一、
1、图形显示
图素法
像素法
图素法---矢量图:以图形对象为基本元素组成的图形,如矩形、 圆形
像素法---标量图:以像素点为基本单位形成图形
2、图形用户界面:Graphical User Interface,GUI
Tkinter---Python 标准GUI
Graphics---基于Tkinter扩展图形库
Turtle---python内置的图形库。
3、安装graphics库
安装在D:Python3Libsite-packages,网址http://mcsp.wartburg.edu/zelle/python/graphics.py

二、
4、graphics库
(1)创建图形窗口
图形窗口
点(像素)的集合
GraphWin对象尺寸默认值:高200像素,宽200像素。
参考坐标系
GraphicsTkinter
点(0,0)表示屏幕左上角
X轴正方向为从左到右
Y轴正方向为从上到下。
默认窗口大小为200*200


简洁形式
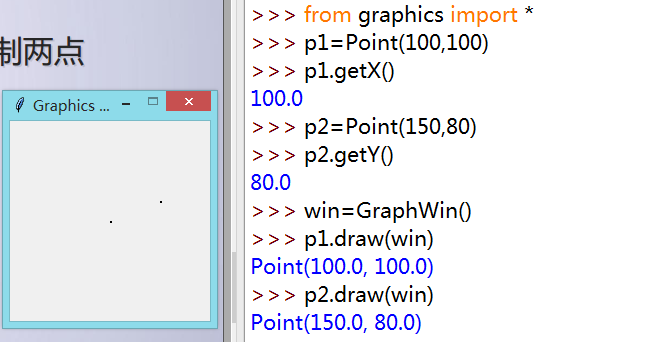
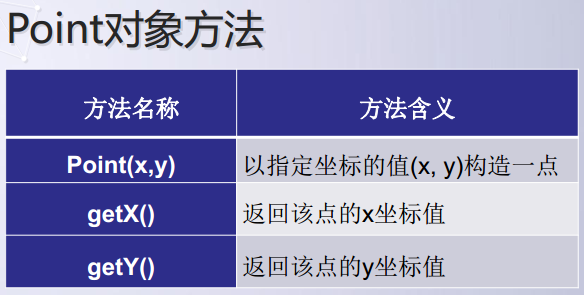
(2)点

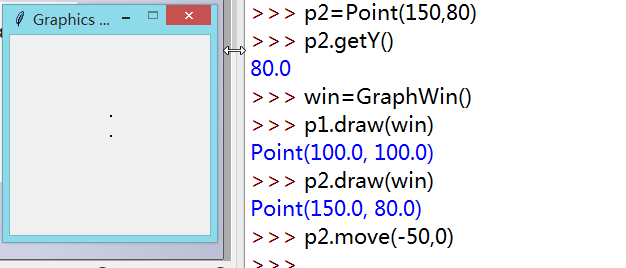
移动点
move(x,y)方法
清除原来点的图像,并在新位置重新绘制
两个数字参数:x,y

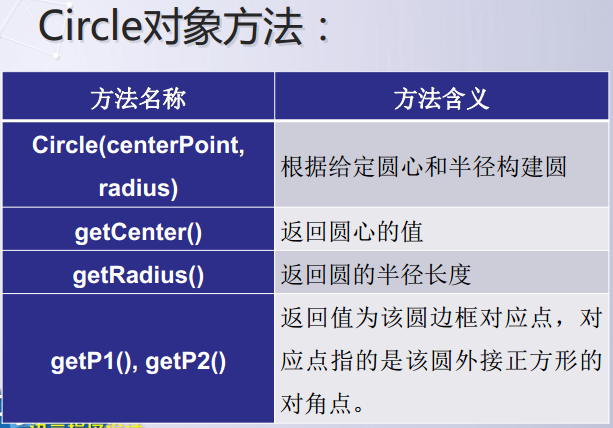
(2)圆
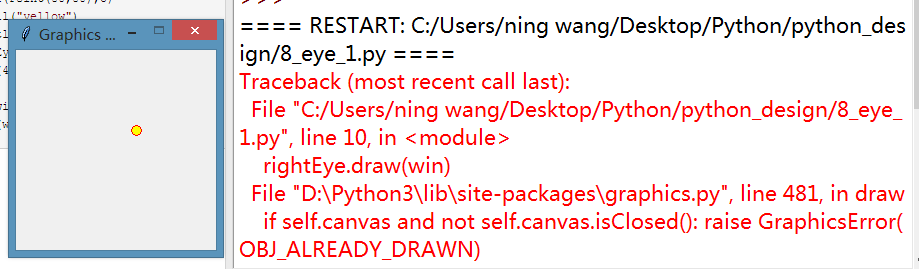
1 from graphics import * 2 win=GraphWin() 3 leftEye=Circle(Point(80,80),5) 4 leftEye.setFill("yellow") 5 leftEye.setOutline("red") 6 rightEye=leftEye 7 rightEye.move(40,0) 8 9 leftEye.draw(win) 10 rightEye.draw(win)

左眼右眼重叠了,说明,移动后原来的图就不存在了。
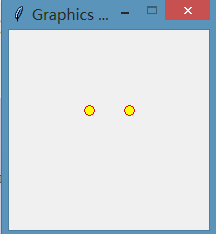
from graphics import * win=GraphWin() leftEye=Circle(Point(80,80),5) leftEye.setFill("yellow") leftEye.setOutline("red") rightEye=Circle(Point(120,80),5) rightEye.setFill("yellow") rightEye.setOutline("red") leftEye.draw(win) rightEye.draw(win)

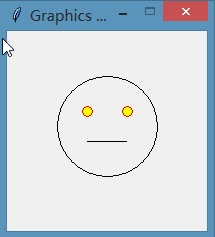
(3)face
1 from graphics import * 2 3 win=GraphWin() 4 face=Circle(Point(100,95),50) 5 leftEye=Circle(Point(80,80),5) 6 leftEye.setFill("yellow") 7 leftEye.setOutline("red") 8 rightEye=Circle(Point(120,80),5) 9 rightEye.setFill("yellow") 10 rightEye.setOutline("red") 11 mouth=Line(Point(80,110),Point(120,110)) 12 13 face.draw(win) 14 mouth.draw(win) 15 leftEye.draw(win) 16 rightEye.draw(win)

5、交互式图形接口
图形用户界面(图形用户接口),
采用图形方式显示的计算机操作用户界面
用于程序的输入和输出
事件驱动
Graphics模块
隐藏了底层事件的处理机制,
提供了获得用户在窗口中的输入
捕捉鼠标点击
处理文本输入
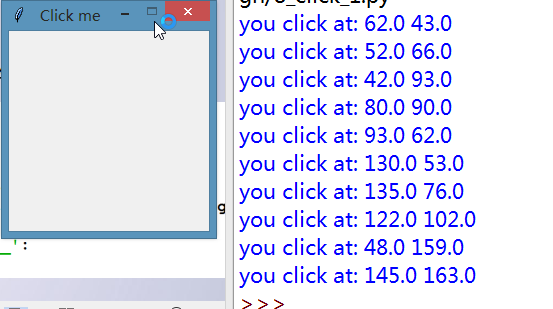
(1)捕捉鼠标点击
1 from graphics import * 2 3 def main(): 4 win=GraphWin("Click me")#标题栏名 5 for i in range(10): 6 p=win.getMouse() 7 print("you click at:",p.getX(),p.getY()) 8 if __name__=="__main__": 9 main() 10

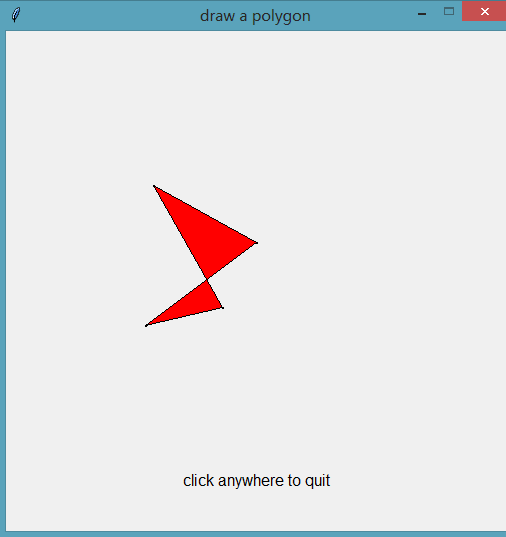
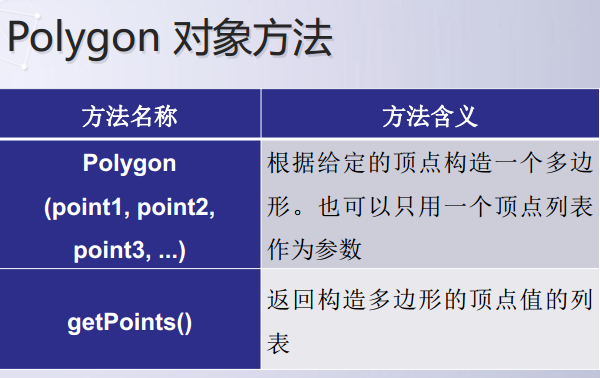
(2)四边形
1 from graphics import * 2 3 def main(): 4 win=GraphWin("draw a polygon",500,500)#标题栏名 5 win.setCoords(0,0,500,500)#变换坐标,左下角和右上角 6 message=Text(Point(250,50),"click on four points")#下面中心位置 7 message.draw(win) 8 9 #获取四个点 10 p1=win.getMouse() 11 p1.draw(win) 12 p2=win.getMouse() 13 p2.draw(win) 14 p3=win.getMouse() 15 p3.draw(win) 16 p4=win.getMouse() 17 p4.draw(win) 18 19 #顺次画出闭合图形 20 polygon=Polygon(p1,p2,p3,p4) 21 polygon.setFill("red") 22 polygon.setOutline('black') 23 polygon.draw(win) 24 25 message.setText('click anywhere to quit') 26 win.getMouse() 27 28 if __name__=="__main__": 29 main() 30

6、温度转换界面
(1)输入窗口
1 from graphics import * 2 3 win = GraphWin("Celsius Converter", 400, 300)#载入界面,标题栏 4 win.setCoords(0.0, 0.0, 3.0, 4.0)#按比例转换坐标 5 6 # 绘制接口 7 Text(Point(1,3), " Celsius Temperature:").draw(win)#输入文字 8 Text(Point(1,1), "Fahrenheit Temperature:").draw(win) 9 10 input= Entry(Point(2,3),5)#前面是位置,后面是宽度,可以写数字 11 input.setText("0.0") 12 input.draw(win)

Entry输入可以让用户自己输入内容,setText()是填充入内容,用户可以修改。
(2)完整代码
1 from graphics import * 2 3 win = GraphWin("Celsius Converter", 400, 300)#载入界面,标题栏 4 win.setCoords(0.0, 0.0, 3.0, 4.0)#按比例转换坐标 5 6 # 绘制接口 7 Text(Point(1,3), " Celsius Temperature:").draw(win)#输入文字 8 Text(Point(1,1), "Fahrenheit Temperature:").draw(win) 9 10 input= Entry(Point(2,3),5)#前面是位置,后面是宽度,可以写数字 11 input.setText("0.0") 12 input.draw(win) 13 14 output = Text(Point(2,1),"")#确定输出位置 15 output.draw(win) 16 17 button = Text(Point(1.5,2.0),"Convert It")#按钮字样 18 button.draw(win) 19 Rectangle(Point(1,1.5), Point(2,2.5)).draw(win)#长方形 20 21 # 等待鼠标点击 22 win.getMouse() 23 # 转换输入 24 celsius = eval(input.getText())#得到你的输入值,getText() 25 26 fahrenheit = 9.0/5.0 * celsius + 32.0 27 # 显示输出,改变按钮 28 output.setText(fahrenheit)#输出温度值,setText() 29 button.setText("Quit") 30 # 等待响应鼠标点击,退出程序 31 win.getMouse() 32 win.close()

体会Text和Entry的区别,前者只能由程序输入内容,后者可以在图形界面输入内容;两者都是用getText()获取内容,用setText()展示内容。
三、tkinter库
7、创建GUI程序的基本步骤为:
导入Tk模块.
创建GUI应用程序的主窗口.
添加控件或GUI应用程序.
进入主事件循环,等待响应用户触发事件
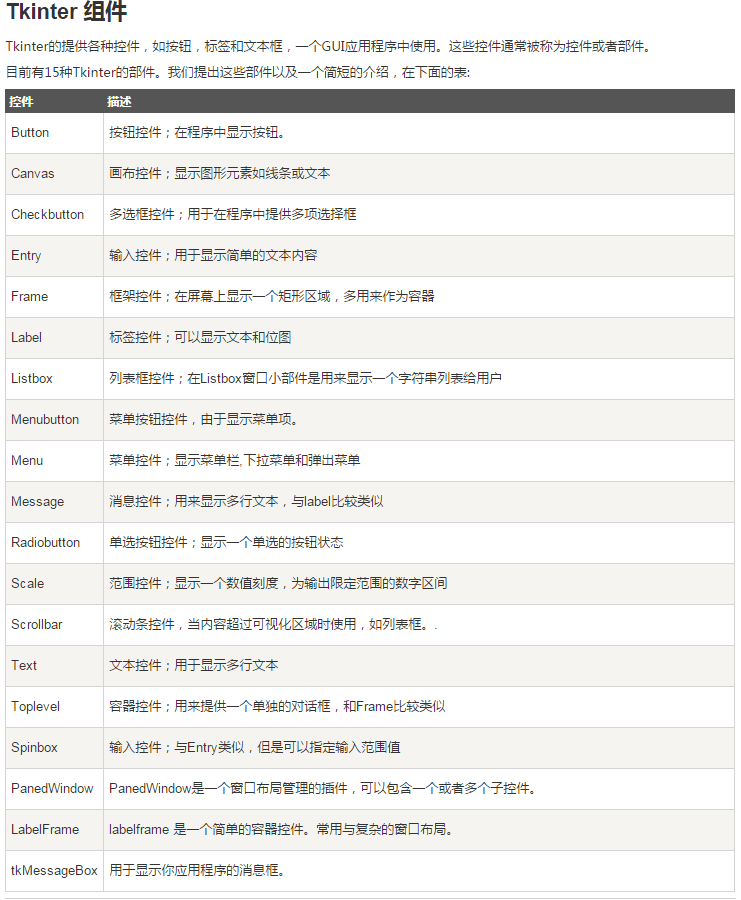
15种常见的 Tk 控件
Button, Canvas, Checkbutton, Entry, Frame, Label,
Listbox, Menubutton, Menu, Message, Radiobutton,
Scale Scrollbar, Text, Toplevel, Spinbox
PanedWindow, LabelFrame, tkMessageBox


共同属性
Dimensions :尺寸
Colors:颜色
Fonts:字体
Anchors:锚
Relief styles:浮雕式
Bitmaps:显示位图
Cursors:光标的外形
(1)界面布局
Tkinter三种几何管理方法
pack()
grid()
place()
创建GUI应用程序窗口代码模板 
1 from tkinter import * 2 3 tk=Tk() 4 label=Label(tk,text="welcome to python Tkinter")#标签 5 button=Button(tk,text="click me")#按钮 6 label.pack() 7 button.pack() 8 tk.mainloop()

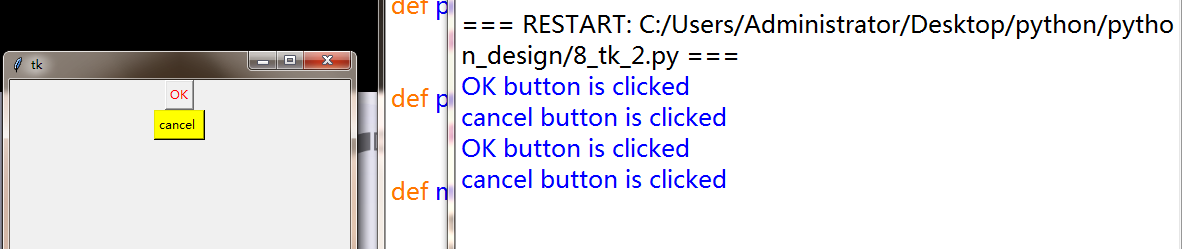
(2)响应用户事件示例
1 from tkinter import * 2 3 def processOK(): 4 print("OK button is clicked")#点击之后会在idle中显示 5 6 def processCancel(): 7 print("cancel button is clicked") 8 9 def main(): 10 tk=Tk() 11 btnOK=Button(tk,text="OK",fg="red",command=processOK)#文本,字体颜色,和点击评论,并没有标定具体位置, 12 btnCancel=Button(tk,text="cancel ",bg="yellow",command=processCancel) 13 btnOK.pack() 14 btnCancel.pack() 15 16 tk.mainloop() 17 18 if __name__=="__main__": 19 main()

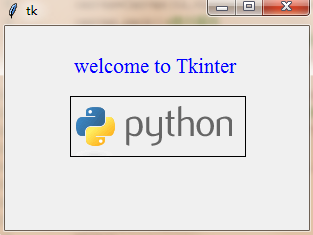
(3)显示文字、图片、绘制图形

1 from tkinter import * 2 3 def main(): 4 tk=Tk() 5 canvas=Canvas(tk,width=300,height=200)#创建画布,宽和高 6 canvas.pack()#显示画布 7 #创建文字,(150,40)中心点,内容,颜色,字体,大小 8 canvas.create_text(150,40,text="welcome to Tkinter",fill='blue',font=("Times",16)) 9 10 myImage=PhotoImage(file="python_logo.gif") 11 #创建图片,只能gif格式,(65,70)左上角坐标 12 canvas.create_image(65,70,anchor="nw",image=myImage) 13 14 canvas.create_rectangle(65,70,240,130) 15 16 tk.mainloop() 17 if __name__=="__main__": 18 main()

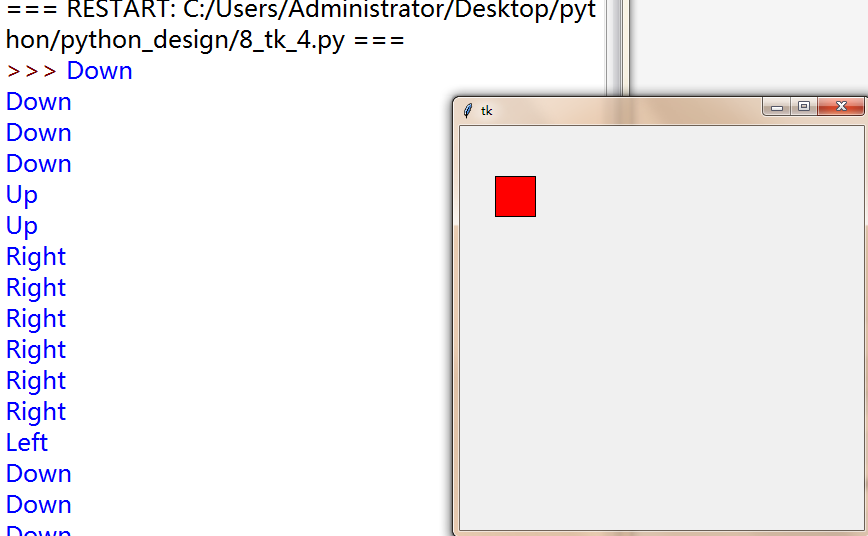
(4)控制图形移动的示例
1 from tkinter import * 2 3 tk=Tk() 4 canvas=Canvas(tk,width=400,height=400)#创建画布 5 canvas.pack() 6 7 def moverectangle(event): 8 if event.keysym=="Up":#获取你点击的键盘内容 9 canvas.move(1,0,-5) 10 print(event.keysym) 11 12 elif event.keysym=="Down": 13 canvas.move(1,0,5) 14 print(event.keysym) 15 16 elif event.keysym=="Left": 17 canvas.move(1,-5,0) 18 print(event.keysym) 19 20 elif event.keysym=="Right": 21 canvas.move(1,5,0) 22 print(event.keysym) 23 24 canvas.create_rectangle(10,10,50,50,fill="red")#画出方块 25 26 canvas.bind_all("<KeyPress-Up>",moverectangle)#通过键盘,触发函数 27 canvas.bind_all("<KeyPress-Down>",moverectangle) 28 canvas.bind_all("<KeyPress-Left>",moverectangle) 29 canvas.bind_all("<KeyPress-Right>",moverectangle) 30

四、图形库的应用方法
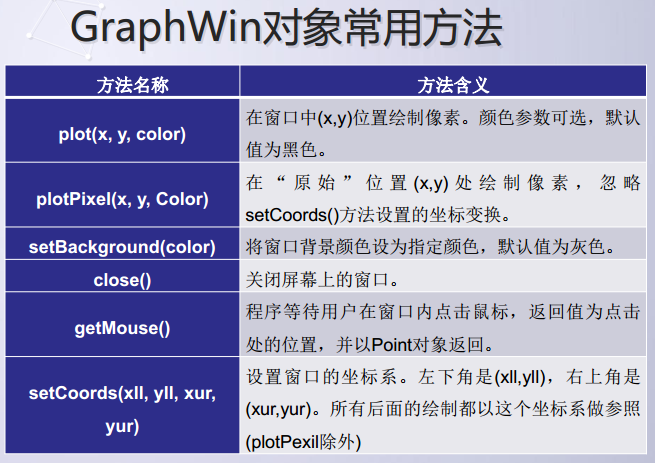
1、Graphwin对象
一个程序可以定义任意数量的窗体
GraphWin()
默认标题是“Graphics Window”
默认大小为200*200

2、图形对象
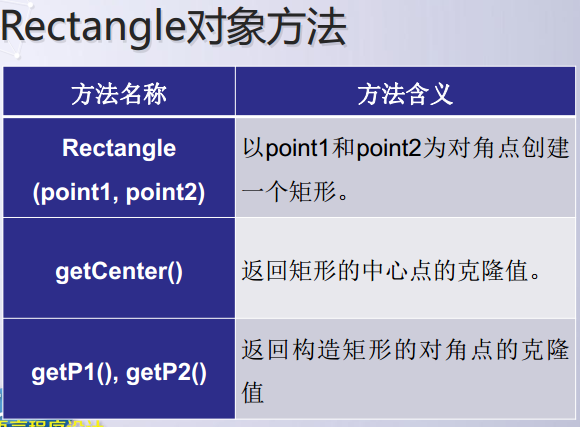
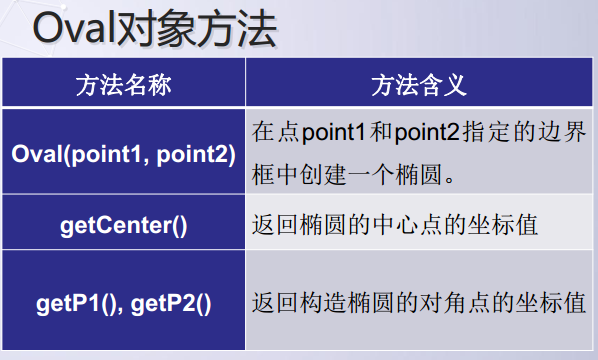
点、 线段、 圆、 椭圆、 矩形、 多边形以及文本
默认初始化
黑色边框
没有被填充








3、图形颜色
Python中颜色由字符串指定
很多颜色具有不同深浅
红色逐渐加深
‘red1’ ‘red2’ ‘red3’ ‘red4
color_rgb(red,green,blue)函数
设定颜色数值获得颜色
三个参数为0-255范围内的整数
返回一个字符串
color_rgb(255,0,0) 亮红色,
color_rgb(130,0,130) 中度洋红色
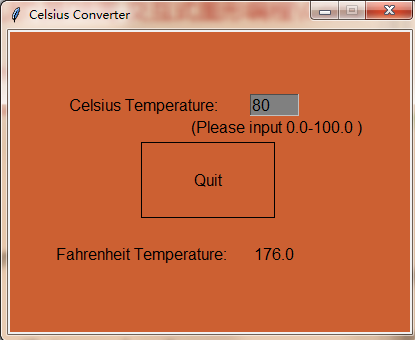
1 from graphics import * 2 3 def convert(input): 4 celsius = eval(input.getText()) # 输入转换 5 fahrenheit = 9.0/5.0 * celsius + 32 6 return fahrenheit 7 8 #颜色变化算法 9 def colorChange(win,input): 10 cnum = eval(input.getText()) 11 weight =cnum / 100.0 12 newcolor =color_rgb(int(255*weight),int(66+150*(1-weight)),int(255*(1-weight)))#算法核心 13 win.setBackground(newcolor) 14 15 def main(): 16 win = GraphWin("Celsius Converter", 400, 300) 17 win.setCoords(0.0, 0.0, 3.0, 4.0) 18 19 # 绘制输入接口,三行提示 20 Text(Point(1,3), 21 " Celsius Temperature:").draw(win) 22 Text(Point(2,2.7), 23 " (Please input 0.0-100.0 )").draw(win) 24 Text(Point(1,1), 25 "Fahrenheit Temperature:").draw(win) 26 27 input = Entry(Point(2,3), 5) 28 input.setText("0.0") 29 input.draw(win) 30 31 output = Text(Point(2,1),"") 32 output.draw(win) 33 34 button = Text(Point(1.5,2.0),"Convert It") 35 button.draw(win) 36 37 rect = Rectangle(Point(1,1.5), Point(2,2.5)) 38 rect.draw(win) 39 # 等待鼠标点击 40 win.getMouse() 41 print(win.getMouse()) 42 result = convert(input) # 转换输入 43 output.setText(result) # 显示输出 44 # 改变颜色 45 colorChange(win,input) 46 # 改变按钮字体 47 button.setText("Quit") 48 # 等待点击事件,退出程序 49 win.getMouse() 50 win.close() 51 52 if __name__ == '__main__': 53 main()


五、turtle库
Turtle 库
Python内置图形化模块



1 from turtle import * 2 3 def main(): 4 pensize(3) 5 penup() 6 goto(-200,-50) 7 pendown() 8 begin_fill() 9 color("red") 10 circle(40,steps=3) 11 end_fill() 12 13 pensize(3) 14 penup() 15 goto(-100,-50) 16 pendown() 17 begin_fill() 18 color("green") 19 circle(40,steps=4) 20 end_fill() 21 22 pensize(3) 23 penup() 24 goto(0,-50) 25 pendown() 26 begin_fill() 27 color("blue") 28 circle(40,steps=5) 29 end_fill() 30 31 pensize(3) 32 penup() 33 goto(100,-50) 34 pendown() 35 begin_fill() 36 color("yellow") 37 circle(40,steps=6) 38 end_fill() 39 40 pensize(3) 41 penup() 42 goto(200,-50) 43 pendown() 44 begin_fill() 45 color("purple") 46 circle(40) 47 end_fill() 48 49 color("green") 50 penup() 51 goto(-100,50) 52 pendown() 53 write(("cool colorful shapes"), 54 font=("Times",18,"bold")) 55 hideturtle() 56 57 if __name__=="__main__": 58 main() 59

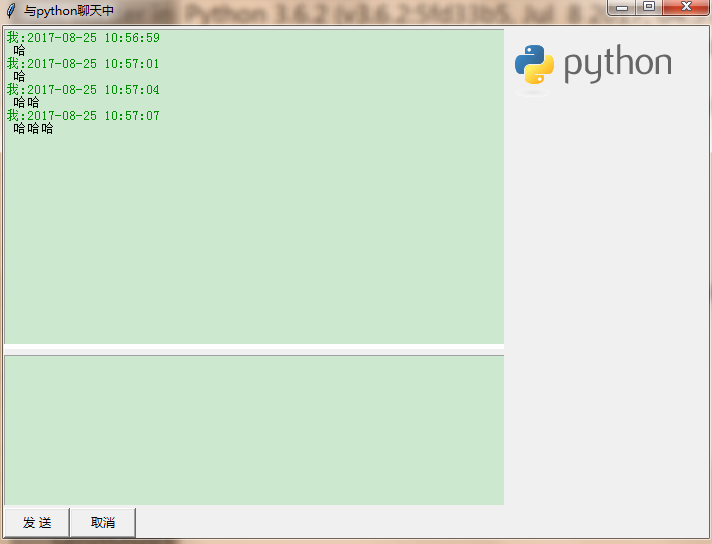
六、tkinter库的聊天界面
(1)
1 from tkinter import * 2 import time 3 4 def main(): 5 6 def sendMsg():#发送消息 7 strMsg = '我:' + time.strftime("%Y-%m-%d %H:%M:%S", 8 time.localtime()) + ' ' 9 txtMsgList.insert('0.0', strMsg, 'greencolor')#END,文本结尾,也即开头。后面是标签名称 10 txtMsgList.insert('0.0', txtMsg.get('0.0', END))#"0.0",文本开头 11 txtMsg.delete('0.0', END) 12 13 def cancelMsg():#取消消息 14 txtMsg.delete('0.0', END) 15 16 def sendMsgEvent(event): #发送消息事件 17 if event.keysym == "Up": 18 sendMsg() 19 20 #创建窗口 21 t = Tk() 22 t.title('与python聊天中') 23 24 #创建frame容器 25 frmLT = Frame(width=500, height=320, bg='white') 26 frmLC = Frame(width=500, height=150, bg='white') 27 frmLB = Frame(width=500, height=30) 28 frmRT = Frame(width=200, height=500) 29 30 #创建控件 31 txtMsgList = Text(frmLT) 32 txtMsgList.tag_config('greencolor', foreground='red')#创建tag, 33 #"greencolor"是名称,后面是颜色 34 txtMsg = Text(frmLC); 35 txtMsg.bind("<KeyPress-Up>", sendMsgEvent) 36 btnSend = Button(frmLB, text='发 送', width = 8, command=sendMsg) 37 btnCancel = Button(frmLB, text='取消', width = 8, command=cancelMsg) 38 imgInfo = PhotoImage(file = "python_logo.gif") 39 lblImage = Label(frmRT, image = imgInfo) 40 lblImage.image = imgInfo 41 42 #窗口布局columnspan选项可以指定控件跨越多列显示, 43 #而rowspan选项同样可以指定控件跨越多行显示。 44 frmLT.grid(row=0, column=0, columnspan=2, padx=1, pady=3) 45 frmLC.grid(row=1, column=0, columnspan=2, padx=1, pady=3) 46 frmLB.grid(row=2, column=0, columnspan=2) 47 frmRT.grid(row=0, column=2, rowspan=3, padx=2, pady=3) 48 #固定大小 49 frmLT.grid_propagate(0) 50 frmLC.grid_propagate(0) 51 frmLB.grid_propagate(0) 52 frmRT.grid_propagate(0) 53 54 btnSend.grid(row=2, column=0) 55 btnCancel.grid(row=2, column=1) 56 lblImage.grid() 57 txtMsgList.grid() 58 txtMsg.grid() 59 60 #主事件循环 61 t.mainloop() 62 63 if __name__ == '__main__': 64 main()

利用grid(),对界面进行布局
tag()设置标签格式(颜色)
time()输出时间
insert()一定要注意,是从开头插入还是末尾插入,否则就出现了上述的情况,新输入的在上方
更改如下
1 from tkinter import * 2 import time 3 4 def main(): 5 6 def sendMsg():#发送消息 7 strMsg = '我:' + time.strftime("%Y-%m-%d %H:%M:%S", 8 time.localtime()) + ' ' 9 print(strMsg) 10 txtMsgList.insert(END, strMsg,"greencolor")#插入年月日 11 txtMsgList.insert(END, txtMsg.get('0.0', END))#输入的内容,0.0表示文本开始 12 txtMsg.delete('0.0', END)#删除中间刚输入的内容 13 14 def cancelMsg():#取消消息 15 txtMsg.delete('0.0', END) 16 17 def sendMsgEvent(event): #发送消息事件: 18 if event.keysym == "Up": 19 sendMsg() 20 21 #创建窗口 22 t = Tk() 23 t.title('与python聊天中') 24 25 #创建frame容器 26 frmLT = Frame(width=500, height=320, bg='white') 27 frmLC = Frame(width=500, height=150, bg='white') 28 frmLB = Frame(width=500, height=30) 29 frmRT = Frame(width=200, height=500) 30 31 #创建控件 32 txtMsgList = Text(frmLT) 33 # txtMsgList.tag_config('greencolor', foreground='#008C00')#创建tag 34 txtMsg = Text(frmLC); 35 txtMsg.bind("<KeyPress-Up>", sendMsgEvent) 36 37 #发送取消按钮和图片 38 btnSend = Button(frmLB, text='发 送', width = 8, command=sendMsg) 39 btnCancel = Button(frmLB, text='取消', width = 8, command=cancelMsg) 40 imgInfo = PhotoImage(file = "python_logo.gif") 41 lblImage = Label(frmRT, image = imgInfo) 42 lblImage.image = imgInfo 43 44 #窗口布局columnspan选项可以指定控件跨越多列显示, 45 #而rowspan选项同样可以指定控件跨越多行显示。 46 frmLT.grid(row=0, column=0,columnspan=2, padx=1, pady=3) 47 frmLC.grid(row=1, column=0, columnspan=2,padx=1, pady=3) 48 frmLB.grid(row=2, column=0,columnspan=2) 49 frmRT.grid(row=0, column=2, columnspan=2,rowspan=3, padx=2, pady=3) 50 #固定大小 51 frmLT.grid_propagate(0) 52 frmLC.grid_propagate(0) 53 frmLB.grid_propagate(0) 54 frmRT.grid_propagate(0) 55 56 #按钮和图片 57 btnSend.grid(row=2,column=0) 58 btnCancel.grid(row=2,column=1) 59 lblImage.grid() 60 61 txtMsgList.grid() 62 txtMsg.grid() 63 64 #主事件循环 65 t.mainloop() 66 67 if __name__ == '__main__': 68 main()