最近有点忘了position几个取值的内容,在这里简单总结一下。
position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性。
1、position: static
static(没有定位)是position的默认值,元素处于正常的文档流中,会忽略left、top、right、bottom和z-index属性。
2、position: relative
relative(相对定位)是指给元素设置相对于原本位置的定位,元素并不脱离文档流,因此元素原本的位置会被保留,其他的元素位置不会受到影响。
3、position: absolute
absolute(绝对定位)是指给元素设置绝对的定位,相对定位的对象可以分为两种情况:
1) 设置了absolute的元素如果存在有祖先元素设置了position属性为relative或者absolute,则这时元素的定位对象为此已设置position属性的祖先元素。
2) 如果并没有设置了position属性的祖先元素,则此时相对于body进行定位。
4、position: fixed
可以简单说fixed是特殊版的absolute,fixed元素总是相对于body定位的。
5、inherit
继承父元素的position属性,但需要注意的是IE8以及往前的版本都不支持inherit属性。
在讲sticky之前,先上代码:
html:
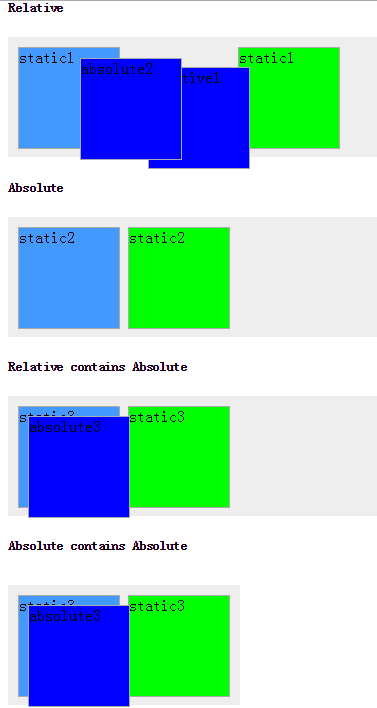
<h5>Relative</h5> <div class="div-container div-container1"> <div class="div1">static1</div> <div class="div2">relative1</div> <div class="div3">static1</div> </div> <h5>Absolute</h5> <div class="div-container div-container2"> <div class="div1">static2</div> <div class="div2">absolute2</div> <div class="div3">static2</div> </div> <h5>Relative contains Absolute</h5> <div class="div-container div-container3"> <div class="div1">static3</div> <div class="div2">absolute3</div> <div class="div3">static3</div> </div> <h5>Absolute contains Absolute</h5> <div class="div-container div-container4"> <div class="div1">static3</div> <div class="div2">absolute3</div> <div class="div3">static3</div> </div>
具体div的定位属性可以看块中的文字,显示的效果如下,可以看到与上面讲的一致:

6、sticky
position属性中最有意思的就是sticky了,设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
可以知道sticky属性有以下几个特点:
- 该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
- 当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
- 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量
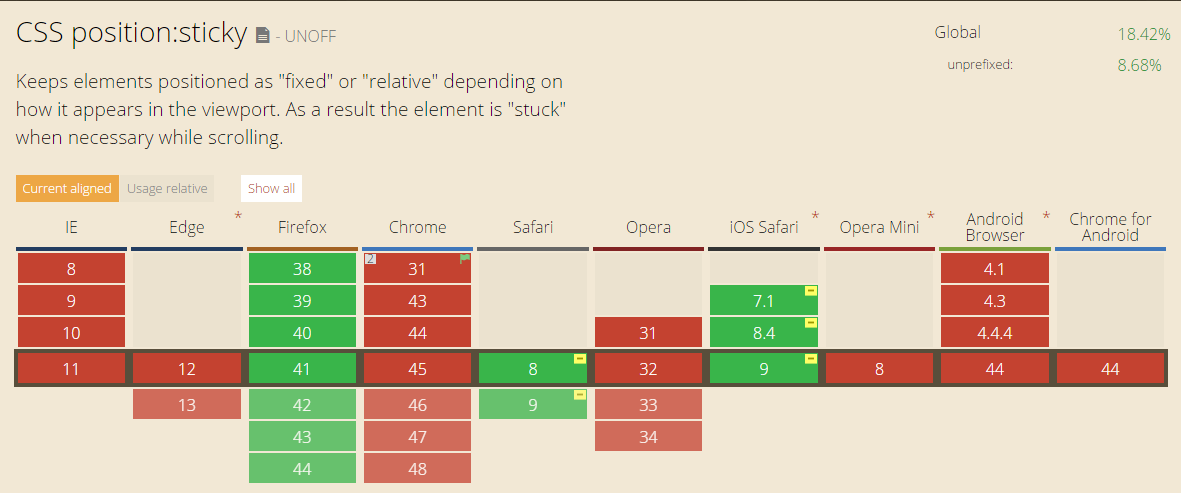
比较蛋疼的是这个属性的兼容性还不是很好,目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。
具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari:

简单的说,要让sticky属性生效的条件有以下两点:
- 一个是元素自身在文档流中的位置
- 另一个是该元素的父容器的边缘
第一点上面已经讲过了,如果设置了top: 50px,那么元素在达到距离顶部50px时才会发生定位,否则并不会发生定位。
第二点则需要考虑父容器的高度情况:sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。
此外还有一点就是父元素的overflow属性,如果父元素的overflow属性并不是默认的visible属性,那么sticky元素则相对于该父元素定位。也就是如果要定位在顶部的话,此时这个效果就无效了。。。