为了跟上前端后台化的潮流,本少不得不开始关注vue,下列上机代码是针对App.vue进行的更改
- 数据渲染----一般键值对,数组,对象和对象数组
<template>
<div id="app">
<img>
<h1>
{{msg}}
</h1>
<br>
<br>
<ul>{{mycoach.name}}</ul>
<ul>芳龄:{{mycoach.age}}</ul>
<ul>擅长武技:</ul>
<ul v-for="item in mycoach.expertin">
<li>{{item}}</li>
</ul>
<br>
<br>
<br>
<ul span="margin-left:200px">歌词:别来纠缠我</ul>
<ul v-for="item in chrouslist">
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
data()
{
return {
msg:'欢迎来到帅哥vue',
mycoach:{
name:'陈培昌',
age:22,
expertin:['散打','泰拳']
},
chrouslist:['我不想对你再说些什么','现在是气愤的我','你是被你的虚伪完全淹没','变成讨厌的颜色','......']
}
}
}
</script>
输出结果:

附录:页面css样式
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 再稍微复杂一点
<template>
<div id="app">
<img>
<div>
<h1>
{{msg}}
</h1>
<br>
</div>
<div>
<ul>{{jinerdidi.name}}</ul>
<ul>芳龄:{{jinerdidi.starinfo.age}}</ul>
<ul>业余爱好:</ul>
<ul v-for="item in jinerdidi.starinfo.favortie">
<li>{{item}}</li>
</ul>
<ul>擅长武技:</ul>
<ul v-for="item in jinerdidi.starinfo.expertin">
<li v-for="wenwa in item.stand">
<ol>{{wenwa}}</ol>
</li>
<li v-for="wenwa in item.ground">
<ol>{{wenwa}}</ol>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data()
{
return {
jinerdidi:{
name:'程劲',
starinfo:{
age:20,
favortie:['品鉴河南烩面','和丁大哥一起厮混'],
expertin:[
{'stand':['散打','泰拳']},
{'ground':['巴西柔术','MMA']}
]
},
}
}
}
}
</script>
<style>
#app {
}
ul{
list-style-type: none;
}
</style>
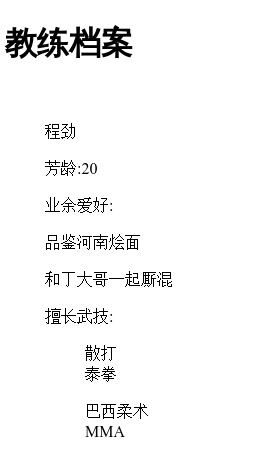
- 输出结果