一、设计一张无限滚动网页
这里面的注释复习了很多知识都是之前学习了但是可能还有些模糊的地方。
<style> *{ padding:0; margin:0; } div{ width: 600px; height: 188px; boder:1px solid black; margin:100px auto; overflow: hidden;/*这里复习了overflow:hidden的使用方法,代表的是出了div这个边框的东西都看不到了*/ } ul{ width: 2000px; height: 188px; background-color: black; animation:move 5s linear infinite;/*动画名称 持续时间 速度函数 延迟时间 循环次数 循环样式*/ } @keyframes move { from{ margin-left:0; } to{ margin-left:-1200px;/*这个数字很重要,我们想要看到无限张图片连环的话*/ /*就得多加几个li的前面的元素,这样移动起来才能无缝衔接起来*/ } } ul li{ list-style:none; width: 300px; height: 188px; background-color:red; border:1px solid black; box-sizing:border-box; float:left; } image{ width: 100%; height:100%; } ul:hover{ animation-play-state:paused;/*复习了一旦鼠标碰触图片的话,就会停止的属性*/ } ul:hover li{ /*给没有选中的图片添加蒙版,注意蒙版是用于ul标签的背景颜色的百分比展示来达到的,这里就是百分之五十的黑色*/ opacity:0.5; } ul li:hover{ opacity:1;/*这个优先级会更高,一是因为这里是具体指定某个属性的演示,二是因为我们就是想让选中的图片不会产生蒙版效应*/ } .............省略代码.......... <div> <ul> <li><img src="image/laptop.jpg" alt=""></li> <li><img src="image/play_tennis2.jpg" alt=""></li> <li><img src="image/example1.jpg" alt=""></li> <li><img src="image/line_left.jpg" alt=""></li> <li><img src="image/laptop.jpg" alt=""></li> <li><img src="image/play_tennis2.jpg" alt=""></li> </ul> </div>

二、3D转换模块
1.什么2D和3D?
2D就是平面,只有宽度和高度,没有厚度;3D就是立体,有宽度和高度,还有厚度,默认情况下所有的元素都是2D展示出来的。
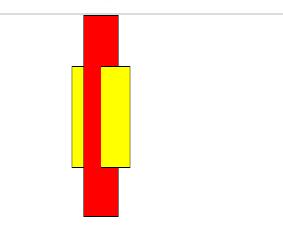
2.如何让某个元素呈现3D形态?
和透视(perpective)一样,想看到某个元素的3D效果,只需要给它的父元素添加一个transform-style属性,然后设置为
transform-style:persever-3d;
<style>
*{
padding:0;
margin:0;
}
.father{
width: 200px;
height: 200px;
background-color: red;
border:1px solid black;
margin:100 auto;
perpective:500px;/*透视效果*/
transform: rotateY(80deg);
transform-style:preserve-3d;/*所有的子元素转换为3D元素*/
}
.son{
width: 100px;
height: 100px;
background-color: yellow;
border:1px solid black;
margin:0 auto;
margin-top:50px;
transform:rotateY(45deg);
}
.........省略代码.......
<div class="father">
<div class="son"></div>
</div>

三、源码:
D180_1_RollingInfinitely.html
D181_3DTransformModule.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D180_1_RollingInfinitely.html
https://github.com/ruigege66/HTML_learning/blob/master/D181_3DTransformModule.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
