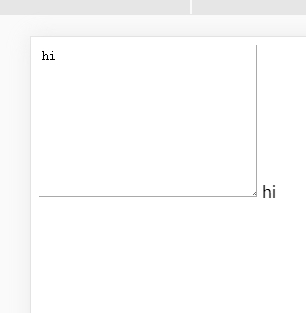
使用textarea
<div id="app">
<textarea name="text" id="" cols="30" rows="10" v-model="message"></textarea>
{{message}}
</div>
<!--导入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
//可以在message 设置默认值
message: ''
}
});
</script>

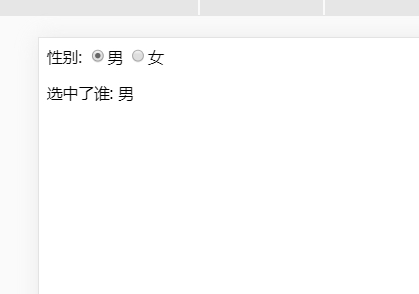
使用radio
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="message">男
<input type="radio" name="sex" value="女" v-model="message">女
<p>
选中了谁: {{message}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ''
}
});
</script>

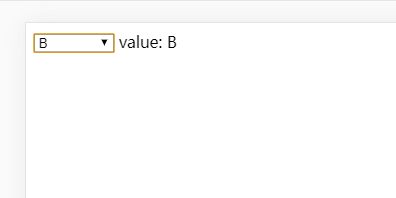
使用select下拉框
<div id="app">
<select v-model="message">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>value: {{message}}</span>
<!--导入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ''
}
});
</script>

总结
1.通过双向绑定,得出需要用到 [^ textarea] 进行绑定
[^ texterea]:在文本区域插值 () 并不会生效,应用 v-model 来代替。
2.v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
3. [^ select]如果 v-model 表达式的初始值未能匹配任何选项,[^ select]元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。