1. 场景描述
java开发前后端分离模式越来越流行,后端人员可以直接使用swagger进行接口调试(前后端分离之Swagger2),但是调试的时候,需要设置入参,假如该模块不是软件老王开发的,接别人的代码的话,入参定义就会有点麻烦了。
2. 解决方案
使用浏览器的开发者模式,获取前后端交互信息,现在公司默认推荐的浏览器是Chrome,前端不再做其他浏览器的适配,我们也拿chrome简单介绍下吧。
软件老王只从后端开发人员的角度做下介绍,前端大佬请绕行,省的浪费时间。
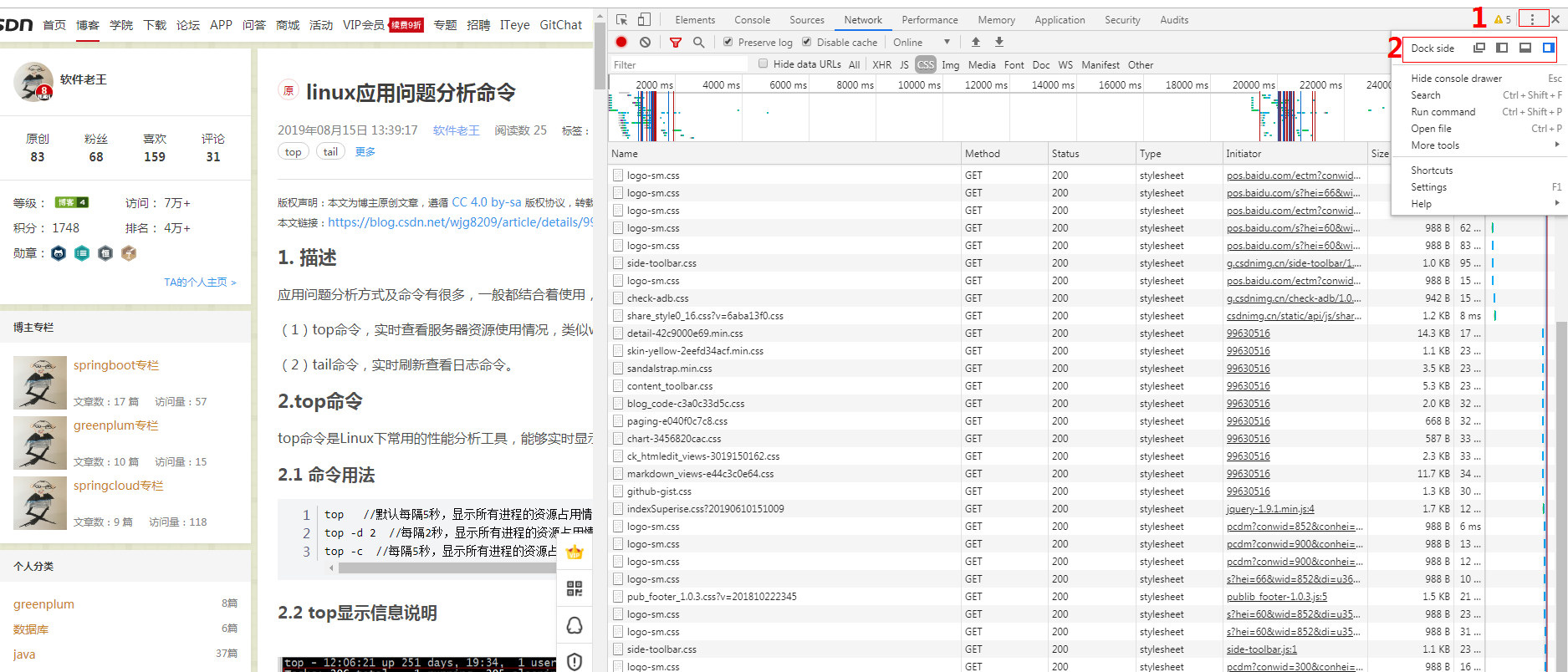
2.1 chorme下点击F12键,开启开发者模式

说明: 在图中2的地方可以设置显示格式,上下左右显示,我这边使用的是在右边显示。
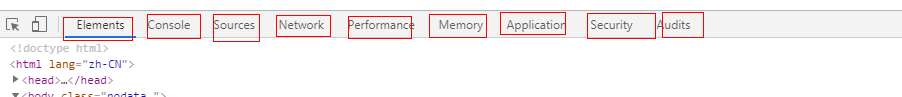
2.2 工具栏说明

工具栏简要说明:
(1) Elements(元素面板):可以修改css等文件,实时显示效果,以便调试样式。
(2)Console(控制台面板):Console可以查看网页运行后提示的消息,错误或者警告以及输出内容等。
(3)Sources(源代码面板):在源代码面板中设置断点来调试 JavaScript。
(4)Network(网络面板):前后端交互面板,包含前端请求及后端返回,从发起网页页面请求Request后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),后端人员主要看这个,前后端交互的信息都在这个里面。
(5)Performance(性能面板):记录和查看网站生命周期内发生的各种事件来提高页面运行时的性能 。
(6)Memory(内存面板):分析web应用或者页面的执行时间以及内存使用情况 。
(7)Application(应用面板):记录网站加载的所有资源信息,包括存储数据、缓存数据、字体、图片、脚本、样式表等。
(8)Security(安全面板): 后端人员可忽略。
(9)Audits(审核面板): 后端人员可忽略。
从上面工具栏介绍中可以看出,其中网络面板Network是前后端交互的重点内容,软件老王重点介绍Network。
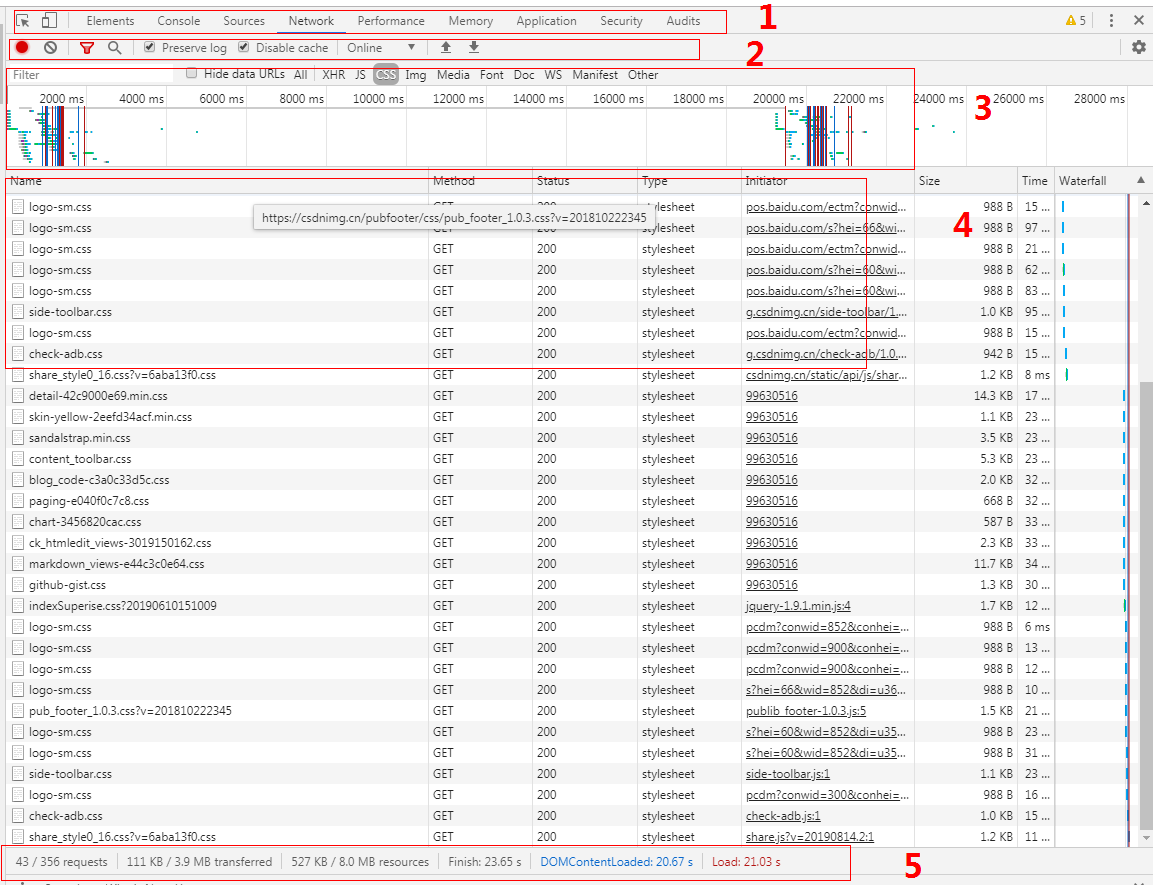
2.3 Network

1为从工具栏选中Network
2为控件栏,重点是清除、过滤等,自己点击一下就知道了。
3为过滤栏,因为有时候交互的信息比较多,可以在filter框中录入关键字进行过滤,快速定位;
4为交互信息栏;
5为概要栏;
其中重点是4,前后端交互信息栏,详细介绍下。
2.3.1 右键可以选择更多的展示信息

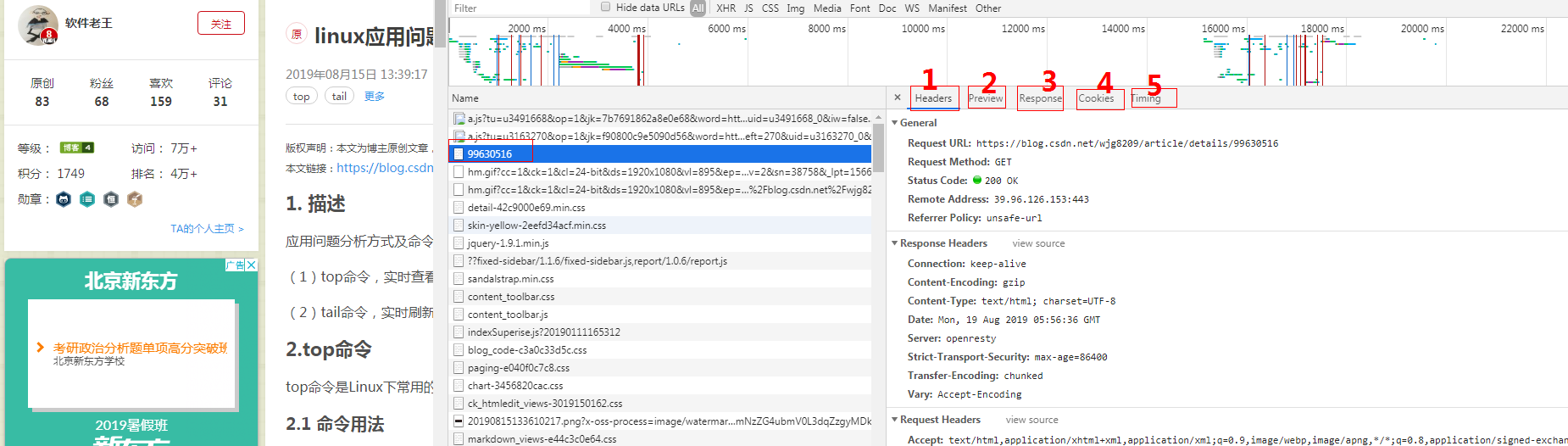
2.3.2 根据名称找到对应的交互请求后,单击

其中:
1为Headers, 与资源关联的 HTTP 标头。
2为Preview,资源信息预览。
3为Response,HTTP 响应数据
4为Timing,交互响应时间分解。
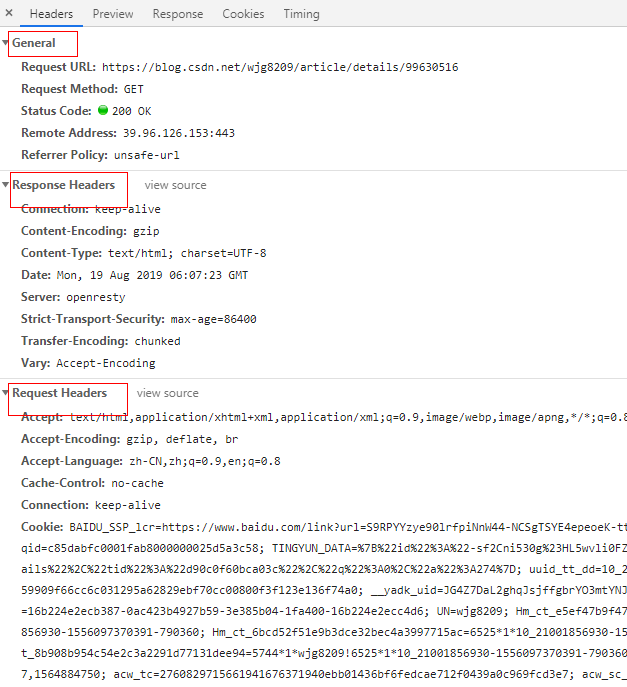
(1)Headers

根据名字就可以看出来,Rsponse header存放的返回的头部信息;Request Header存放的是请求头信息。
我们项目中的真实请求:

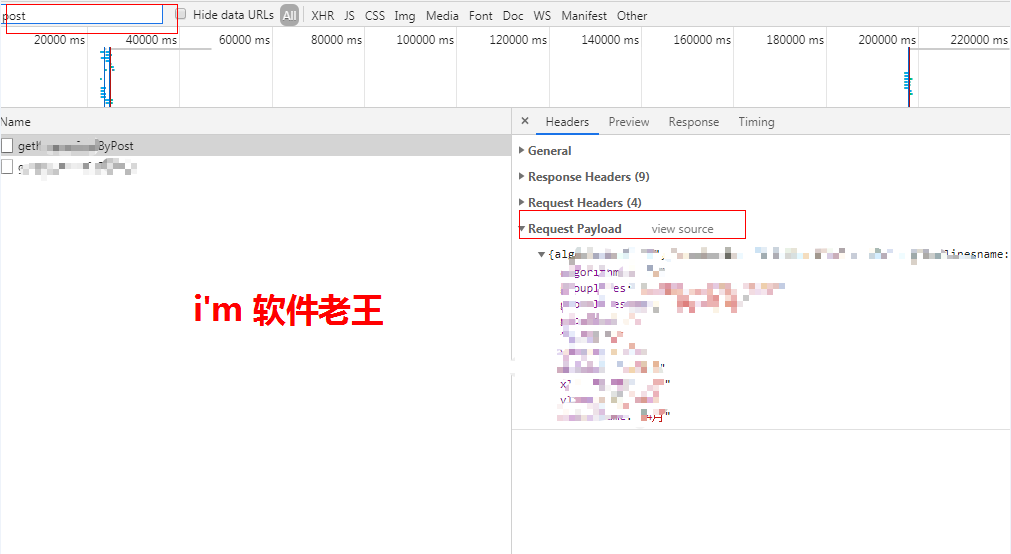
Post请求,多了个Request Payload,存放请求参数信息(json格式),通过这里就可以拿到请求的入参,很重要。
(2)Preview就是返回信息的预览。
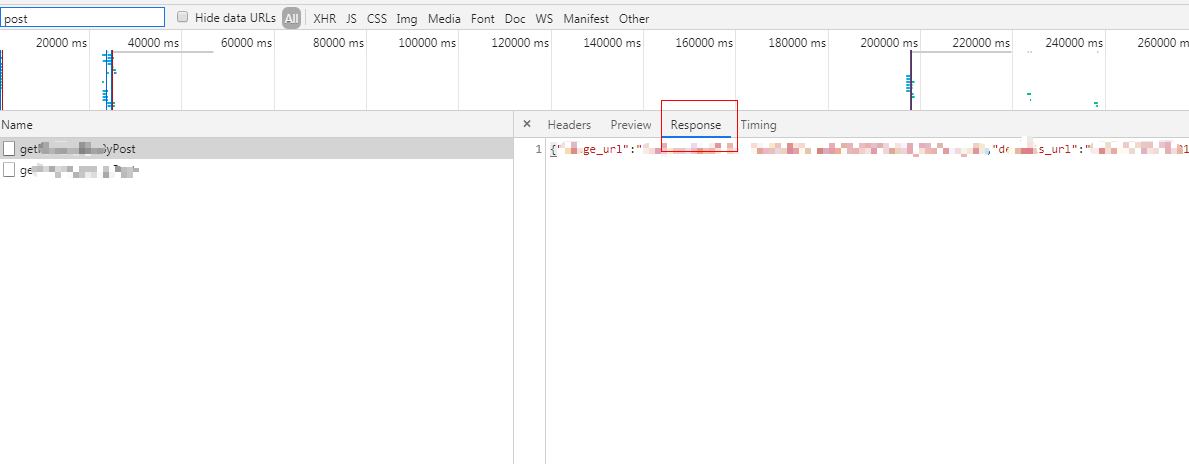
(3)Response 服务器端返回信息。

这里显示的是服务器端的返回信息,前端人员根据服务器端返回数据进行渲染,但是渲染部分就不是我们后台开发关注的了,我们需要关注的是:数据返回是否正确。
(4)Timing

这里一般不用太关注,不过假如服务端返回时间过长的话,就需要定位下问题了。
2.3.3 写在最后
介绍到这里,对于后端人员来说,基本够用了,后端只需保证的是入参正确,返回数据正确就ok,其余的请找前端人员,啦啦啦。。
I’m 「软件老王」,如果觉得还可以的话,关注下呗,后续更新秒知!欢迎讨论区、同名公众号留言交流!