目录
1.1.基础问题回答
(1)什么是表单
表单是前端中用于与用户进行交互并将获取的值传给后端或JS代码处理的部件,包含多种功能不同的控件
(2)浏览器可以解析运行什么语言
只能处理HTML和CSS,对于JavaScript会调用JS脚本引擎处理,对于其他的如PHP语言等,浏览器是交给服务器端执行后返回替代原来的部分。
(3)WebServer支持哪些动态语言
主要有ASP、JSP和PHP。
1.2.实践总结与体会
我一直觉得搭网页挺有意思,这次实验最陌生的是PHP语言,kali里面使用mysql很方便,不存在windows里面的各种报错,也不需要安装额外的包。
2.实践过程记录
(1).Web前端HTML。要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 使用
service apache2 start开启apache服务

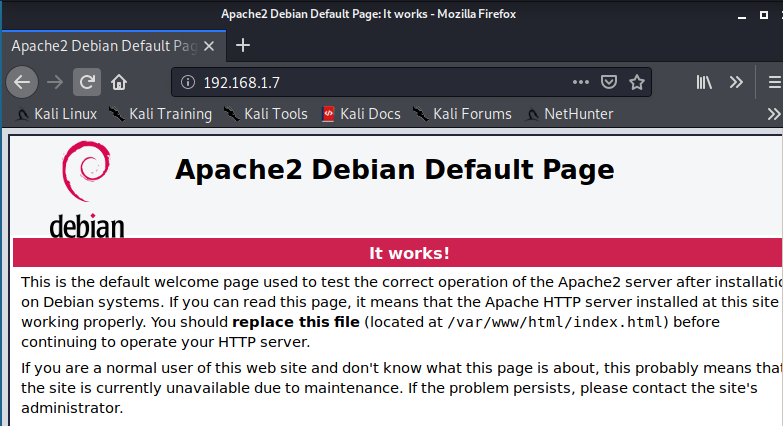
- 在浏览器输入kali的IP可以看到apache是否正常工作

- 用
netstat -atpn可以查看端口占用情况

/var/www/html/是apache的工作目录,在此处新建一个html文件,用于显示网页中的表单和其他信息

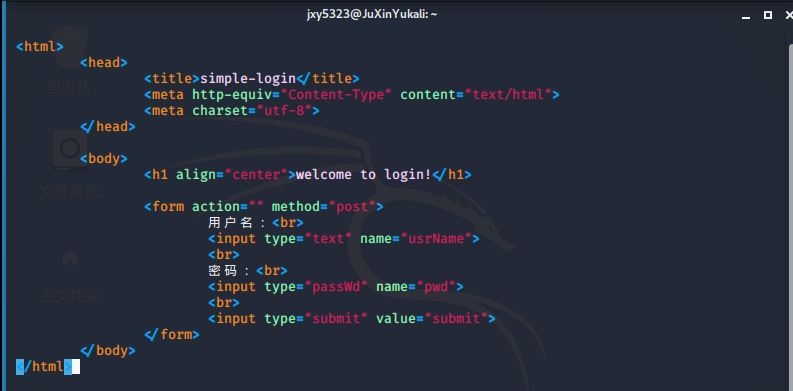
- 新建的html代码如下:

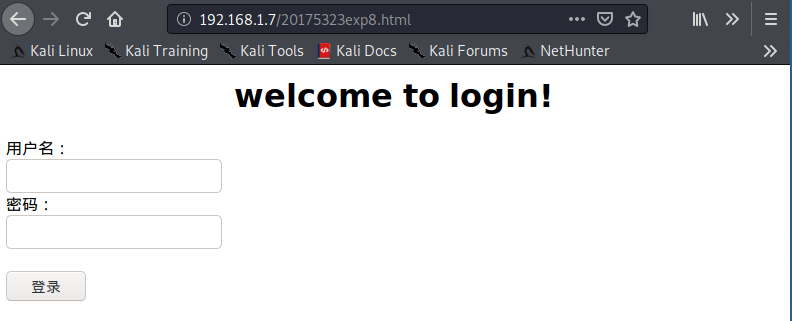
- 在浏览器中输入
192.168.1.7/20175323exp8.html可以看到刚刚写的页面

(2).Web前端javascipt。要求:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
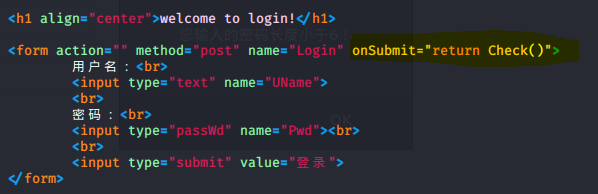
- 我想要通过js实现用户名和密码不能为空,且密码的长度不能小于6的功能,在body部分添加的js代码,主要通过函数check实现

- 另外,在form表单处添加
onSubmit=return Check()

-
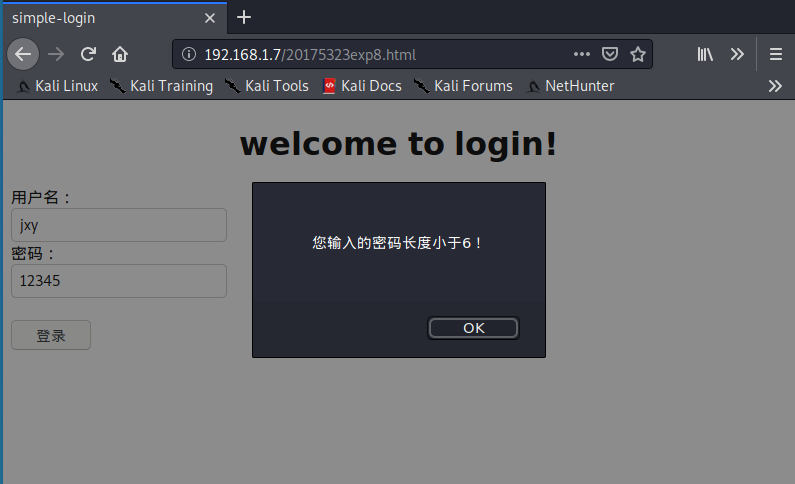
在浏览器中对于编写的功能进行测试
- 当用户名和密码为空时:

- 当密码的长度小于6时:

(3).Web后端,MySQL基础。要求:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 通过
/etc/init.d/mysql start开启mysql数据库

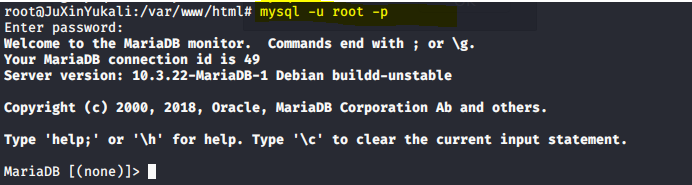
mysql -u root -p表示用root用户登录mysql

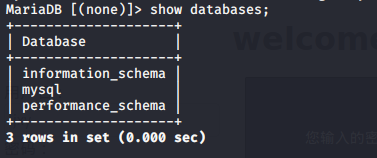
show databases;可以看到有三个数据库

其中information_schema保存着关于MySQL服务器所维护的所有其他数据库的信息,提供了访问数据库元数据(即数据的数据)的方式,而performance_schema关注数据库运行过程中的性能相关的数据
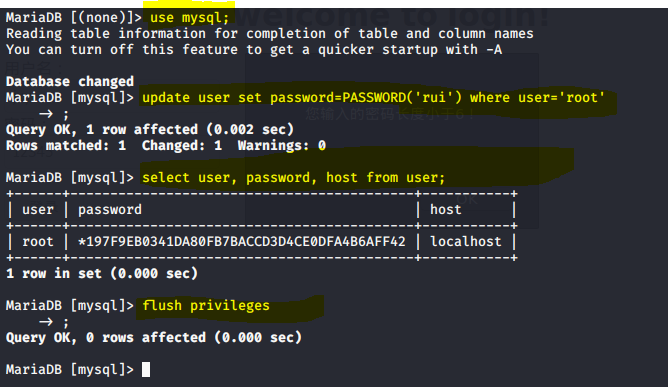
- 使用mysql数据库可以更改密码,因为这里存储着一些用户的信息

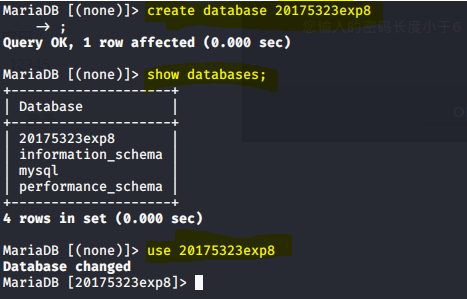
- 新建数据库并use it

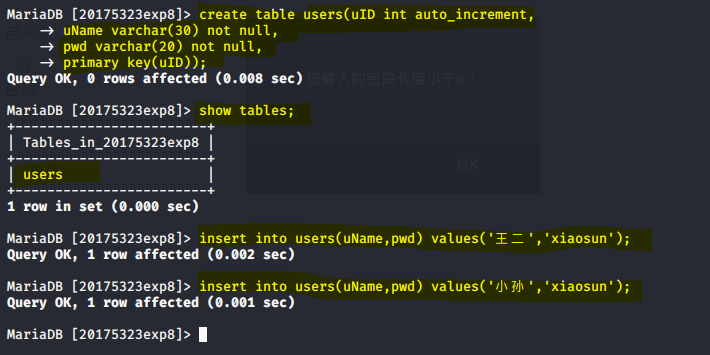
- 新建表并向其中插入数据,其中UID为主键,且为自增项

- 将20175323exp8数据库的所有表的select,insert,update,delete权限授予给jxy用户并设置密码为rui

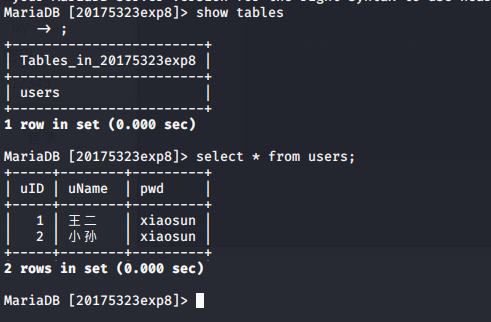
- 新建用户后用该用户名进行登录,可以看到存在该用户并拥有查询权限


(4).Web后端。要求:编写PHP网页,连接数据库,进行用户认证
- kali是自带php软件包的,没有的可以直接用sudo apt-get安装,参考老师的实验指导对php功能进行检测:

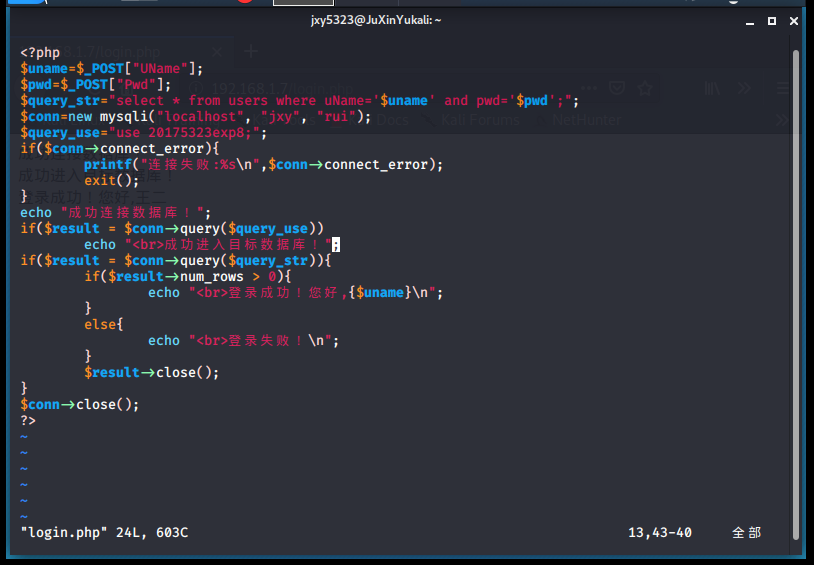
- 编写
login.php脚本对前端表单中产生的数据进行处理

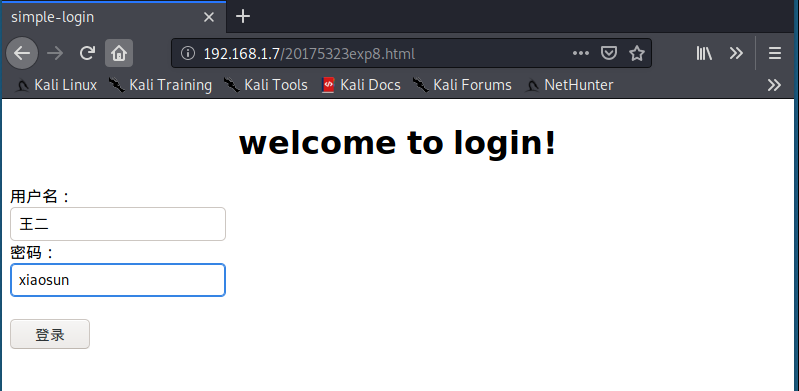
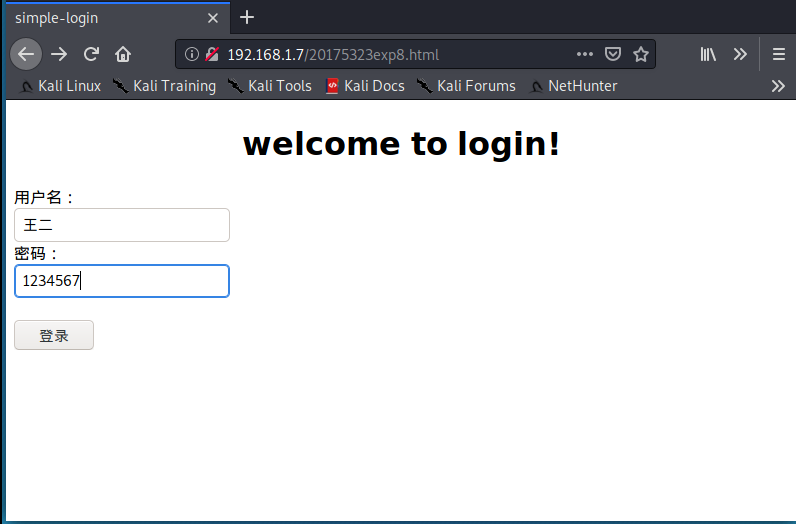
- 尝试用之前写入数据库的信息进行登录:

- 登录成功:

- 如果用错误的密码也能看到登录失败的提示:


(5).最简单的SQL注入,XSS攻击测试
sql注入:
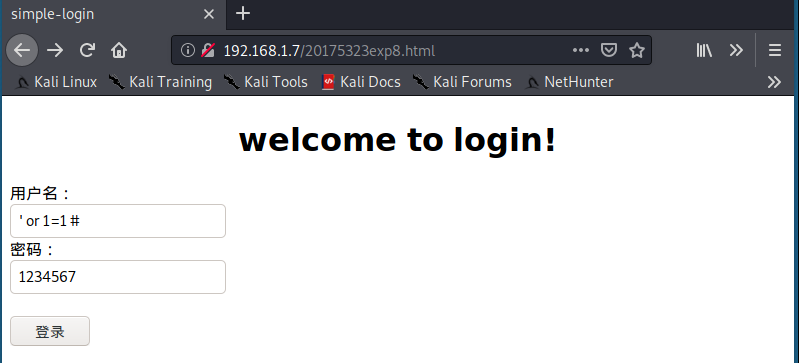
-
在用户名框输入' or 1=1#,密码任意输入,就实现了后台在数据库中查询时候的语句为
select * from users where uName='' or 1=1#' and pwd='(随便输入的密码)' -
此时由于有 or 1=1这样的永真式且对于pwd密码的判断被注释(mysql支持#为注释符)掉了,所以查询结果永远为真,登录必然成功


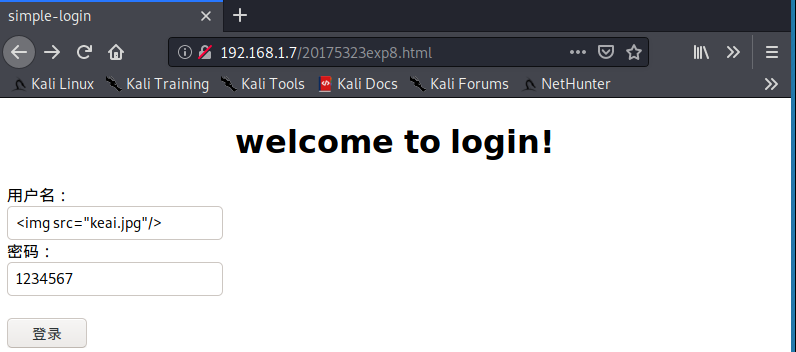
XSS攻击:
-
前提是在login.php有回显uname的代码
echo $uname; -
将图片放在/var/www/html目录下,在用户名框输入
<img src="keai.jpg" />,可以显示图片