为什么要重复发明轮子?
目前有很多开源的Html编辑器可以直接用,这些编辑器功能丰富,开发使用也很方便。但实际使用过程中只需要其中一小部分功能,或者需要扩展一些特殊功能,所以就下决心研究这些开源编辑器代码以便进行扩展。研究过程并不顺利,主要是本人的Javascript水平有限,虽说是开源但注释并不详细,介绍这方面原理的中文资料也很少,好不容易看懂之后觉得有必要自己写一个来加深理解,另外自己写一个的话在版权方面也可以减少一些不必要的麻烦。
本文结束时会给出源代码下载,代码都是本人亲自写的,没有版权上的麻烦,大家可以用于随意使用(包括商业用途)。经过测试,在FF、IE6、IE7中运行正常,不过事先声明可能存在bug,请谨慎使用且后果自负 :-)
HTML编辑器的构造

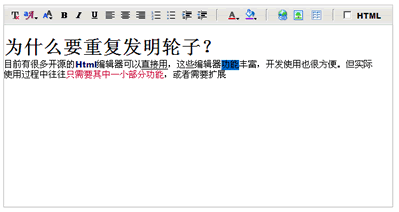
- 工具栏区
- Html编辑区
内嵌的一个iframe,通过工具栏控制iframe中页面内容来实现编辑; - 源码编辑区
一般使用textarea来实现源码的查看和编辑,在切换时将Html编辑区的内容写入textarea或将textarea的内容写入到Html编辑区;
document.designMode = "on"; // 设置页面具有编辑功能
// 为了兼容非IE浏览器,增加一句
if(!Prototype.Browser.IE) document.execCommand("useCSS", false, true);
引自richeditor.js文件第35行。
实现格式类命令
格式类命令,如:字体、字号、对齐、斜体、加粗、编号、缩进、背景前景色等。其实都是获取到Html编辑区iframe的document对象,调用document.execCommand()方法,传递不同的参数即可实现,具体调用参数请参考源代码,更多的用法请查阅各浏览器的开发文档。
richeditor.js文件第71行的format函数就是执行格式类命名的函数。
实现插入类命令
插入类命令,如:插入超链接、插入图片、插入表格等,主要分两种方式来实现。一种方式还是调用document.execCommand()方法,如插入超链接和插入图片。另一种方式是直接向当前光标位置插入一段Html代码,比如插入表格就是采用这种方式,通常对于比较复杂的插入都是采用这种方式。
直接插入Html代码到当前光标处的难点主要是当前光标位置的获取,在这个问题上IE比较容易解决,而非IE浏览器解决起来就麻烦一些,具体方法请查看richeditor.js文件第346行的_insertHTML()方法。
最后的几点补充
需要配合prototype.js框架库1.6.0.2使用。
源代码中使用的工具栏图标大都是在网上找的,如发现类似也不要奇怪,只有一个是自己画,样子较丑,估计大家很容易就能认出来。