一、什么网页的布局方式?
网页的布局方式其实就是指浏览器是如何对网页的元素进行排版的
二、标准流排版方式(又称为文档流、普通流)
1.含义
其实浏览器默认的排版方式就是标准流排版方式
2.在CSS中将元素分为三类:块级元素(独占一行,可以是设置宽高)、行内元素(不独占一行不能设置宽高),行内块级元素(既不独占一行又可以设置宽高)
3.在标准流中有两种排版方式,一种是垂直排版,一种是水平排版
垂直排版:元素是块级元素,那么就会垂直排版;
水平排版:元素是行内元素或者行内块级元素,那么就会水平排版。
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D121_LayoutOfWeb</title> <style> div,p,h1{r boder:1px solid red; } span,b,strong{ border:2px dotted purple; } </style> </head> <body> <div>我是div</div> <h1>我是标题</h1> <p>我是段落</p> <span>我是span</span> <b>我是加粗</b> <strong>我是加粗</strong> </body> </html>

三、浮动排版
我们对于标准流来进行布局的时候,首先要分清元素的属性,来进行布局,设置好之间的距离参数,但是每个人的屏幕分辨率都是不一样的,可能在你的屏幕上是好的,换做其他人那里位置就不是我们所预期的了,因此我们引出浮动排版,以此来应对活动多变屏幕。
举例:
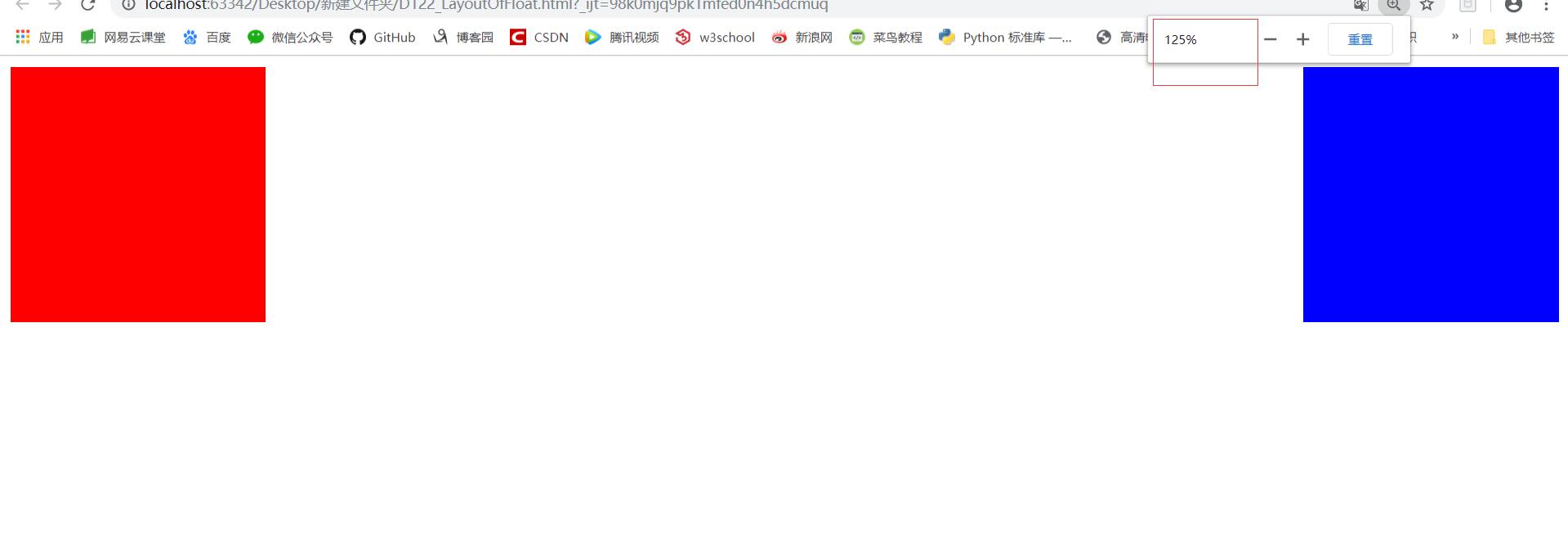
<style> .box1{ width: 200px; height:200px; background-color: red; display:inline-block; } .box2{ width: 200px; height:200px; background-color: blue; display: inline-block; float:right; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body>
我们可以看出来源码中加入了float:right;
这段代码,在标准流的基础上,将我们第二个盒子进行浮动调整,也就是这个蓝色的盒子,无论页面的分辨率是怎么变得,它水平居右的属性不变,如果我们用外边距来实现居右,分辨率一变,那么相对位置也就变了。


2.浮动流是一种“半脱离标准流”的排版方式
3.浮动流只有一种排版方式,就是水平排版,他只能设置某个元素左对齐或者右对齐。
注意点:
(1)浮动流中没有居中对齐。
(2)在浮动流中是不能使用:margin:0 auto;来进行设置居中的。
特点:
在浮动流中,不会区分行内元素和块级元素的并且也是对任意元素进行宽高设置,因此上面的示例代码,就可以把display属性去掉了。即
.box1{
200px;
height:200px;
background-color: red;
/*display:inline-block;*/
float:left;
}
.box2{
200px;
height:200px;
background-color: blue;
/*display: inline-block;*/
float:right;
}
四、源码:
D121_LayoutOfWeb.html
D122_LayoutOfFloat.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D121_LayoutOfWeb.html
https://github.com/ruigege66/HTML_learning/blob/master/D122_LayoutOfFloat.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
