CSS:Cascading Style Sheet 层叠样式表
CSS作用:就是给HTML页面标签添加各种样式
为什么用CSS
HTML的缺陷: 1. 不能够适应多种设备 2. 要求浏览器必须智能化足够庞大 3. 数据和显示没有分开 4. 功能不够强大
CSS 优点:1.使数据和显示分开 2.降低网络流量 3.使整个网站视觉效果一致 4.使开发效率提高了
CSS语法
选择器{属性名:属性值 ;}
选择器后一定是大括号。属性名后必须用冒号隔开。属性值后用分号。属性名和冒号之间最好不要有空格。
CSS代码和HTML结合的时候,CSS理论上位置是随意的,但是一般放在style标签内。他们结合的方式有三种
1.行级样式表 --->范围只是针对次标签
例: <p style = "color : red">犯我德邦者,虽远必诛!</p>
2.内嵌样式表 --->范围是这个页面
例: <style type="text/css">
p{
color : green;
border : 1px solid black;
}
</style>
3.外部样式表,采用建立样式表文件 --->范围可以应用于多个页面
有两种方式,例1:采用link标签
<link rel = "stylesheet" type = "text/css" href = "a.css"></link> stylesheet定义样式表
<link rel = "alternate sytlesheet" type = "text/css" href = "b.css"></link> alternate sheet预定义样式表--->可以从浏览器种样式里面切换样式
例2 : 采用import,必须写在<style>标签中,并且必须是第一句
两种写法 @import "a.css";
@import url(a.css);
用link和import的区别:两种都能引入外部样式表,但是外部样式表中不能写<link>标签,但是可以写import语句。
CSS选择器:两大类
1.基本选择器
a.标签选择器(元素选择器)选择器的名字就是html上的标签,针对的是一类标签
例:<style type="text/css">
div{
color : yellow;
}
</style>
b.类选择器,规定用原点来定义,有点是灵活。针对的是所有标签
例: <!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>mycss</title>
<style type="text/css">
.皇子{
cursor : hand;
}
</style>
</head>
<body>
<div class = "皇子">犯我德邦者,虽远必诛!</div>
</body>
</html>
c.ID选择器,规定用#来定义,针对的是特定的一个标签,优先级最高。
例: <!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>mycss</title>
<style type="text/css">
#皇子{
background : red;
}
</style>
</head>
<body>
<div id = "皇子">犯我德邦者,虽远必诛!</div>
</body>
</html>
d.通用选择器,规定用*来定义,针对的是所有标签
例: <!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®"><meta name="Author" content="">
<meta name="Keywords" content=""><meta name="Description" content=""><title>mycss</title><style type="text/css">*{font-size : 50px;color : yellow;}</style></head><body><div id = "皇子">犯我德邦者,虽远必诛!</div><p>阻断军队,粉碎山峰,跨过最长的。。。</p></body></html>
ID和类选择器的区别: 一个标签的id属性的值在整个页面上是唯一的。但是name的值可以重复。
2.扩展选择器
a.组合选择器 用逗号隔开
例: <!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>mycss</title><style type="text/css">div,span{font-size : 30px;color : red;}</style></head><body><div>犯我德邦者,虽远必诛!</div><p>阻断军队,粉碎山峰,跨过最长的。。。</p><span>你要来一发么</span></body></html>
b.关联选择器 用空格隔开
例: <!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>mycss</title><style type="text/css">p span{font-size : 30px;color : red;}</style></head><body><div>犯我德邦者,虽远必诛!</div><p>阻断军队,<span>粉碎</span>山峰,跨过最长的。。。</p><span>你要来一发么</span></body></html>
c.伪类选择器
I.静态伪类。两个,用:来定义,只能用于超链接
例: <style type="text/css">
a:link{color : #33ff00;}a:visited{color : #9900ff;}}</style>a{}和a:link{}的区别:a:link{}可以实现href属性的超链接,不包括锚。a{}可以实现所有的超链接,包括锚。
II.动态伪类 针对所有标签都适用
例: 常用的三种
p:hover{
color : red;
}移动到某个标签上的时候
input:focus{
background-color:#ff3333;
border : 2px solid #cc9900;
color : #990000
}某个标签获得焦点的时候
p:active{
color : #990000;
}点击某个标签没有放松鼠标时
CSS各种选择器的冲突
1.ID选择器 > 类选择器 > 标签选择器
2.行级样式表 > 内嵌样式表 > 外部样式表
外部样式表的ID选择器 > 内嵌样式表的标签选择器
原则: 就近原则
CSS的各种属性
CSS的单位:
a. 绝对单位 1in=2.54cm=25.4mm=72pt=6pc , pt是点或者磅,pc是派卡
b. 相对单位:px, em(印刷单位相当于12个点), %(相对周围的文字)
字体设置:
p{
font-size : 20px; 设置字体大小
font-family : 楷体; 设置字体
font-style : italic; 设置斜体
font-weight : bold; 设置加粗
font-variant : small-caps; 小写转换大写
}
文本设置:
p{
letter-spacing : 0.5cm; 字符间距
word-spacing : 0.5cm; 单词间距
text-align : center; 对齐到容器的中心
text-decoration : overline; 字体修饰 underline下划线 line-through中划线 overline上划线
text-transform : lowercase; 单词字体大小写
color : red; 颜色
}
背景设置:
body{
background-color : yellow; 背景颜色
background-image : url(E:/day02_css/上课示例/images/1.jpg); 背景图片
background-repeat : no-repeat; no-repeat不要平铺,repeat-x,横向平铺,repeat-y 纵向平铺
background-position : center top; 背景位置
background-attachment : fixed ; 背景的移动 ,fixed跟着滚动条一起移动,scroll 不动
}
列表设置:
ul li{
list-style : none;
list-style-image : url(E:/day02_css/上课示例/images/2.gif);
margin : 90px;
}
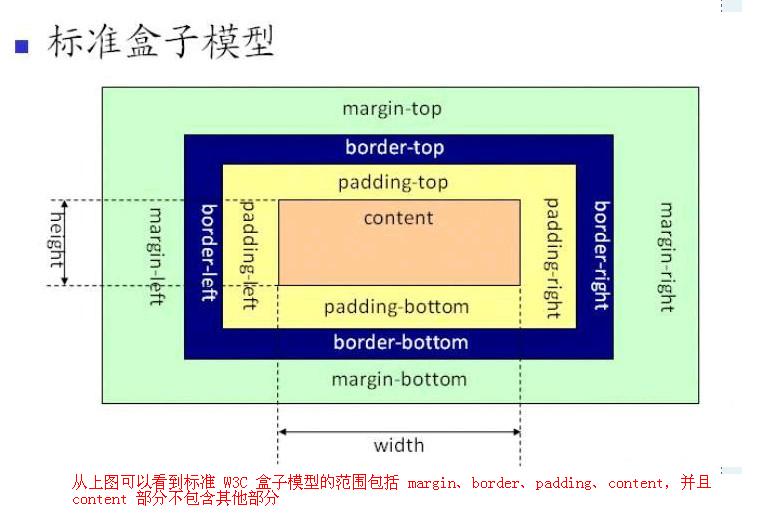
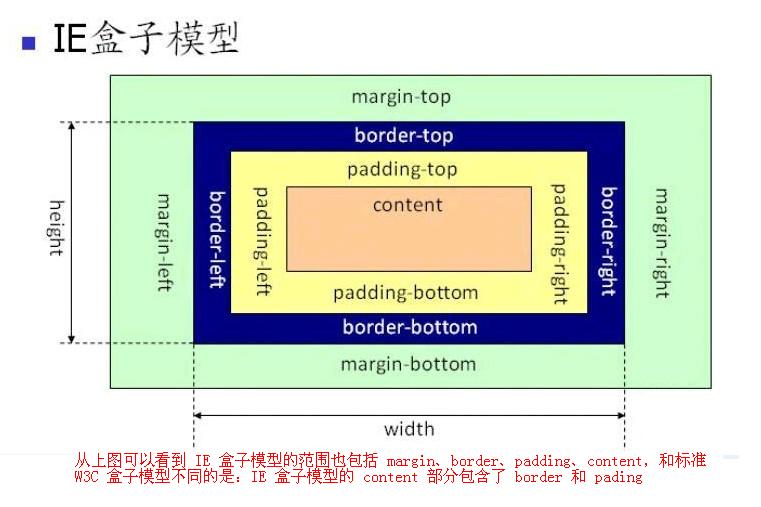
盒子模型:
分为两种,一种是IE模型,一种是非IE模型


padding 内容到边框之间的距离,可以大致理解为父子之间用padding
border 边框的粗细
margin 控件与控件之间的距离,可以大致理解为兄弟之间用margin
例: <!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>mycss</title><style type="text/css">div{width : 100px;height : 50px;background-color : yellow;border : 1px solid blue;padding : 20px;margin : 10px;}</style></head><body><div>炼金术士</div><div>辛吉格</div></body></html>
定位设置:
顺序流:控件一个挨一个的摆放的顺序叫顺序流
两种情况会脱离顺序流:
1. 当把控件的位置设定为绝对定位的时候 。
2. 当设定控件的float属性的时候。
position: absolute 1.绝对定位:原点在包含自己的容器的左上角. left,top. 定义横纵坐标 .脱离了本身的顺序流
relative 2.相对定位:相对自己原来的位置. 相对的是自己在顺序流中原来的位置
例: <!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>mycss</title><style type="text/css">* {padding:0px;margin : 0px;}#othername{position : relative;width : 100px;height : 50px;background-color : yellow;border : 1px solid blue;left : 30px;top : 50px;}#name{position : relative;width : 100px;height : 50px;background-color : blue;border : 1px solid yellow;left : 10px;top : 30px;}</style></head><body><div id = "othername">炼金术士</div><div id = "name">辛吉格</div></body></html>
z-index : 值任意,值越大离我们越近
例: #d1{
position:absolute;left:100px;top:100px;200px;height:200px;background-color:blue;border:2px solid red ;z-index: 5 ;}
overflow : 当不够显示的时候,需要用到overflow。四种取值: visible不剪切内容也不添加滚动条 | auto必要的时候会进行裁切或者加入滚动条 | hidden 不显示超过范围的内容| scroll 总是显示滚动条
float : 浮动
clear : 清除浮动
鼠标样式格式:
例: p{cursor:pointer;}