听起来像是把窗口扭把成三角形或者圆什么的,其实......只不过把窗口弄成没有边框,而且背景透明而已,这样窗口看起来也就变成了图片的形状,这个时候,如果你的图片是个金三角或者烧饼....你懂的。
实验环境:linux mint Qt5.11
提示:本例实验效果,对图片有要求,必须是背景透明的图片,很多图片并不是背景透明的,背景是白色的,需要特别注意
项目目录和结构

- 头文件
#ifndef MYWIDGET_H #define MYWIDGET_H #include <QWidget> namespace Ui { class mywidget; } class mywidget : public QWidget { Q_OBJECT public: explicit mywidget(QWidget *parent = nullptr); ~mywidget(); protected: void paintEvent(QPaintEvent*); void mouseMoveEvent(QMouseEvent* qm); void mousePressEvent(QMouseEvent* qp); private: Ui::mywidget *ui; QPoint p; }; #endif // MYWIDGET_H
- 实现
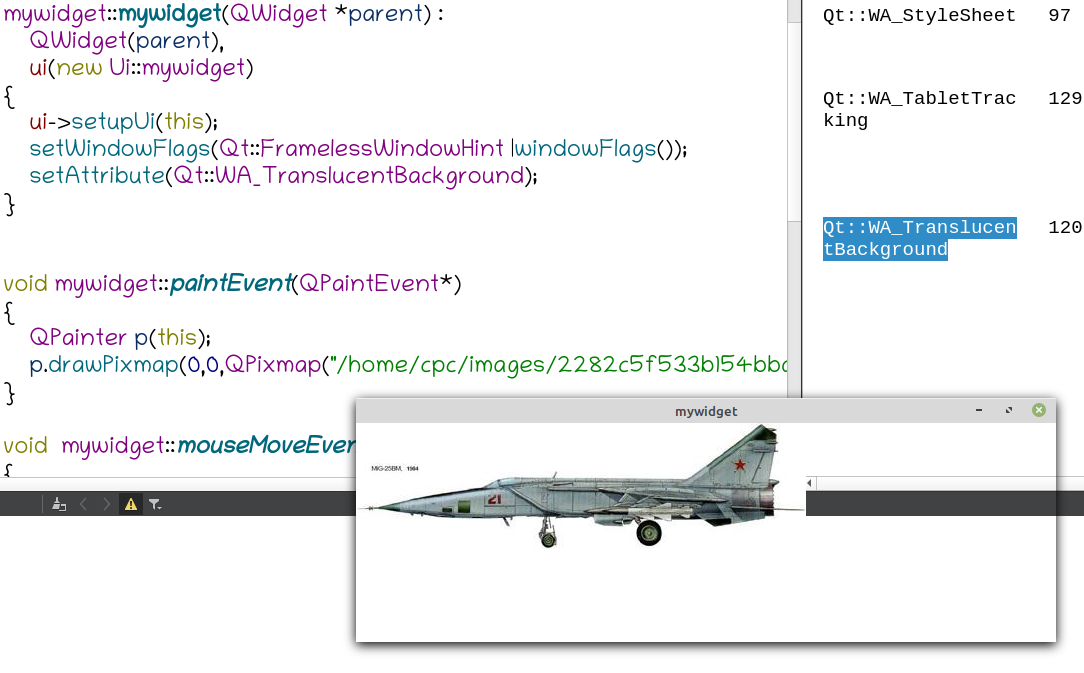
#include "mywidget.h" #include "ui_mywidget.h" #include<QPainter> #include<QMouseEvent> mywidget::mywidget(QWidget *parent) : QWidget(parent), ui(new Ui::mywidget) { ui->setupUi(this); setWindowFlags(Qt::FramelessWindowHint |windowFlags());//窗体边框隐匿 setAttribute(Qt::WA_TranslucentBackground);//窗体背景透明 } void mywidget::paintEvent(QPaintEvent*) { QPainter p(this); p.drawPixmap(0,0,QPixmap("/home/cpc/images/2282c5f533b154bbad5fdd0ba731dac9.jpg"));//设定窗体北京透明 } void mywidget::mouseMoveEvent(QMouseEvent* qm) { move(qm->globalPos()-this->p); } void mywidget::mousePressEvent(QMouseEvent* qp) { if(qp->button()==Qt::RightButton) { close(); } else { this->p = qp->globalPos()-this->frameGeometry().topLeft(); } } mywidget::~mywidget() { delete ui; }
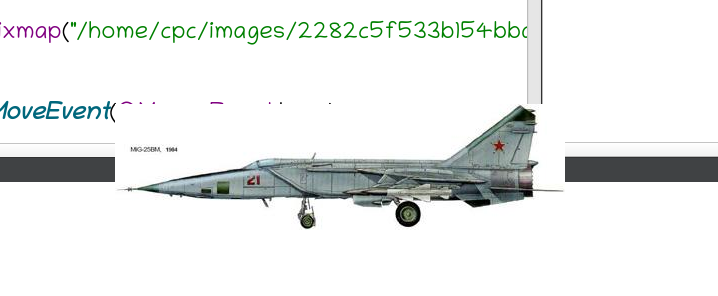
测试:这里给出使用白色背景图在不同代码下的运行效果
- 版本一
mywidget::mywidget(QWidget *parent) : QWidget(parent), ui(new Ui::mywidget) { ui->setupUi(this); setWindowFlags(Qt::FramelessWindowHint |windowFlags()); setAttribute(Qt::WA_TranslucentBackground); }

- 版本二
mywidget::mywidget(QWidget *parent) : QWidget(parent), ui(new Ui::mywidget) { ui->setupUi(this); setWindowFlags(Qt::FramelessWindowHint); setAttribute(Qt::WA_TranslucentBackground); }

以上就是非透明图片在不同代码版本下,的不同效果。