数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上。在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点。但MVVM中,这两种是严格区分的。一般来说,我们只要求填文本,不要填HTML。填HTML有点危险!
在avalon1中,存在四种数据填充的手段
{{expr}}, {{expr|html}}, ms-text, ms-html
其实第一种与第三种一样,用于输出纯文本,第二种与第四种一样,如果用户的数据是一些HTML标签,那么会转换成元素节点插入到当前位置。
在avalon2中,只有三种数据填充的手段,原第二种使用html过滤器的方式由于在虚拟DOM不好实现,被移除。
TODO supply a title
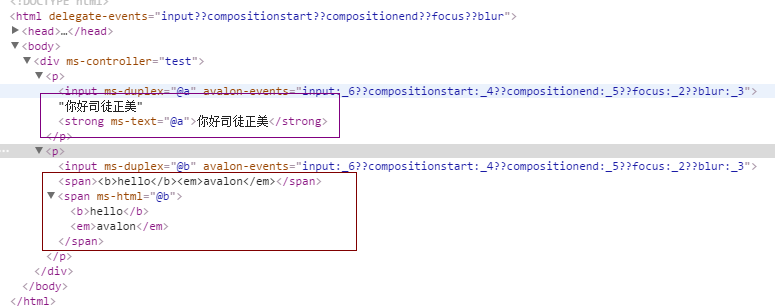
{{@a}}
{{@b}}

我们按F12,看控制台的情况

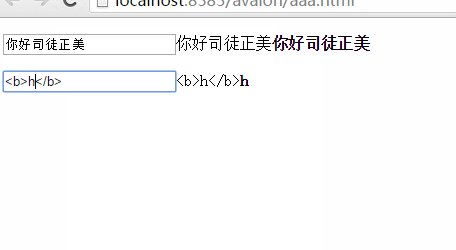
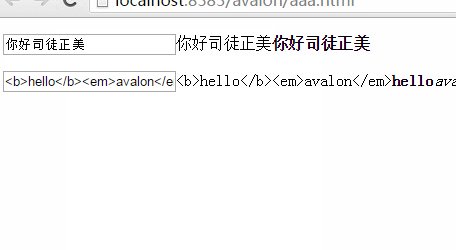
可见ms-html的威力,但这是一个性能消耗比较严重的指令,像react,估计让相应的指令名设计得很长,不让人们用它:
var content='content';
React.render(
,
document.body
);
这是因为HTML中,用户存在很大的自由,可以随意加onclick, src="data:text/html;base64,SGVsbG8sIFdvcmxkIQ%3D%3D",script标签,从而做各种破坏活动。因此avalon2也不建议人们大量使用它。
如果你一定要用,那最好使用sanitize过滤器进行XSS处理
此外值得注意的是,当然我们将插值表达式{{}}应用于网站首屏时,有时由于网络慢的缘故,会出大量的乱码现象(就是{{@b}}让用户看到了),这时我们有两个办法。
第一个方法,添加ms-controller类名,将当前区域先隐藏起来,avalon扫描到这里后会自动隐藏它们的。
.ms-controller{
display:none;
}
注意这样式必须写head的上方,方便它第一时间被应用。
第二个方法,使用ms-text代替{{}},这个最省心最有效,比第一个效果好。
数据填充是传统静态模板的最基础功能。因此你在混用avalon与其他后端模板时,会出现冲突,大家都使用 {{}}做界定符。这时我们可以使用以下方式配置界定符,注意,这个脚本也在放在head前面,或保证你在扫描前运行它。
avalon.config({
interpolate:["{%","%}"]
})
此时,我们可以通过avalon.config.openTag, avalon.config.closeTag得到“{%”,"%}"。注意,界定符里面千万别出现<, >,因为这存在兼容性问题。这两个界定符也不能一样,最好它们的长度都大于1。