Vue CLi官网
首先需要安装vue cli
使用该命令进行安装,如果2版本或低版本可以使用更新,或者先删除再使用以下命令
安装
npm install -g @vue/cli
更新
npm update -g @vue/cli
卸载
npm uninstall vue-cli -g
安装后查看版本信息

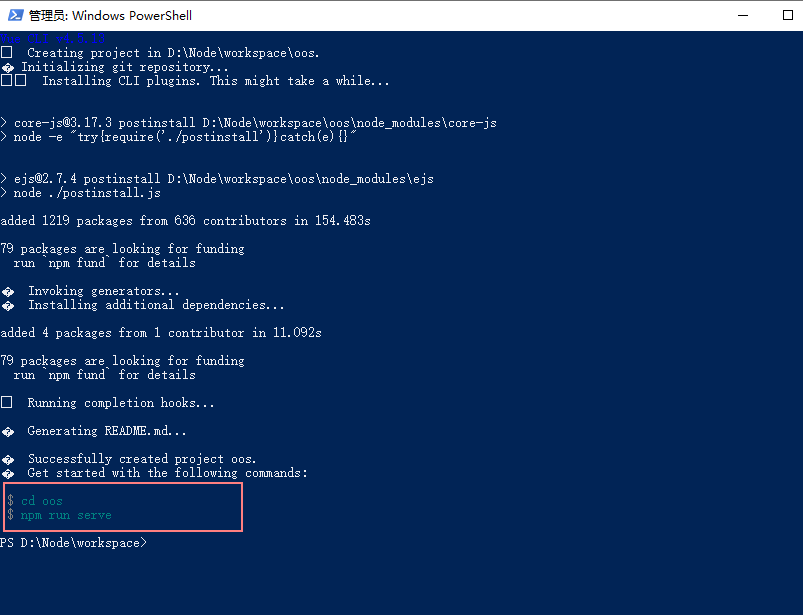
使用管理员打开Windows PowerShell创建项目

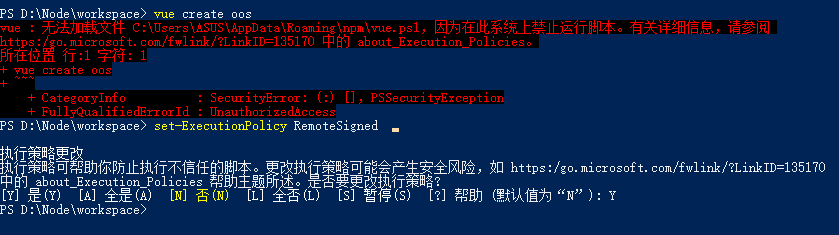
如果出现错误禁止运行脚本
输入: set-ExecutionPolicy RemoteSigned
输入Y 然后重新创建项目就可以

创建项目
执行命令创建
vue create oos
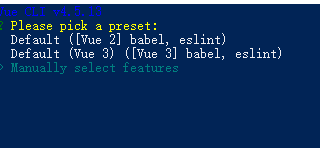
有颜色就是选中

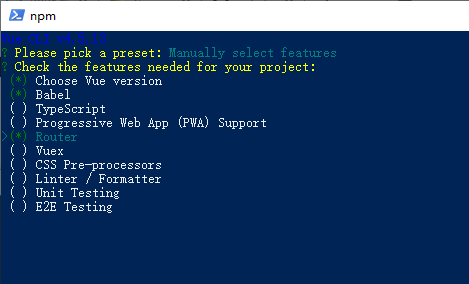
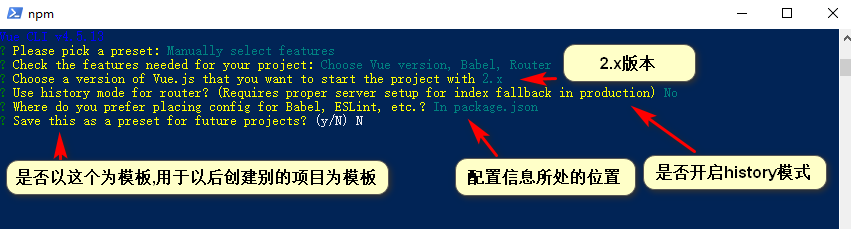
选需要开发到的插件
按空格就可以选择


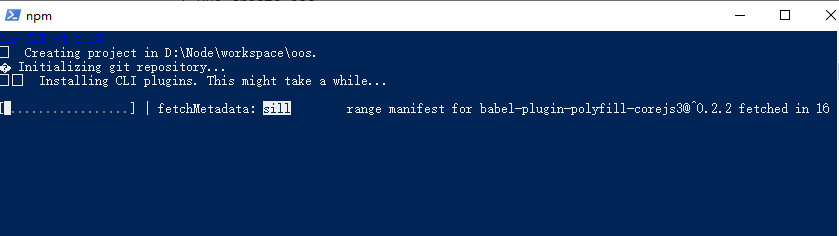
等待创建项目

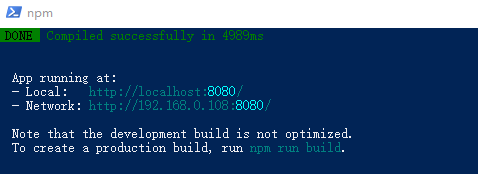
启动

启动成功 访问localhost:8080

搭建成功