 adapter = new MySqlDataAdapter(mysqlorder,conn); 23 adapter.Fill(ds, dsname); 24 return ds; 25 } 26 }
当然喽,只要在Page_Load方法里,实例化 Mysqlhelpler 对象,生成DataSet对象让gridview加载即可,孰知踏上了地狱之旅......以下为死亡代码
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 helpler = new Mysqlhelpler(); 4 ds = new DataSet(); 5 ds=helpler.gendataset("select * from sw_role","mytable"); 6 GridView1.DataSource = ds; 7 GridView1.DataBind(); 8 }
结果是,一点按钮,整个页面就刷新了,选择的gridview行,checkbox全都取消勾选,从中午苦苦探索到晚饭后,我想捅人,又不知该捅谁。
事情出现在晚饭后,我换了台电脑,用最懒的办法-----直接利用vs2019图形化界面配置DataGridView的数据源,这下,即使点击按钮刷新页面,
GridView中选中的checkbox依然保持选中状态!仔细观察,是因为gridview直接配置了DataSourceID,也就是说页面部署了sqlDataSource控件,
这一控件可能是保存数据缓存的关键!
但我们又要保持对数据查询的灵活性,最后的折中方案如下,在后台代码中配置sqldatasource,在页面配置gridview的datasource
webform代码(节选)
1 <form id="form1" runat="server"> 2 <div> 3 <asp:GridView ID="GridView1" runat="server" OnSelectedIndexChanged="GridView1_SelectedIndexChanged"> 4 <Columns> 5 <asp:TemplateField HeaderText="选择"> 6 <ItemTemplate> 7 <asp:CheckBox ID="CheckBox1" runat="server" /> 8 </ItemTemplate> 9 </asp:TemplateField> 10 </Columns> 11 </asp:GridView> 12 <asp:SqlDataSource ID="SqlDataSource1" runat="server" ProviderName="MySql.Data.MySqlClient"></asp:SqlDataSource> 13 </div> 14 <br /> 15 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 16 <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> 17 </form>
后台代码
1 public partial class WebForm1 : System.Web.UI.Page 2 { 3 public Mysqlhelpler helpler; 4 public DataSet ds; 5 6 protected void Page_PreLoad(object sender, EventArgs e) 7 { 8 helpler = new Mysqlhelpler(); 9 ds = new DataSet(); 10 ds = helpler.gendataset("select * from sw_role", "mytbl"); 11 //SqlDataSource1.ProviderName = ""; 12 SqlDataSource1.ConnectionString= "server=127.0.0.1;port=3306;user=root;password=xxxx; database=mybase;"; 13 SqlDataSource1.SelectCommand = "select * from sw_role"; 14 GridView1.DataSourceID = "SqlDataSource1"; 15 16 } 17 protected void Page_Load(object sender, EventArgs e) 18 { 19 //helpler = new Mysqlhelpler(); 20 //ds = new DataSet(); 21 //ds=helpler.gendataset("select * from sw_role","sniffsocks"); 22 //GridView1.DataSource = ds; 23 //GridView1.DataBind(); 24 25 } 26 27 public void selectdesignaterow() 28 { 29 CheckBox cbx; 30 for(int i=0;i<GridView1.Rows.Count;i++) 31 { 32 cbx = GridView1.Rows[i].FindControl("CheckBox1") as CheckBox; 33 if(cbx.Checked==true) 34 { 35 TextBox1.Text += GridView1.Rows[i].Cells[1].Text+";"; 36 } 37 } 38 } 39 40 protected void GridView1_SelectedIndexChanged(object sender, EventArgs e) 41 { 42 43 } 44 45 protected void Button1_Click(object sender, EventArgs e) 46 { 47 selectdesignaterow(); 48 } 49 }
感概万千:原先计划的开发节奏

现实中的开发过程:
