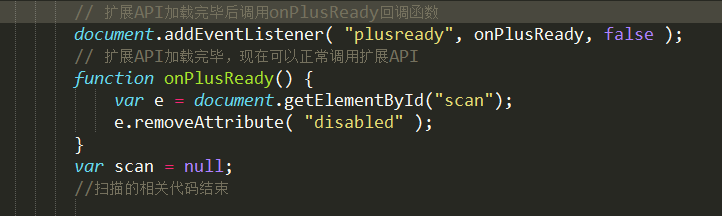
第一步:

上面这段代码写在index.html里面,我也不知道为什么,可能是全局的关系;
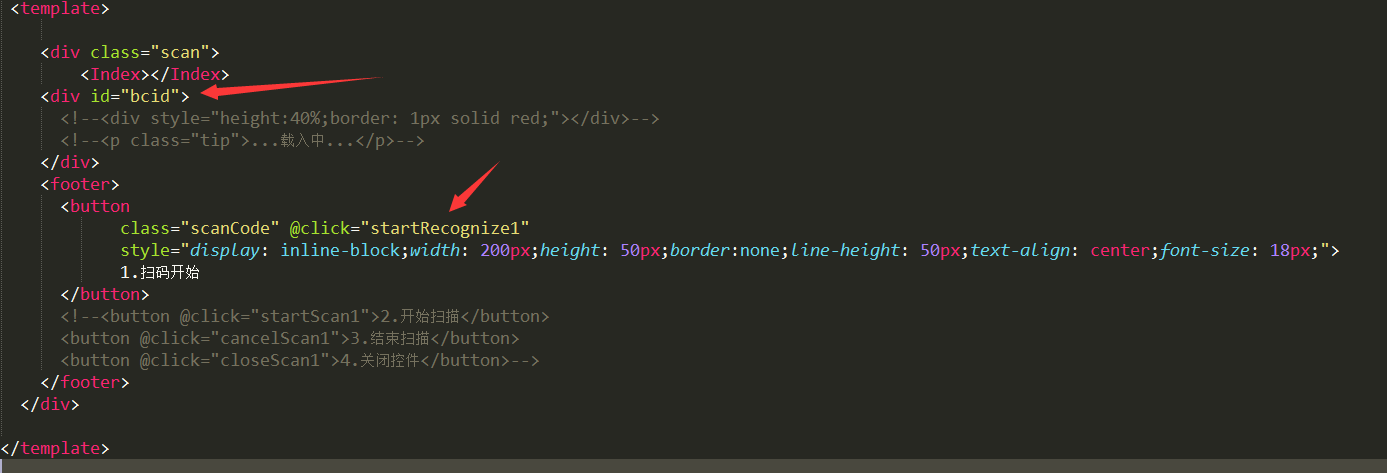
第二步:

定义一个按钮,点击启动扫码功能,另外再定义一个盒子来当做扫码的容器;我给这个盒子定义了一个id类名:bcid
第三步: 第三步代码多,直接粘贴,方便你我他,我也是在别人手上抄过来,作了部分改变
//创建扫描控件
startRecognize1() {
document.getElementById('bcid').style.display = 'block';
document.getElementsByClassName('scanCode')[0].style.display = 'none';
let that = this;
if (!window.plus) return;
scan = new plus.barcode.Barcode('bcid');
scan.onmarked = onmarked;
setTimeout(function(){
that.startScan1();
},100)
function onmarked(type, result, file) {
switch (type) {
case plus.barcode.QR:
type = 'QR';
break;
case plus.barcode.EAN13:
type = 'EAN13';
break;
case plus.barcode.EAN8:
type = 'EAN8';
break;
default:
type = '其它' + type;
break;
}
result = result.replace(/
/g, '');
that.codeUrl = result;
alert(that.codeUrl);
if(that.codeUrl){
that.cancelScan1();
that.closeScan1();
}
}
},
//开始扫描
startScan1() {
if (!window.plus) return;
scan.start();
},
//关闭扫描
cancelScan1() {
if (!window.plus) return;
scan.cancel();
},
//关闭条码识别控件
closeScan1() {
document.getElementById('bcid').style.display = 'none';
document.getElementsByClassName('scanCode')[0].style.display = 'block';
if (!window.plus) return;
scan.close();
},
————————————————————————————————————————————————————————————————————————————————————————————