技术部分
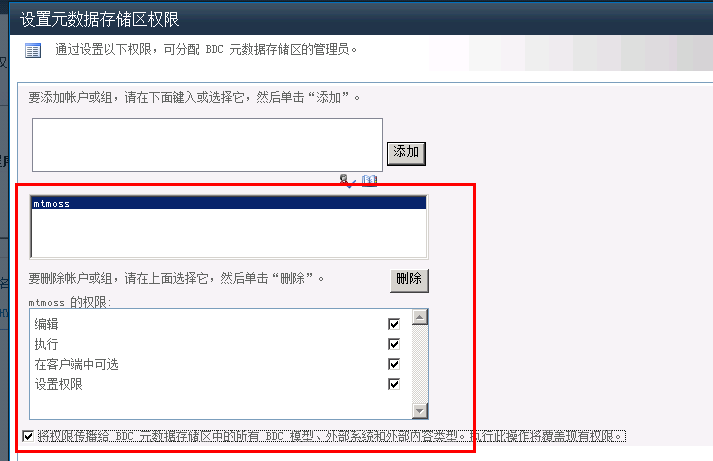
1.使用SPD添加外部数据源时保证,安装SPD的客户机在同一个域中,并且在管理中心给Business Data Connectivity Service 授权

2.生成的外部数据没法再后台进行格式化,只能在SPD中对外部列表进行处理;
日期类型会映射为时间类型(会显示时间部分),处理方式为在外部列表中修改 视图 和 新建 所有窗体:
视图:修改

时间字段:ddwrt:FormatDate(string($thisNode/@*[name()=current()/@Name]),2052,3)
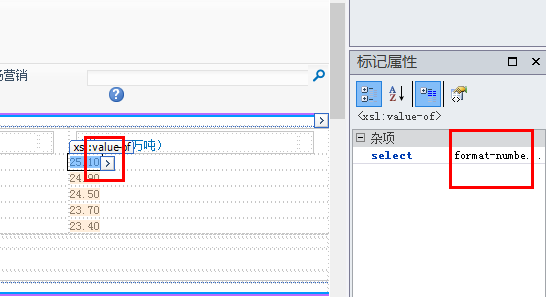
money字段:format-number($thisNode/@*[name()=current()/@Name],'0.00')
窗体:删除新建
1.显示窗体
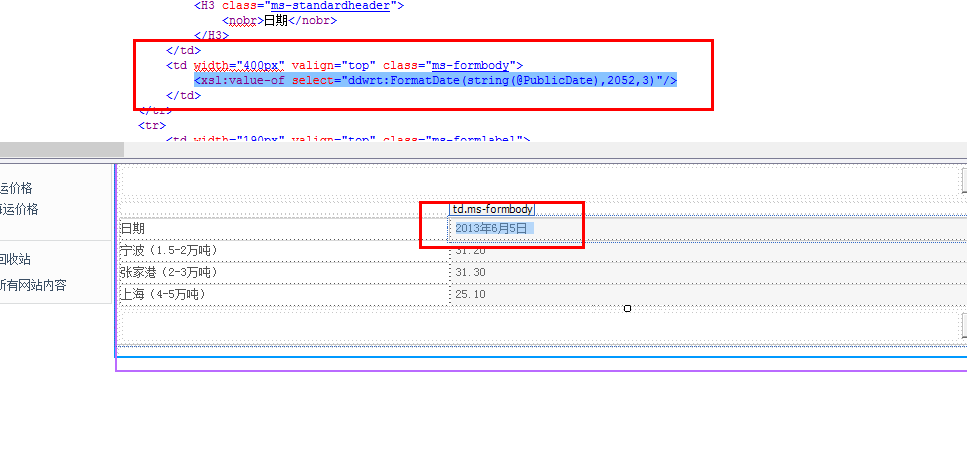
日期字段:<xsl:value-of select="ddwrt:FormatDate(string(@PublicDate),2052,3)"/>
money类型会映射成Decimal(会显示4位小时),处理方式为在外部列表中新建显示页面,格式化成2位小数:<xsl:value-of select="format-number(@NB,'0.00')"/>

2.新建窗体
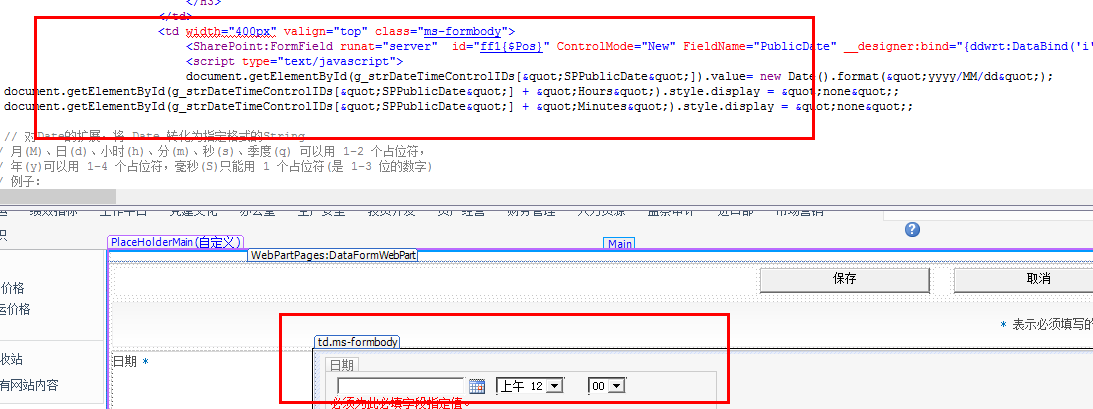
日期字段:通过脚本隐藏和赋默认值值
<script type="text/javascript">
document.getElementById(g_strDateTimeControlIDs["SPPublicDate"]).value= new Date().format("yyyy/MM/dd");
document.getElementById(g_strDateTimeControlIDs["SPPublicDate"] + "Hours").style.display = "none";
document.getElementById(g_strDateTimeControlIDs["SPPublicDate"] + "Minutes").style.display = "none";
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
// (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function(fmt)
{ //author: meizz
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt))
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
return fmt;
}
</script>

3.编辑窗体
日期字段:通过脚本隐藏,无需赋值
////////////////////////////////////////////////////////////////////////////////////
/////////////////////////////////////////////////////////////////////////////////////
应用部分
1.适用于文本内容为主的信息,涉及到数字、时间类型就比较难处理;
2.适用于查看信息,如果要对内容进行增删改操作则体验不好;