在vue项目中运用better-scroll插件进行上拉加载的功能时,页面拉不动。
html结构:
<div class="wrapper" ref="wrapper"> <ul class="now-film content"> <li class="now-film-item" v-for="(item, index) in now" @click="handleClick()"> <div class="now-film-item-img"> <img :src="item.poster.origin" alt=""> </div> <div class="now-film-item-tips"> <div class="now-film-item-tips-top"> <span>{{item.name}}</span> <span>{{item.grade}}</span> </div> <p class="now-film-item-tips-center">{{item.intro}}</p> <div class="now-film-item-tips-bottom"> <span>{{item.cinemaCount}}家影院上映</span> <span>{{item.watchCount}}人购票</span> </div> </div> </li> </ul> </div>
html结构没问题
先看下浏览器滚动条生效的原理:
浏览器的滚动原理: 浏览器的滚动条大家都会遇到,当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容
失效原因:
其实better-scroll文档已经说得很清楚了:当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器(wrapper)的高度,我们就可以滚动内容区了
当把BScroll打印出来发现hasVerticalScroll属性为false,则一定是wrapper和content计算高度时出错了。此时,对比下scrollerHeight和wrapperHeight,多半是前者小于等于后者。然后,手动修改hasVerticalScroll为true,会发现可以拖拽,但不是滚动。这是因为scrollerHeight计算错误。
高度计算出错多半是因为dom没更新完就初始化BS。(BS必须在dom完成之后被初始化),但我这里的问题出在wrapper的高度等于content的高度,所以就不能滚动了


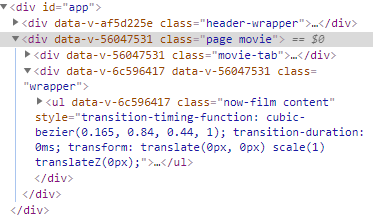
#app的height为100%
.header-wrapper高度固定
我当时.wrapper的高度也是100%,由于100%是相对于父元素的高度,但此时父元素.movie并没有设置高度,所以父元素的高度等于子元素撑开的高度,由于.movie-tab也是固定高度,所以.wrapper的高度等于父元素的高度减去.movie-tab的高度,也就等于ul的高度,所以better-scroll不生效。
解决方案:
将.wrapper的父元素.movie的高度也设为100%,此时.movie的高度就等于#app的高度减去.header-wrapper的高度(页面的剩余高度),那么.wrapper的高度也就等于页面上可视的wrapper高度,高度就固定了
反思:
1、html和css基础不够扎实,百分比理解不够透彻
2、解决该问题花了很长时间,其实发现还是自己百度或谷歌解决最快
延伸:
1、屏蔽滚动条的方法:出现滚动条是因为内容去大于包裹区,所以给包裹区加个overflow:hidden就行了
2、better-scroll插件的使用
(1)npm install better-scroll --save
(2)import BScroll from 'better-scroll'
(3)
mounted() { //第一个参数是滚动元素的外盒子 第二个参数是配置项 this.scroll = new BScroll(this.$refs.wrapper,{ click:true, pullUpLoad:true }) //当用户上拉时触发的事件 this.scroll.on("pullingUp",()=>{ this.handleNow_getNowMovie(++this.pageNum) }) }, updated () { //重新计算高度 this.scroll.refresh(); //当数据加载完毕以后通知better-scroll this.scroll.finishPullUp(); }
(4)
const actions = { handleNow({commit}, params) { if (params < 7) { axios({ method: 'get', url: '/v4/api/film/now-playing?page=' + params + '&count=7', }).then((res) => { commit('handleNow', res.data.data.films); console.log(res); }); } } }
(5)
const mutations = { handleNow(state, params) {
//防止后面的数据覆盖前面的数据 state.now = [...state.now, ...params]; console.log(state.now); } }