SVG与canvas绘制弯线都要用到贝塞尔曲线,它分两种形式(二次方与三次方)
我们先看canvas的。
quadraticCurveTo(cp1x, cp1y, x, y) //二次方 bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)//三次方

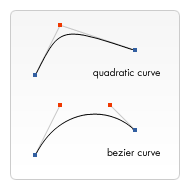
它们都有一个起点一个终点(图中的蓝点),但二次方贝塞尔曲线只有一个(红色)控制点点)而三次方贝塞尔曲线有两个。参数 x 和 y 是终点坐标,cp1x 和 cp1y 是第一个控制点的坐标,cp2x 和 cp2y 是第二个的。
在SVG中有一个好用的属性,叫path。我们可以向传入一些特殊的字符串来实现复杂的图形。我们看它关于贝塞尔曲线的相关实现。
| 命令 | 函数名字 | 参数 | 说明 |
|---|---|---|---|
| S(绝对定位) s(相对定位) | shorthand/smooth curveto | (x2 y2 x y)+ | 二次方贝塞尔曲线 |
| C(绝对定位) c(相对定位) | curveto | (x1 y1 x2 y2 x y)+ | 三次方贝塞尔曲线 |