WPF自定义TabControl,TabControl美化
XAML代码:

<TabControl x:Class="SunCreate.Common.Controls.TabControlEx" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:SunCreate.Common.Controls" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" SelectionChanged="TabControl_SelectionChanged" > <TabControl.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> </ResourceDictionary.MergedDictionaries> <!--菜单样式--> <ControlTemplate x:Key="menuTemplate" TargetType="ContextMenu"> <Border Name="bd" Background="#99001133"> <ItemsPresenter/> </Border> </ControlTemplate> <ControlTemplate x:Key="menuSeperatorTemplate" TargetType="Separator"> <Border Background="#6fff"> </Border> </ControlTemplate> <ControlTemplate x:Key="menuItemTemplate" TargetType="MenuItem"> <Border Name="bd" Height="30" Background="Transparent"> <StackPanel Orientation="Horizontal"> <Image x:Name="img" Stretch="None" Margin="10,0,10,0" Source="/SunCreate.Common.Controls;Component/Images/Controls/二级菜单左箭头.png"></Image> <TextBlock x:Name="tb" Margin="0,0,10,0" Foreground="#fff" VerticalAlignment="Center" Text="{Binding Header, RelativeSource={RelativeSource TemplatedParent}}"/> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="bd" Property="Background" Value="#99001133" /> <Setter TargetName="tb" Property="Foreground" Value="#ff5e5e" /> <Setter TargetName="tb" Property="Margin" Value="0,0,9,0" /> <Setter TargetName="img" Property="Source" Value="/SunCreate.Common.Controls;Component/Images/Controls/左箭头_选中.png"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </ResourceDictionary> </TabControl.Resources> <TabControl.Template> <ControlTemplate TargetType="TabControl" > <ControlTemplate.Resources> <Style TargetType="TabItem"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabItem"> <Grid x:Name="gridTabItem" Tag="{Binding ElementName=tabCloseBtn}" HorizontalAlignment="Center" MouseLeftButtonDown="tabItem_MouseLeftButtonDown" MouseRightButtonUp="tabItem_MouseRightButtonUp" > <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition Width="16"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Path x:Name="pathLeft" Height="4" Width="5" Data="M 0,4 L 5,4 5,0 C 5,0 5,4 0,4 Z" Fill="#096691" StrokeThickness="0" VerticalAlignment="Bottom" Visibility="Collapsed" SnapsToDevicePixels="True" > </Path> <Path x:Name="pathRight" Height="4" Width="5" Data="M 0,0 L 0,4 5,4 C 5,4 0,4 0,0 Z" Grid.Column="3" Fill="#096691" StrokeThickness="0" VerticalAlignment="Bottom" Visibility="Collapsed" SnapsToDevicePixels="True" > </Path> <Border x:Name="bdText" Grid.Column="1" Margin="0 0 0 0" Background="#096691" CornerRadius="3 0 0 0" SnapsToDevicePixels="True" > <TextBlock x:Name="txt" Margin="15 0 10 0" FontSize="12" Foreground="#fff" FontFamily="微软雅黑,黑体" Text="{TemplateBinding Header}" VerticalAlignment="Center"></TextBlock> </Border> <Border x:Name="bdBtn" Grid.Column="2" Margin="0 0 0 0" Background="#096691" CornerRadius="0 3 0 0" SnapsToDevicePixels="True" > </Border> <Button x:Name="btnTabItemClose" Grid.Column="2" Width="7" Height="7" HorizontalAlignment="Right" Click="btnTabItemClose_Click" VerticalAlignment="Top" Margin="0,5,5,0"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <Border Background="Transparent"> <Image Stretch="Fill" x:Name="imgTabClose" Source="/SunCreate.Common.Controls;Component/Images/Controls/菜单关闭.png" ></Image> </Border> <ControlTemplate.Triggers> <Trigger Property="IsPressed" Value="true"> <Setter TargetName="imgTabClose" Property="Margin" Value="1"></Setter> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter TargetName="imgTabClose" Property="Margin" Value="1"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="true"> <Setter TargetName="bdText" Property="Background" Value="#012f3f"></Setter> <Setter TargetName="bdBtn" Property="Background" Value="#012f3f"></Setter> <Setter TargetName="pathLeft" Property="Fill" Value="#012f3f"></Setter> <Setter TargetName="pathRight" Property="Fill" Value="#012f3f"></Setter> <Setter TargetName="pathLeft" Property="Visibility" Value="Visible"></Setter> <Setter TargetName="pathRight" Property="Visibility" Value="Visible"></Setter> <Setter TargetName="gridTabItem" Property="Margin" Value="0 0 -8 0"></Setter> </Trigger> <Trigger Property="IsSelected" Value="false"> <Setter TargetName="gridTabItem" Property="Margin" Value="5 0 -3 0"></Setter> <Setter TargetName="txt" Property="Foreground" Value="#78a7c1"></Setter> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter TargetName="txt" Property="Foreground" Value="#f2f5f7"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </ControlTemplate.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition Height="26"></RowDefinition> <RowDefinition Height="1*"></RowDefinition> </Grid.RowDefinitions> <Border> <StackPanel MinWidth="{TemplateBinding Property=ActualWidth}" Orientation="Horizontal" Margin="2,0,0,0" IsItemsHost="True"></StackPanel> </Border> <Border Grid.Row="1" Background="#012f3f" CornerRadius="2" > <ContentPresenter Content="{TemplateBinding Property=SelectedContent }"> </ContentPresenter> </Border> </Grid> </ControlTemplate> </TabControl.Template> <TabControl.ContextMenu> <ContextMenu Name="menu" Template="{StaticResource menuTemplate}"> <MenuItem Header="关闭标签" Template="{StaticResource menuItemTemplate}" CommandParameter="0" Click="menuItemClick"></MenuItem> <Separator Height="1" Template="{StaticResource menuSeperatorTemplate}" Margin="1 0 1 0"></Separator> <MenuItem Header="关闭其他标签" Template="{StaticResource menuItemTemplate}" CommandParameter="1" Click="menuItemClick"></MenuItem> <MenuItem Header="关闭左侧标签" Template="{StaticResource menuItemTemplate}" CommandParameter="2" Click="menuItemClick"></MenuItem> <MenuItem Header="关闭右侧标签" Template="{StaticResource menuItemTemplate}" CommandParameter="3" Click="menuItemClick"></MenuItem> </ContextMenu> </TabControl.ContextMenu> </TabControl>
C#代码:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Controls.Primitives; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace SunCreate.Common.Controls { /// <summary> /// TabControl控件封装 /// </summary> public partial class TabControlEx : TabControl { /// <summary> /// TabItem右键菜单源 /// </summary> private TabItem _contextMenuSource; public TabControlEx() { InitializeComponent(); } private void tabItem_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { } private void tabItem_MouseRightButtonUp(object sender, MouseButtonEventArgs e) { _contextMenuSource = (sender as Grid).TemplatedParent as TabItem; this.menu.PlacementTarget = sender as Grid; this.menu.Placement = PlacementMode.MousePoint; this.menu.IsOpen = true; } #region TabItem右键菜单点击事件 private void menuItemClick(object sender, RoutedEventArgs e) { MenuItem btn = e.Source as MenuItem; int data = Convert.ToInt32(btn.CommandParameter.ToString()); if (_contextMenuSource != null) { List<TabItem> tabItemList = new List<TabItem>(); if (data == 0) { tabItemList.Add(_contextMenuSource); } if (data == 1) { for (int i = 0; i < this.Items.Count; i++) { TabItem tabItem = this.Items[i] as TabItem; if (tabItem != _contextMenuSource) { tabItemList.Add(tabItem); } } } if (data == 2) { for (int i = 0; i < this.Items.Count; i++) { TabItem tabItem = this.Items[i] as TabItem; if (tabItem != _contextMenuSource) { tabItemList.Add(tabItem); } else { break; } } } if (data == 3) { for (int i = this.Items.Count - 1; i >= 0; i--) { TabItem tabItem = this.Items[i] as TabItem; if (tabItem != _contextMenuSource) { tabItemList.Add(tabItem); } else { break; } } } foreach (TabItem tabItem in tabItemList) { CloseTabItem(tabItem); } } } #endregion private void btnTabItemClose_Click(object sender, RoutedEventArgs e) { var btn = sender as Button; var tmplParent = (btn.Parent as Grid).TemplatedParent; var tabItem = tmplParent as TabItem; CloseTabItem(tabItem); } #region 关闭TabItem /// <summary> /// 关闭TabItem /// </summary> private void CloseTabItem(TabItem tabItem) { if (tabItem.Content is WorkSpaceContent) { var content = tabItem.Content as WorkSpaceContent; if (content != null) { content.Disposed(); } tabItem.Content = null; content = null; } this.Items.Remove(tabItem); } #endregion private void TabControl_SelectionChanged(object sender, SelectionChangedEventArgs e) { foreach (TabItem tabItem in e.RemovedItems) { Panel.SetZIndex(tabItem, 99); } foreach (TabItem tabItem in e.AddedItems) { Panel.SetZIndex(tabItem, 999); } } } }
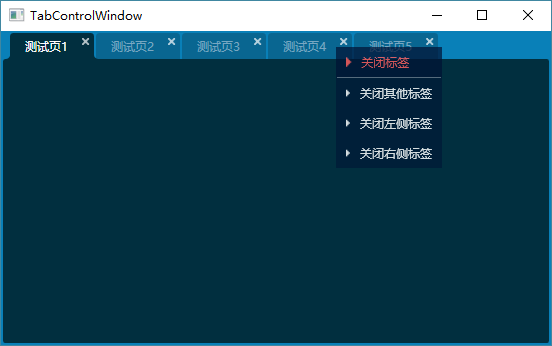
效果图: