一、Session简单介绍
客户端浏览器访问服务器的时候,服务器把客户端信息以类似于散列表的形式记录在服务器上,这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。[1]
当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存[2]
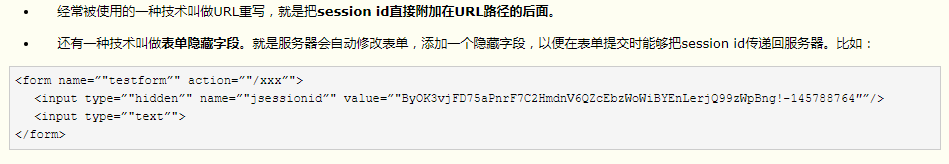
一般情况下,服务器通过回写cookie的方式,将sessionid存放到浏览器中,从而每次访问都可找到session数据。如果用户禁用了浏览器cookie功能,那么session的功能也无法发挥作用,这个时候可以通过在url中或者提交的数据参数中附带sessionId的方法来恢复session功能。
二、sessionid的获取方式
可以通过js异步访问服务器获取sessionid,保存到js变量中。在之后如果需要访问后台,可通过js操作,将sessionid加入到url中或者加入到表单数据中。
前台代码:
<button type="button" onclick="getSessionId()">获取session</button> /** thymeleaf模板相对路径 **/ /*<![CDATA[*/ ctxPath = /*[[@{/}]]*/ ''; /*]]>*/ function getSessionId(){ $.post(ctxPath + "/getSessionId", {}, function(data){ let sessionId = data.sessionId; console.log(sessionId); }); }
后台代码:
/** * 获取sessionId * @param session * @return */ @RequestMapping("/getSessionId") @ResponseBody public Map<String, Object> getSessionId(HttpSession session){ Map<String, Object> map = new HashMap<>(); map.put("sessionId", session.getId()); return map; }
效果:

三、获取sessionid后使用举例[3]

Reference:
[1] mayiwoaini, Session详解, https://www.jianshu.com/p/4452cd4c4783
[2] 程序员小新人学习, Cookies和Session的区别和理解, https://developer.51cto.com/art/201809/583768.htm
[3] cecelia, cookie被禁用,如何使用session, https://www.cnblogs.com/ceceliahappycoding/p/10544075.html