安装Webpack
npm install webpack -g
npm install webpack-cli -g
随后进入目录测试

创建项目,在目录下安装目录下新建
-
右键新建 myvue
-
用idea打开
-
在项目目录新建modules文件,在这个文件下新建hello.js
//hello.js 写一个方法
exports.sayHi = function () {
document.write("he
");
} -
新建main.js
//main.js 接收上面的hello方法
var i = require("./hello");
i.sayHi(); -
在项目的根目录新建webpack.config.js 负责打包发出
module.exports = {
entry: './modules/main.js',
output: {
filename: "./js/bundle.js"
}
}
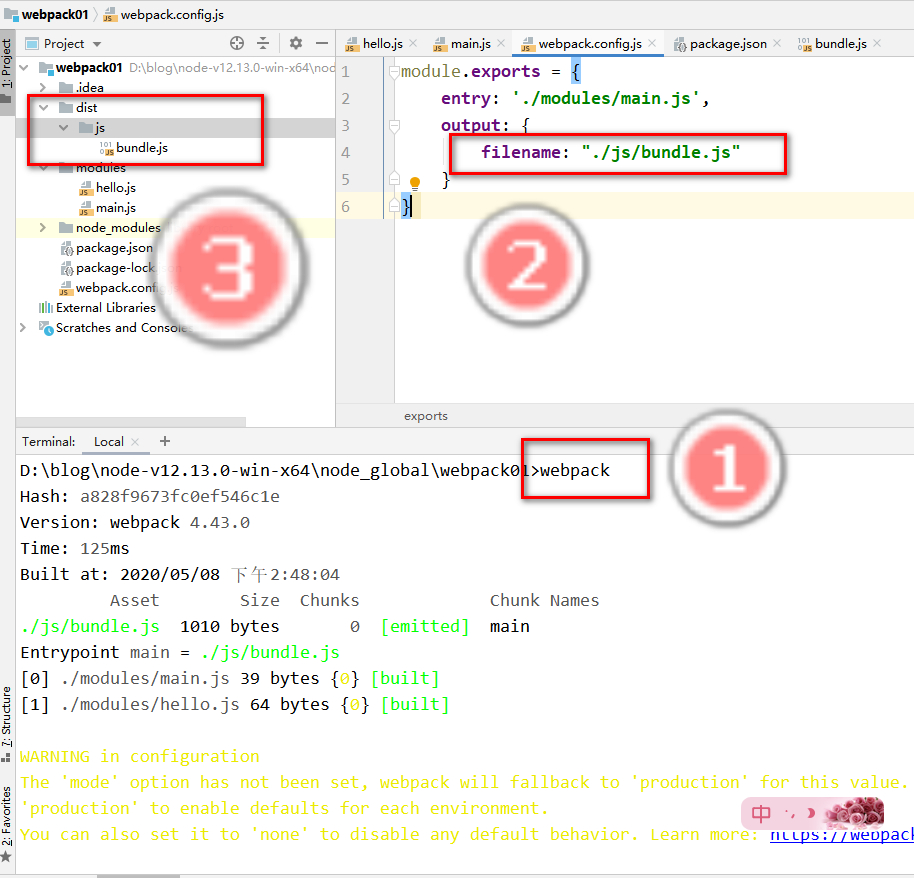
在目录下输入webpack打包
第一:输入webpack
第二:我们在webpack.config.xml ****输出的位置****
第三:webpack输入后打包的结果

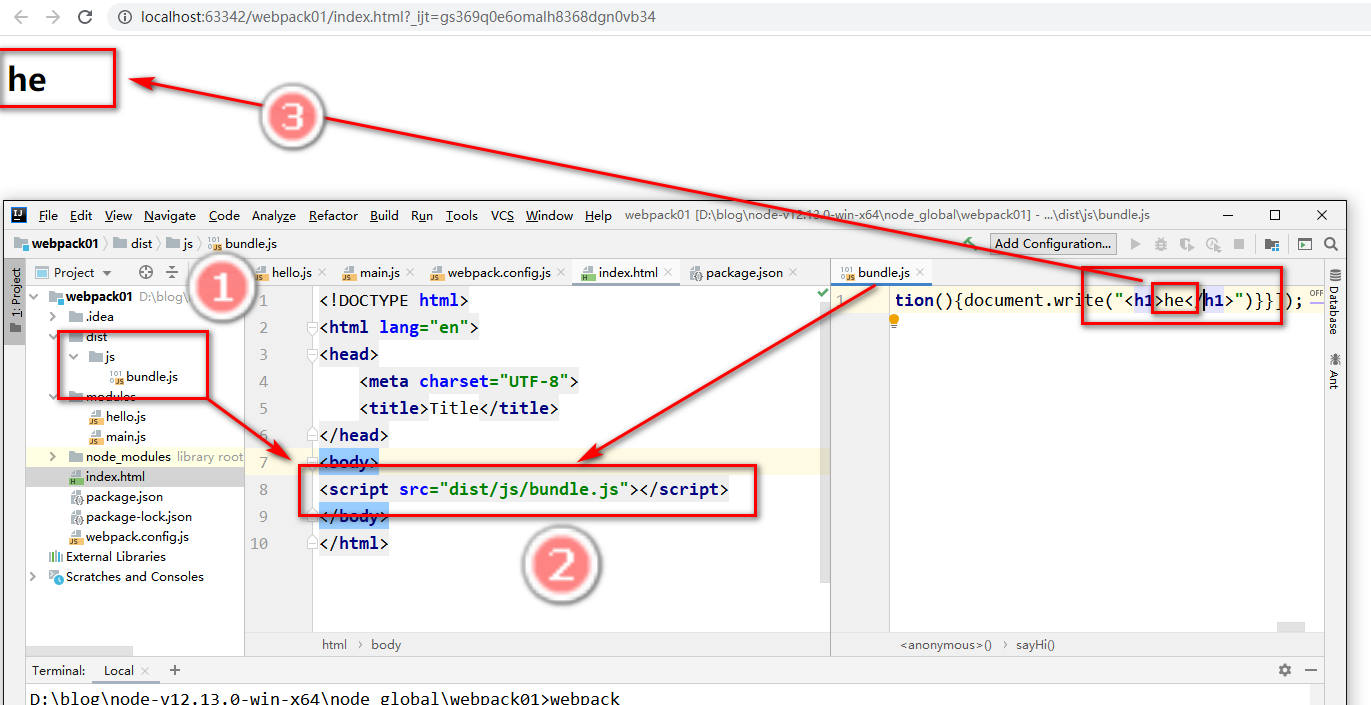
测试
- 新建一个html页面
- 把打包出来的js导进去

还可以使用监听 按我理解相当于热部署
- 不用重新发布
webpack --watch -- 可监听你修改的动作