书写第一个jQuery程序:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>表格交替行和光棒效果</title>
<style type="text/css">
.odd{ background-color:#fcc;}
.even{ background-color:#cef;}
.light{ background-color:#dfc;}
</style>
<script language="javascript" type="text/javascript" src="jquery-1[1].3.2-vsdoc2.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("tr:odd").addClass("odd");
$("tr:even").addClass("even");
$("tr:odd").bind("mouseout", function(event) { $(this).addClass("odd"); $(this).removeClass("light"); });
$("tr:even").bind("mouseout", function(event) { $(this).addClass("even"); $(this).removeClass("light"); });
$("tr").bind("mouseover", function(event) { $(this).addClass("light"); });
});
</script>
</head>
<body>
<form id="form1" runat="server">
<table id="tbTest" width="300px" border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
</tr>
</table>
</form>
</body>
</html>
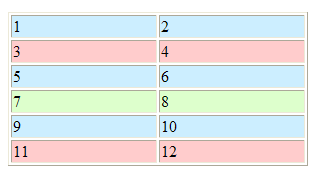
效果如下图:

第三章感觉就这些。。。