以前做过的一个项目,Fragment嵌套高德地图,当再次进入Fragment的时候,会出现奇怪的现象。嵌套的地图会出现滑动不动的情况,起先还以为是高德的bug呢,经过一番研究,终确定这是一个坑。
先对Fragment做一个简单的介绍,借用csdn上朋友写的一段内容。
Android在3.0中引入了fragments的概念,主要目的是用在大屏幕设备上--例如平板电脑上,支持更加动态和灵活的UI设计。平板电脑的屏幕要比手机的大得多,有更多的空间来放更多的UI组件,并且这些组件之间会产生更多的交互。Fragment允许这样的一种设计,而不需要你亲自来管理 viewhierarchy的复杂变化。 通过将activity的布局分散到fragment中, 你可以在运行时修改activity的外观,并在由activity管理的back stack中保存那些变化。
使用过Fragment的同学都知道,它的使用相当的简单,基本上和Activity中一样,就是生命周期函数稍稍多了点。今天不是介绍Fragment如何使用,而是介绍一个Fragment中的一个坑。现在相当多的APP都有以下三种设计风格。
一、底部TAB,一般3-5个,点击某个TAB,上面页面也随之切换,如QQ、腾讯微博、新浪微博。早期的时候Android开发者们都会使用TabActivity去实现,但是TabActivity存在一些问题,也不符合Andoid的单窗口设计的原则,所以已经被废弃,不推荐大家继续使用。如有业务需求,请优先考虑使用Fragement。
二、顶部TAB,一般也是3-5个左右,相对于底部TAB风格,顶部TAB一般会引入ViewPager + Fragment的实现方式,这样可以做到左右切换,如微信。
三、侧边TAB,也就是SlidingMenu + Fragment或者MenuDrawer + Fragment。这种风格自去年起,风靡的一发不可收拾,前段时间干货分享讲的一期就是这个,代码也开源在了Github上,有兴趣的朋友可以下载了解下。出门右转,查看历史消息《一个比较酷的项目界面分享,干货十足》。
上述三种风格中使用到的Fragment,一般很容易会被大家忽略了一个问题。那就是当和Fragment关联的view hierarchy正在被移除时,不会执行onDestroy()方法,而是会调用onDestroyView()。比如上述的风格二ViewPager + Fragment,默认情况下当ViewPager滑动到第三页的时候,第一页的Fragment就会执行onDestroyView,当再次滑动到第二页的时候,第一页的Fragment的onCreateView又会重新执行绘制页面。伴随而来的问题就是成员变量要重新赋值一次,辛苦耗时加载出来的页面又要重新加载一次,这样也就给内存增加了无意思的压力,用户体验上也不大友好,尤其在有网络请求等开销时长比较长的情况下。
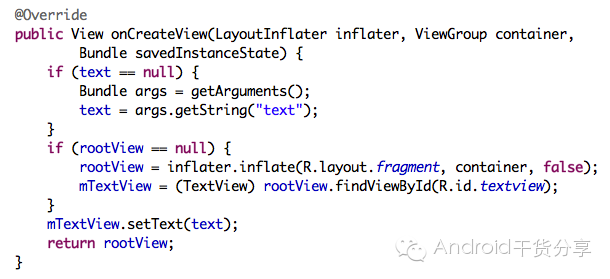
那有没有上面解决办法呢?答案是肯定的。onDestroyView的执行和Activity的onDestroy不一样,不会销毁当前的页面,所以Fragment的所有成员变量的引用都还在。那就好办了,我们在onCreateView的时候,先判断该取到的数据是否为空,比如Fragment的根视图rootView,网络请求获取到的数据等,如果不为空就不用再次执行。这样一来也就避免了上述说的那些问题的存在了。

但是需要注意的一点就是,如果重用rootView的话,一定要记得在onDestroyView里面把rootView先给移除掉,因为已经有过父布局的View是不能再次添加到另一个新的父布局上面的。代码如下

这样也就解决了最前面我遇到的那个bug,由于每次进入都会创建一个MapView,很多地图叠在了一起,所以就出现了"滑不动"的奇怪现象。
今天分享的只是一个优化策略罢了,希望能帮助到你。