一、浮动元素的字围现象
div{ float:left; 100px; height:100px; background-color: red; border:1px solid black; } p{ 500px; height:500px; background-color: yellow; } </style> </head> <body> <div>我是div</div> <p>新浪娱乐讯 30日,PGone发文回应与李小璐[微博]亲密视频被曝光一事,称视频是去年3、4月份拍的,2017年12月“夜宿门”曝光后自己停止了所有的工作,表示自己和李小璐在彼此最痛苦的时候相互鼓励扛过最阴暗的时期,的确产生过感情。最后对粉丝道歉,感谢这两年的陪伴,表示未来还是会继续做音乐。 全文如下:视频是去年3、4月份的,在17年12月底被全网抨击的时候我有解释过,谁信了?一篇被人代写的文章使全网狂欢,李看完文章当时就昏过去了,谁坐实了这件事?细思极恐。接着把我打入无底深渊,停止所有工作,没有公司,没有公关团队,没有钱,所有的事情只能问李和她商量怎么处理、怎么面对。你们真的天真以为某些人可怜至极?这可怕的圈子你们想象不到。为什么去年拍的视频没有任何外传的前提下会被放出来还没有logo?为什么我名字一直上不了热搜这次突然上了?这后面到底谁在操作?当初红的时候疯了一样要签我,拒绝后发生种种事情?回归正题,是的,我跟李在彼此最痛苦的时候相互鼓励扛过最阴暗的时期,由此的确产生过感情。你们没有经历过,根本没办法想象我那段日子是怎么扛过来的!每天睡醒不愿意去面对这个世界,对所有一切事物不再感兴趣。我道过歉,没人听,我承认过错误,没人认,两年了还死盯着我不放,你们不就是想让我死吗?现在好了,我十恶不赦的人设全被扣上了,歌曲教唆吸毒,做头发!还有什么?我从没害过任何人!我对不起我妈!对不起关心我的家人!对不起支持我的粉丝!但我他妈虔诚的认错想要改变的时候你们他妈谁给过我机会!!!?我杀人还是他妈放火了?!?最后和对我失望的粉丝说句对不起!感谢这两年一直陪伴我,没有你们我一样挺不过来。脱粉的希望你们下一个喜欢的人不会再让你们失望,音乐我还是会继续做,不就是想弄死我吗?来啊!喜欢听你们就继续听,不喜欢的就取关我吧。祝大家一切都好。

我们可以看到这里的是:浮动+非浮动的模式,那么这里的浮动标签就把非浮动的盖住了一部分,有趣的是非浮动的里面有文字,这里面的文字就围绕在了这个浮动标签的周围,这就是浮动的字围效果,这里可应用到图文混排。
二、我们做一次浮动的练习
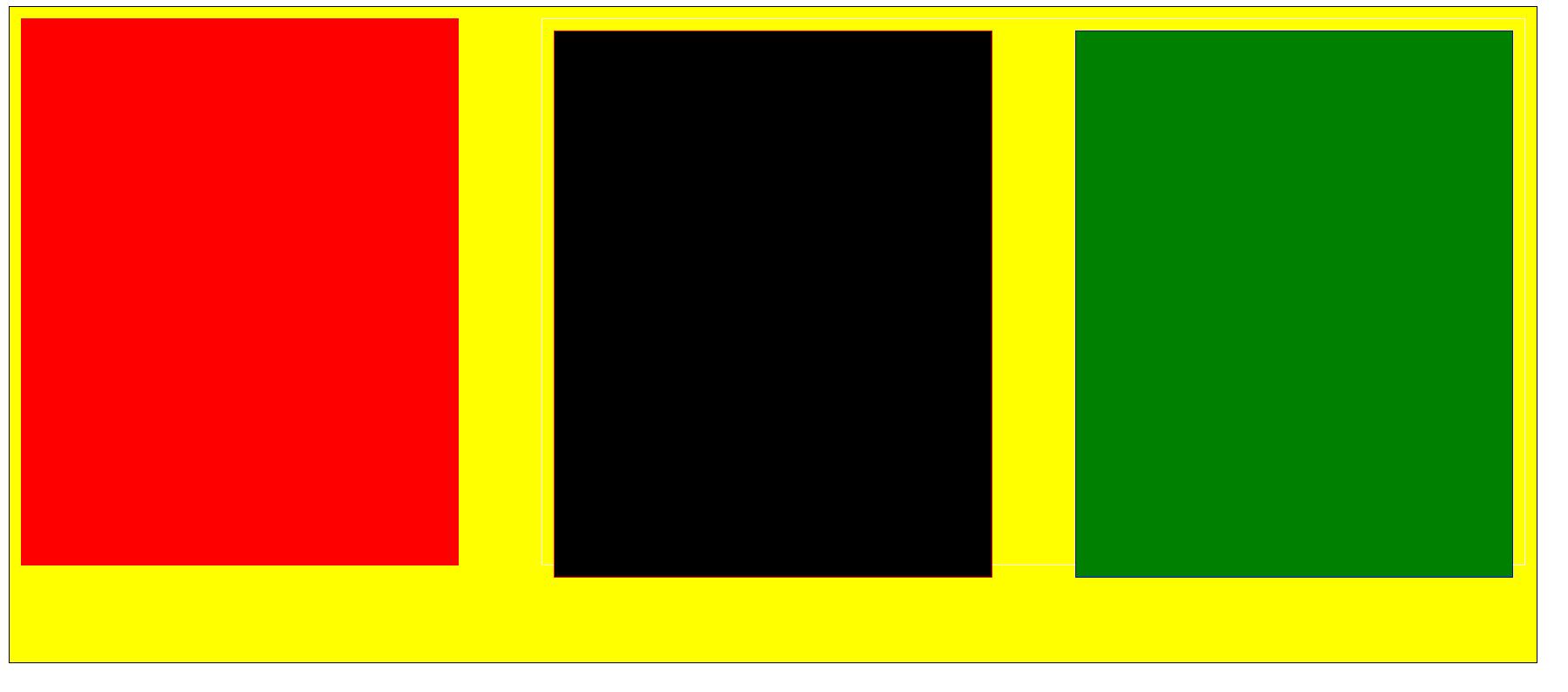
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D127_FloatExercise</title> <style> .Box1{ border:1px black solid; width:1400px; height:600px; background-color: yellow; } .box1{ width:400px; height:500px; border:1px solid red; float:left; background-color: red; margin:10px; } .box2{ width:900px; height:500px; border:1px solid white; float:right; /*background-color: red;*/ margin:10px; } .box3{ width:400px; height:500px; border:1px solid red; float:left; background-color: black; margin:10px; } .box4{ width:400px; height:500px; border:1px solid blue; float:right; background-color: green; margin:10px; } </style> </head> <body> <div class="Box1"> <div class="box1"></div> <div class="box2"> <div class="box3"></div> <div class="box4"></div> </div> </div> </body> </html>

注意:我们进行设计页面的时候,通常在垂直方向上使用标准流,在水平方向上,我们使用浮动流,我们上面举得这个例子就是在水平方向上进行排版,这种方式是通过大盒子嵌套小盒子来达成目标的,我们也可以用贴靠现象来进行排版。
三、源码:
D126_FloatElementZiWei.html
D127_FloatExercise.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D126_FloatElementZiWei.html
https://github.com/ruigege66/HTML_learning/blob/master/D127_FloatExercise.htmll
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
