场景:
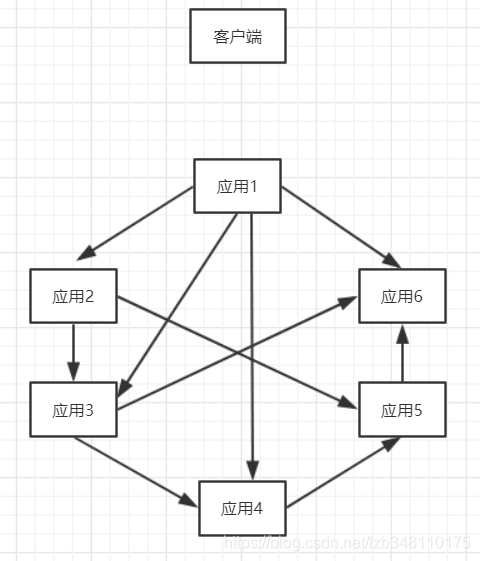
如果我们打开支付宝首页,去看我们的余额,它会展示你的总资产,昨日收益、累计收益等信息。假如这个页面所展示的信息,都来自各个不同的系统/应用,我们通过各个接口把这些数据展示出来。如果我们现在要在前端页面展示这几项数据的话,我们应该怎么去展示呢?
在这种情况下,我们不可能让客户端与6个不同的应用/系统都一一去通信来去完成数据的展示。而是6个应用/系统之间进行彼此通信来完成调用,最后客户端只需要调用一个接口来获取数据即可,而不是与每一个应用/系统进行通信。我们的架构可能是如下的样子:

一个电商系统,比如淘宝,我们在首页会展示很多数据信息,例如:首页信息、商品信息、个人信息、推送信息等等很多。如果首页展示的数据来自100个不同的应用/系统,那么通过如上架构,我们在后端便会出现几百个乃至上千个通信的交互,那么后端的结构就会变得非常的庞大和复杂。所以在这样的架构下,我们需要对上面结构作出一些调整 ,所以我们就引入了SOA架构
0.图示区别

1.什么是SOA架构
SOA(全称:Service Oriented Architecture),中文意思为 “面向服务的架构”,你可以将它理解为一个架构模型或者一种设计方法,而并不是服务解决方案。其中包含多个服务, 服务之间通过相互依赖或者通过通信机制,来完成相互通信的,最终提供一系列的功能。一个服务通常以独立的形式存在与操作系统进程中。各个服务之间通过网络调用 。
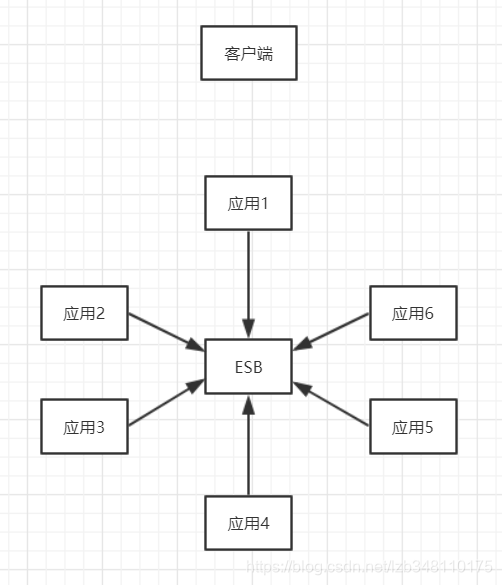
跟 SOA 相提并论的还有一个 ESB(企业服务总线),简单来说ESB就是一根管道,用来连接各个服务节点。为了集成不同系统,不同协议的服务,ESB 可以简单理解为:它做了消息的转化解释和路由工作,让不同的服务互联互通;
我们将各个应用之间彼此的通信全部去掉,在中间引入一个ESB企业总线,各个服务之间,只需要和ESB进行通信,这个时候,各个应用之间的交互就会变得更加的清晰,业务架构/逻辑等,也会变得很清楚。原本杂乱没有规划的系统,梳理成了一个有规划可治理的系统,在这个过程中,最大的变化,就是引入了ESB企业总线。

SOA 所解决的核心问题
-
系统集成:站在系统的角度,解决企业系统间的通信问 题,把原先散乱、无规划的系统间的网状结构,梳理成规整、可治理的系统间星形结构,这一步往往需要引入 一些产品,比如 ESB、以及技术规范、服务管理规范;这一步解决的核心问题是【有序】
-
系统的服务化:站在功能的角度,把业务逻辑抽象成可复用、可组装的服务,通过服务的编排实现业务的快速再生。目的:把原先固有的业务功能转变为通用的业务服务,实现业务逻辑的快速复用;这一步解决的核心问题是【复用】
-
业务的服务化:站在企业的角度,把企业职能抽象成可复用、可组装的服务;把原先职能化的企业架构转变为服务化的企业架构,进一步提升企业的对外服务能力;前面两步都是从技术层面来解决系统调用、系统功能复用的问题。第三步,则是以业务驱动把一个 业务单元封装成一项服务。这一步解决的核心问题是 【高效】
2.微服务架构
微服务架构其实和SOA架构类似,微服务是在SOA上做的升华。微服务架构重点强调的一个是"业务需要彻底的组件化和服务化",原有的单个业务系统会拆分为多个可以独立开发、设计、运行的小应用。这样的小应用和其他各个应用之间,相互去协作通信,来完成一个交互和集成,这就是微服务架构。
组件化:组件表示一个可以独立更换和升级的单元,就以PC机为例,PC中的 CPU、内存、显卡、硬盘一样,独立更换升级而不影响其他单元。如果我们把PC作为组件以服务的方式构建,那么这台PC只需要维护主板和一些必要的外部设备。CPU、内存、硬盘都是以组件方式提供服务,PC需要调用CPU做计算处理,只需要知道CPU这个组件的地址即可。
微服务的特征
1. 通过服务实现组件化
2. 按业务能力来划分服务和开发团队
3. 去中心化
4. 基础设施自动化(devops、自动化部署)
3.SOA 和微服务架构的差别
1. 微服务去中心化,去掉ESB企业总线。微服务不再强调传统SOA架构里面比较重的ESB企业服务总线,同时SOA的思想进入到单个业务系统内部实现真正的组件化
-
Docker容器技术的出现,为微服务提供了更便利的条件,比如更小的部署单元,每个服务可以通过类似Node或者Spring Boot等技术跑在自己的进程中。
-
SOA注重的是系统集成方面,而微服务关注的是完全分离
原文链接:https://blog.csdn.net/lzb348110175/article/details/96738781
更多信息请关注公众号:「软件老王」,关注不迷路,软件老王和他的IT朋友们,分享一些他们的技术见解和生活故事。