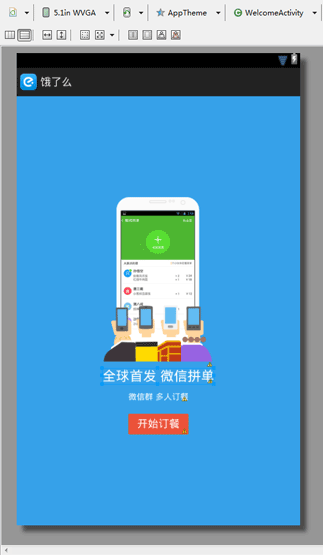
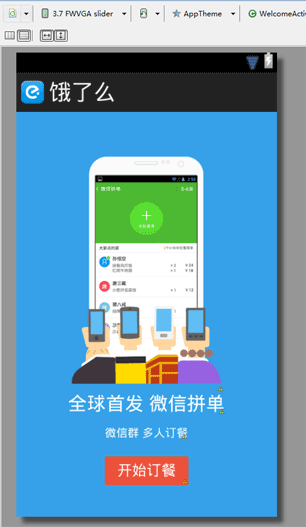
先看2张图
一、5.1寸

二、3.7寸

三、代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:background="#ff36a1e9" 6 android:gravity="center" 7 android:orientation="vertical" > 8 9 <ImageView 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:focusable="true" 13 android:src="@drawable/welcome" /> 14 15 <TextView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="全球首发 微信拼单" 19 android:textColor="@color/white" 20 android:textSize="23.0sp" /> 21 22 <TextView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="13dp" 26 android:text="微信群 多人订餐" 27 android:textColor="@color/white" 28 android:textSize="14.0sp" /> 29 30 <TextView 31 android:id="@id/welcome_start_order" 32 android:layout_width="wrap_content" 33 android:layout_height="35.0dip" 34 android:layout_marginTop="20.0dip" 35 android:background="@drawable/selector_red_corners_start_button" 36 android:gravity="center" 37 android:paddingLeft="15.0dip" 38 android:paddingRight="15.0dip" 39 android:text="开始订餐" 40 android:textColor="@color/white" 41 android:textSize="18.0sp" /> 42 43 </LinearLayout>
这里主要是LinearLayout 和 android:gravity="center" android:orientation="vertical"