CSS属性相关
宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
块级标签才能设置宽度,内联标签的宽度由内容来决定
字体属性
文字字体
body { font-family:"Microsoft Yahei","微软雅黑","Arial",sans-serif }
字体大小
p { font-size:14px; }
如果设置成了inherit表示继承父元素的字体大小值
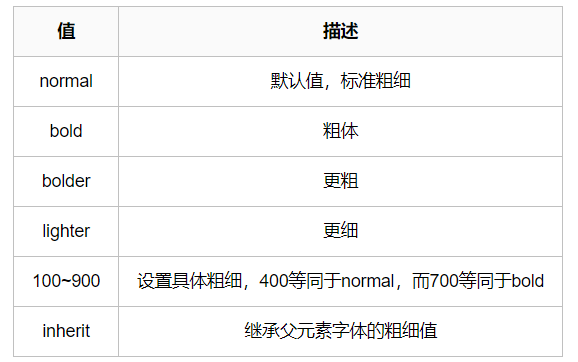
字重(粗细)
font-weight用来设置字体的粗细

文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制 如 #FFF000
一个RGB 如 RGB(255,0,0)
颜色的名称 如 red
还有rgba(255,0,0,0.3) 第四个值为alpha,制定了色彩的透明度/不透明度,他的范围为0~1之间
文字属性
文字对齐
text-align属性规定元素中的文本的水平对齐方式

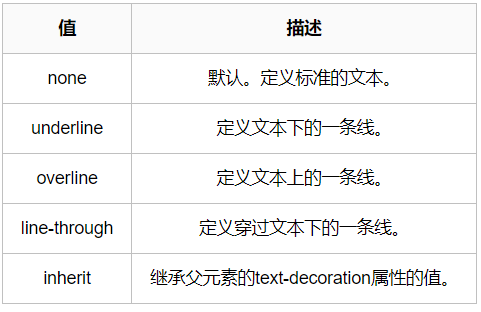
文字装饰
texr-decoration 属性用来给文字添加特殊效果

常用的去掉a标签默认的下划线:
a { text-decoration:none; }
首行缩进
将段落的第一行缩进32像素:
p { text-indent:32px; }
背景属性
/*背景颜色*/ background-color:red; /*背景图片*/ background-image:url('1.jpg') /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/ 简写: background:#336699 url('1.png') no-repeat left top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少图片的请求。
background-attachment属性这个例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
边框
边框属性
#i1 { border-width:2px; border-style:solid; border-color:red; }
通常用的简写方式:
#i1 { border: 2px soild red; }
边框样式

border-radius
用这个属性能实现圆角边框的效果
将border-radius设置为长或高的一半即可得到一个圆
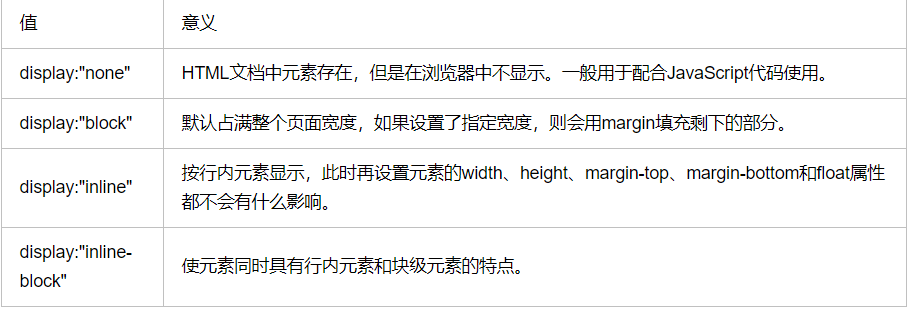
display属性
用于控制HTML元素的显示效果。

display:"none" 与 visibility:hidden的区别:
visibility:hedden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,但隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本的占用空间也从布局上消失。
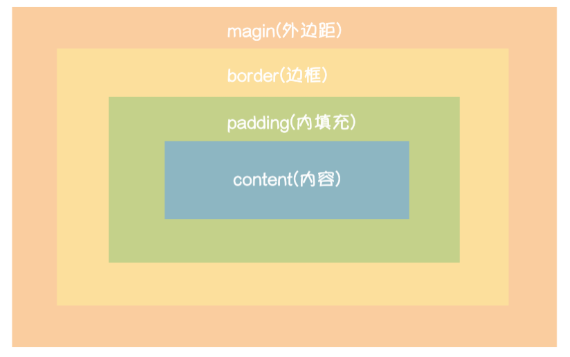
CSS盒子模型
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隙,从视觉的角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离.
border(边框): 围绕在内边距和内容外的边框
content(内容) 盒子的内容,显示文本和图像
图片如下:

margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用简写:
.margin-test { margin:5px 10px 15px 20px; }
顺序是:顺时针 上右下左
常见居中:
.mycenter { margin:0 auto; }
padding内填充
.padding-test { padding-top:5px; padding-right:10px; padding-bottom:15px; padding-left:20px; }
推荐使用简写:
.padding-test { padding:5px 10px 15px 20px; }
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上下,第二个用于左右
提供三个,第一个用于上,第二个用于左右 第三个用于下
提供四个,就是顺时针 上 右 下 左
float
在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论他本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left: 向左浮动
right:向右浮动
none:默认值,不浮动
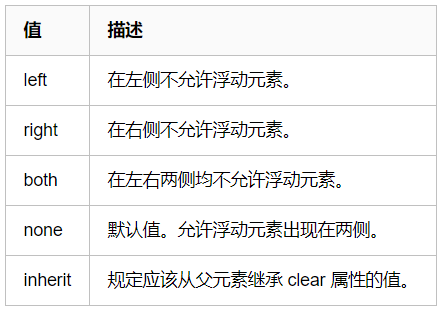
clear
clear属性规定元素的哪一侧不允许其他的浮动元素。

注意:clear属性只会对自身起作用,而不会影响其他元素
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
固定高度
伪元素清除法
overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content:" "; display:block; clear:both; }
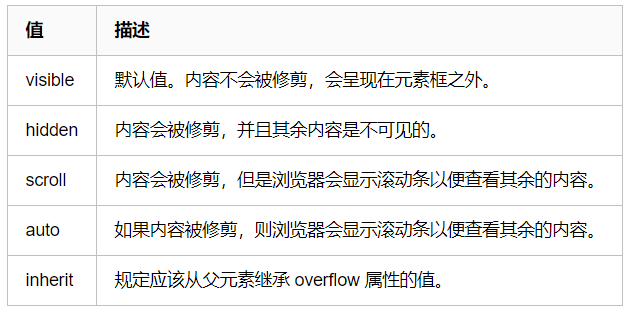
overflow溢出属性

overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
定位(position)
static
static 默认值,无定位,不能当作就对定位的参照物,并且设置标签对象的left,top等值是不起作用的。
relative(相对定位)
相对于标签自身原来的位置
absolute(绝对定位)
相对于已经定位过的父标签
但只给你一个父标签的长宽 让你做定位
fixed(固定定位)
相对于浏览器窗口 固定在某个位置
示例代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html> 返回顶部按钮样式示例
是否脱离文档流

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: dodgerblue; } .c2 { height: 100px; width: 50px; background-color: orange; position: relative; left: 100px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div style="height: 100px; 200px;background-color: black"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: red; position: relative; } .c2 { height: 50px; width: 200px; background-color: green; position: absolute; left: 50px; } </style> </head> <body> <div class="c1">购物车 <div class="c2">空空如也~</div> <div style="height: 50px; 100px;background-color: deeppink"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="c1" style="height: 50px; 500px;background-color: black"></div> <div class="c2" style="height: 50px; 100px;background-color: deeppink;position: fixed;right: 10px;bottom: 20px"></div> <div class="c3" style="height: 10px; 100px;background-color: green"></div> </body> </html>
上述例子可知:
脱离文档流:
浮动元素都是脱离文档流
绝对定位
固定定位
不脱离文档流:
相对定位
z-index
#i2 { z-index:999; }
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html> 自定义模态框示例
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
