今天刚刚学JavaScript 因为以前学过。学起来也就轻松。今天在练习。流程控制语句的时候,用WebStrom 写的时候 var 声明变量的时候 下面老是有一条白线。开始以为是开发环境有问题 然后,我就各种百度查。后来查到ECMAscript 6(es6) 之前学的时候肯本不知道。就简单看了一下。主要用来规范JavaScript(JS用的越来越强大)
地址:http://es6.ruanyifeng.com/#docs/let
然后我看了下 JS 提升机制(hoisting) 然后为了解决这个带来的一些麻烦 就出来的闭包
js里面自带很多bug
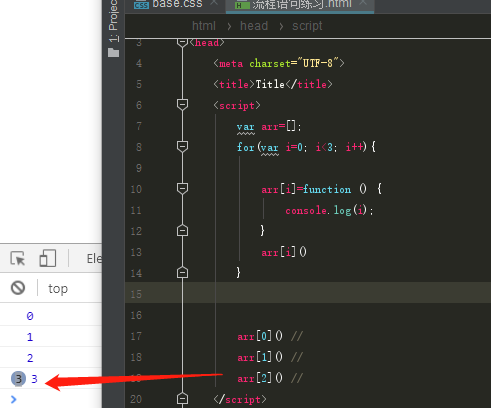
比如

这就是一个BUG 我也不太明白。
然后把VAR改成let

问题就解决了
至于Lef 和const:
const 和 let 的作用域是一致的,不同的是 const 变量一旦被赋值,就不能再改变了
总结:
大多数情况下都使用 const,除非你知道你的变量的值还会被改变,这样的话,别人阅读你的代码不用老想着这个变量的值会不会有改变。如果这个变量的值的确需要改变,例如在 for 循环里面和需要改变的,那么就是用 let。这也同时意味着你以后就不要用 var 了。
时代在进步 代码也在规范。一切都是为了 以后更好