1. synax
1.0 intro
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pouchdb/7.2.2/pouchdb.min.js"></script>
<script>
const db = new PouchDB('users');
db.info()
.then((info) => {
console.log(info);
})
</script>
</body>
</html>
1.1 create
const db = new PouchDB('users'); const doc = { _id: new Date().toISOString(), name: 'Peter', age: 23, occupation: 'designer' }; db.put(doc).then((res) => { console.log("Document inserted OK"); }).catch((err) => { console.error(err); });
1.2 delete
const db = new PouchDB('users'); db.get('2022-03-28T04:15:21.236Z').then((doc) => { return db.remove(doc); }).then((res) => { console.log("The document has been removed"); }).catch((err) => { console.error(err); });
1.3 read
const db = new PouchDB('users'); db.get('2022-03-28T04:15:21.236Z').then((doc) => { console.log(doc); }).catch((err) => { console.error(err); });
1.4 update
const db = new PouchDB('users'); db.get('2022-03-28T04:15:21.236Z').then((doc) => { doc.age = 45; return db.put(doc); }).then(() => { return db.get('2022-03-28T04:15:21.236Z'); }).then((doc) => { console.log(doc); }).catch((err) => { console.error(err); });
Effect: npx http-server

2. use PouchDB to generate QRcode
index.html: npx http-server后8080直接到达
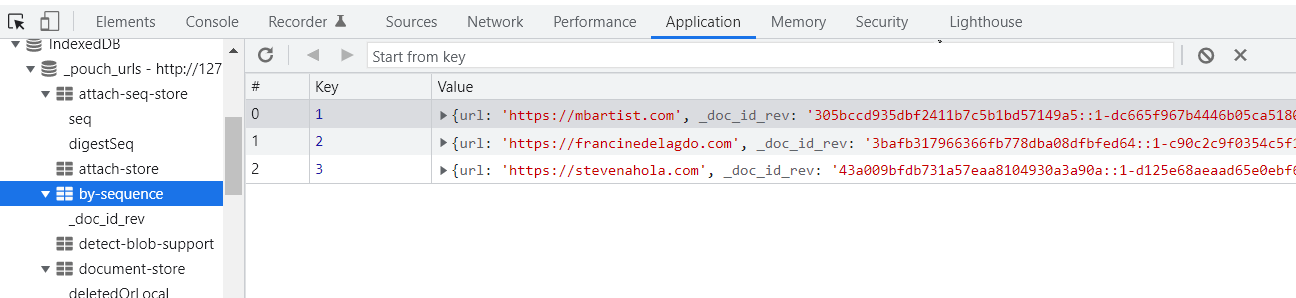
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title class="title">Document</title> </head> <body> <h1 class="title"></h1> <div id="docs"></div> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/pouchdb/7.2.2/pouchdb.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/js-md5@0.7.3/src/md5.min.js"></script> <script type="text/javascript"> const db = new PouchDB('urls'); const sUrl1 = 'https://mbartist.com' const doc1 = {_id:md5(sUrl1),url:sUrl1}; const sUrl2 = 'https://francinedelagdo.com' const doc2= {_id:md5(sUrl2),url:sUrl2}; const sUrl3 = 'https://stevenahola.com' const doc3 = {_id:md5(sUrl3),url:sUrl3}; const aUrls = [doc1,doc2,doc3]; db.bulkDocs(aUrls).then((res)=>{ console.log("Documents inserted OK"); }).catch(()=>{ console.error(err); }) db.allDocs({ include_docs: true, descending: true }, (err, doc) => { doc.rows.forEach(e => { $("#docs").append(`<p><a href="showQrCode.html?q=${e.doc._id}">${e.doc.url}</a></p>`) }); }).catch((err) => { console.error(err); });; </script> </body>
showQrCode.html: 接受urlsearchparam,display different QR code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title class="title">Document</title> </head> <body> <h1 class="title"></h1> <div id="qrcode"></div> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/pouchdb/7.2.2/pouchdb.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/js-md5@0.7.3/src/md5.min.js"></script> <script type="text/javascript"> const params = new URLSearchParams(window.location.search); const sQuery = params.get("q"); const db = new PouchDB('urls'); db.get(sQuery).then((doc)=>{ const sUrl = doc.url; $(".title").html(sUrl); new QRCode($("#qrcode")[0], sUrl); }).catch((err)=>{ console.error(err); }) </script> </body>