原文链接:https://www.cnblogs.com/branchTree/p/13476785.html
vue + axios 通过Blob 转换excel文件流 下载乱码问题
1、先看后端返回的响应头类型 Content-Type


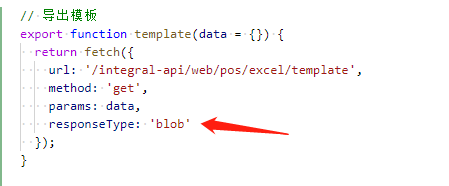
2、Axios 请求类型 携带 responseType
responseType: 'json', // default
`responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
切记:responseType: 'blob'


_download(res, filename = `导出模板${format(Date.now())}`) {
let blob = new Blob([res], { type: 'application/vnd.ms-excel' });
let elink = document.createElement('a');
elink.download = filename;
elink.href = window.URL.createObjectURL(blob);
elink.style.display = 'none';
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
window.URL.revokeObjectURL(blob);
},
2020年8月21日17:26:00
新需求,下载excel模板格式 xlsx
new Blob([res], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });
改下type 属性