
在实际应用中我们经常需要针对不同的内容显示不同的菜单项,这里将解决方式总结记录下:
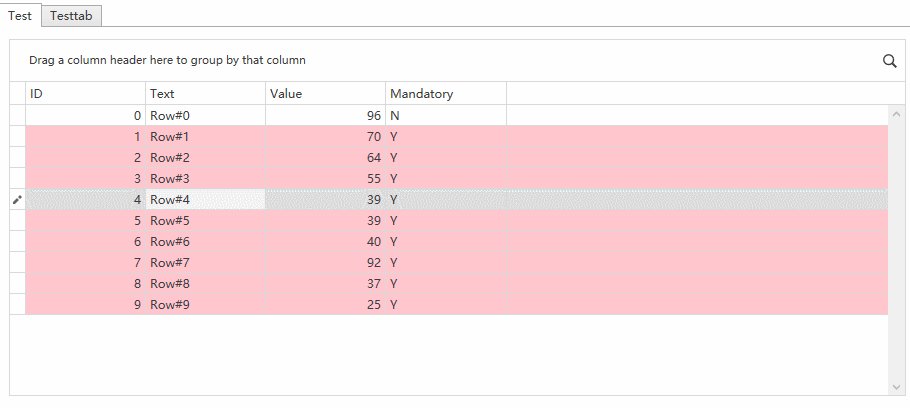
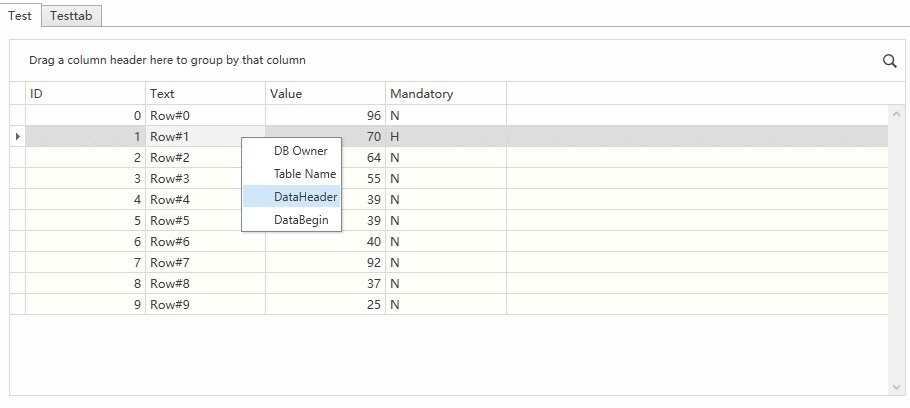
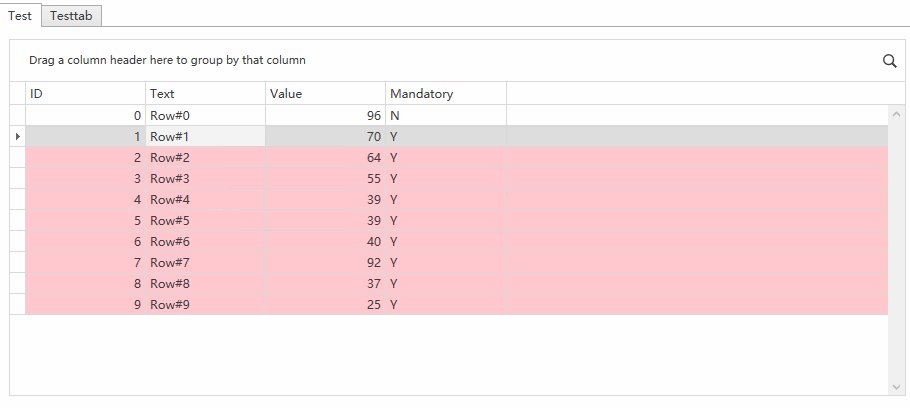
实现的目的是:当行元素 “Mandatory” 的取值为 “H” 的时候,显示菜单项 “DB Owner” 和 “Table Name”,取其他值的时候则不显示这两个菜单项。(其他判断条件可以采用类似的方式处理)
解决方式: 设置 BarButtonItem 的 “ IsVisible ” 属性值
实现方式:
1. 通过数据绑定的方式实现:
<dxb:BarButtonItem Content="Table Name" IsVisible="{Binding Row.Row.Mandatory,Converter={StaticResource string2BoolConverter}}" Command="{Binding Path=(dxg:DataControlBase.ActiveView).DataContext.SetTableDataHeaderCommand, RelativeSource={RelativeSource Self}}" CommandParameter="{Binding ElementName=tvTable, Path=FocusedRowHandle}"> </dxb:BarButtonItem>
注意这里需要使用一个 Converter, 将 Mandatory的字符串取值转换为 “ IsVisible ” 布尔值返回
转换器代码如下:
public class String2BoolConverter : BaseValueConverter { public override object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if (!(value is string)) return null; if (value.ToString() == "H") return true; if (value.ToString() == "Y" || value.ToString() == "N") return false; return null; } public object ConvertBack(object value, System.Type targetType, object parameter, System.Globalization.CultureInfo culture) { throw new System.NotImplementedException(); } } public abstract class BaseValueConverter : MarkupExtension, IValueConverter { public abstract object Convert(object value, Type targetType, object parameter, CultureInfo culture); public virtual object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } public sealed override object ProvideValue(IServiceProvider serviceProvider) { return this; } }
2. 通过 DataTrigger 的方式实现
<Style x:Key="barButtonItemStyle" TargetType="dxb:BarButtonItem"> <Style.Triggers> <DataTrigger Binding="{Binding Row.Row.Mandatory,Converter={StaticResource string2BoolConverter}}" Value="false"> <Setter Property="IsVisible" Value="False"/> </DataTrigger> </Style.Triggers> </Style>
完整样例代码如下:
<dxg:GridControl ItemsSource="{Binding GridData}" AutoGenerateColumns="AddNew"> <dxg:GridControl.Columns> <dxg:GridColumn Header="ID" FieldName="ID"></dxg:GridColumn> <dxg:GridColumn Header="Text" FieldName="Text"></dxg:GridColumn> <dxg:GridColumn Header="Value" FieldName="Value"></dxg:GridColumn> <dxg:GridColumn Header="Mandatory" FieldName="Mandatory"></dxg:GridColumn> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView x:Name="tvTable" RowStyle="{StaticResource optimizedRowStyle}"> <dxg:TableView.RowCellMenuCustomizations> <dxb:BarButtonItem Content="DB Owner" Command="{Binding Path=(dxg:DataControlBase.ActiveView).DataContext.SetTableDataHeaderCommand, RelativeSource={RelativeSource Self}}" CommandParameter="{Binding ElementName=tvTable, Path=FocusedRowHandle}" dxb:BarManager.ShowGlyphsInPopupMenus="False" Style="{StaticResource barButtonItemStyle}"> </dxb:BarButtonItem> <dxb:BarButtonItem Content="Table Name" IsVisible="{Binding Row.Row.Mandatory,Converter={StaticResource string2BoolConverter}}" Command="{Binding Path=(dxg:DataControlBase.ActiveView).DataContext.SetTableDataHeaderCommand, RelativeSource={RelativeSource Self}}" CommandParameter="{Binding ElementName=tvTable, Path=FocusedRowHandle}"> </dxb:BarButtonItem> <dxb:BarButtonItem Content="DataHeader" Command="{Binding Path=(dxg:DataControlBase.ActiveView).DataContext.SetTableDataHeaderCommand, RelativeSource={RelativeSource Self}}" CommandParameter="{Binding ElementName=tvTable, Path=FocusedRowHandle}"> </dxb:BarButtonItem> <dxb:BarButtonItem Content="DataBegin" Command="{Binding Path=(dxg:DataControlBase.ActiveView).DataContext.SetTableDataBeginCommand, RelativeSource={RelativeSource Self}}" CommandParameter="{Binding ElementName=tvTable, Path=FocusedRowHandle}"> </dxb:BarButtonItem> </dxg:TableView.RowCellMenuCustomizations> <dxmvvm:Interaction.Behaviors> <dxmvvm:EventToCommand EventName="MouseDoubleClick" Command="{Binding ShowRowDetailsCommand}" PassEventArgsToCommand="True"> <dxmvvm:EventToCommand.EventArgsConverter> <dx:EventArgsToDataRowConverter/> </dxmvvm:EventToCommand.EventArgsConverter> </dxmvvm:EventToCommand> </dxmvvm:Interaction.Behaviors> </dxg:TableView> </dxg:GridControl.View> </dxg:GridControl>