css的定位是很重要的一个知识点,要学会网页布局,一定要先把定位弄清楚,今天抽空整理一下这方面的知识。
1.块级元素和行内元素(内联元素)
块级元素:display值为block的元素就是块级元素,比如div,h,p,table,块级元素会占据一定的矩形空间,通过设置width,height,padding,margin等来调整这个矩形框(也就是盒模型)的大小。
行内元素(内联元素):display的值为inline的元素为内联元素,这些元素本身不占据矩形空间,必须依附于块级元素而存在,所以给他们设置width等参数是没有意义的。
2.四种定位方式
css中有四种定位方式,static,relative,absolute,fixed.接下来我将一个一个叙述。
static:
static是默认的定位方式,它的规则是:块级元素一行一行排列,每个块级元素占据一定的空间。行内元素依附与块级元素。不能使用top,bottom,left,right和z-index来描述。比如,下面的代码。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型研究</title> <style> * { margin: 0; padding: 0; } #box1 { background-color: #C6F08C; padding: 5px; color: white; margin: 5px; width: 100px; height: 100px; } .box2 { background-color: red; width: 50px; height: 50px; } #box3 { background-color: blue; width: 100px; height: 100px; padding: 5px; } </style> <script> </script> </head> <body> <div id="box1"> <a href="#">跳转链接</a>,<a href="#">跳转链接</a><!--默认形成一个行框--> <div class="box2">Hello World</div> </div> <div id="box3"> <div class="box2">Hello World</div> <h2>another box</h2> </div> </body> </html>
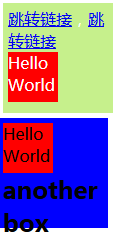
其形成的样式如下:

可以看到,div这些块级元素会垂直排列下来,而行内元素如a则依附于块级元素在水平方向排列,直到它的宽度不够容纳,就会自动换行下来。
relative:
relative翻译过来是相对的意思,所以理解相对什么最关键,相对的是父块级元素,不管父元素是哪种定位方式。一旦我们将一个元素的position设置为relative,它的显示位置就会相对于它在父元素中自己本来的位置进行移动,而具体移动到什么地方,可以通过left,right,top,bottom等值来设置。但是需要注意的是,它在文档中还是占据了它原本应该有的位置,也就是说他原来的位置依然不能放其他元素,尽管它已经不在那边了。
这样说有点抽象,我们来举个例子。再上面例子的情况下,我们将box2设为relative,并且设置其left和top。如下所示。
.box2 {
position:relative;
left:20px;
top:20px;
background-color: red;
50px;
height: 50px;
}
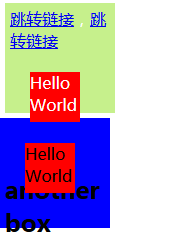
这样以后,上述的页面变成这样显示。

可以看到,两个box2相对于其在父div中自己原来的位置向左和向下移动了20px.而通过观察box3中的another box这个元素我们可以发现,尽管box2移动走了,它并没有占据掉box2原来的位置,可见,box2原本的位置依然没有释放。这一点十分重要。同时我们发现,box2遮挡住了部分原来another box的位置。
可以这样理解,如果把每个块级元素比喻成相框,relative标记的元素就好像我们把相框中的相片拿出来,相对于相框原来的位置移动到了一个新的位置显示,有可能凌驾于其他的相框之上(box2遮挡了部分another box),但是因为它的相框还占据着原来的位置,所以其他的相框(元素)不能放置在它初始的位置。
absolute
absolute翻译过来叫做绝对,这是跟relative相对对应的,relative是相对于自己原来在父容器中的位置的偏移量。而absolute则是相对于父容器的偏移量,并且标记为absolute的元素已经脱离了文档流,它原本的位置可以被其他的元素侵占。
还有一个重要的条件是,标记为absolute的元素所相对的父元素指的是它的第一个非static父元素,如果他所有的父级元素都是static,则它的父容器为整个文档流。
先看如下例子,在box1和bo,3中均放置着box2,我们把box2设置为absolute,而box1和box2均为默认的static。则根据上述理论,box2的父级容器当属整个文档流。我们设置box2的偏移量则是相对于最外层的文档流的偏移量。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型研究</title> <style> * { margin: 0; padding: 0; } #box1 { background-color: #C6F08C; //position:relative; padding: 5px; color: white; margin: 5px; width: 100px; height: 100px; } .box2 { position:absolute; left:20px; top:20px; background-color: red; width: 50px; height: 50px; } #box3 { background-color: blue; //position:relative; width: 100px; height: 100px; padding: 5px; } h2{ position:relative; } </style> <script> </script> </head> <body> <div id="box1"> <a href="#">跳转链接</a>,<a href="#">跳转链接</a><!--默认形成一个行框--> <div class="box2">Hello World</div> </div> <div id="box3"> <div class="box2">Hello World</div> <h2>another box</h2> </div> </body> </html>

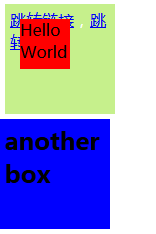
可以看到两个box2都跳到了同一个地方,这是因为它们都是相对于最外层文档流进行了偏移。而且我们看到在box3中原来的box2的位置被another box这个h2占据了,说明absolute标记的元素已经从原来的位置删除了,就好像连整个相框都拿走了,放置到其他的相框上面。所以放原来相框的位置可以放置其他相框。(事实上就好像从来没有放置过这个相框一样,其他元素会重新占据它的位置并重新布局)
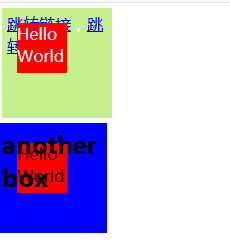
现在我们把box3的position改为relative,观察会出现什么情况。

我们发现其中一个box2改变位置了,变成了相对于box3的原点向右和向下偏移20px.这是因为此时这个box2的父级元素是box3.(第一个非static元素)。
总结一下:标记为absolute的元素,它会相对于自己的第一个非static父级元素(如果都是static,则是相对于最外层文档流),偏移指定的位移。并且它原本所占的位置可以被其他的元素抢占,就好像它从来没有出现过一样。
fixed
fixed基本与absolute类似,但是它的父元素是整个body,即它是相对于整个body来偏移;所以它不会随着其他元素的滚动而滚动,不像absolute,会随着父级元素的滚动而滚动。这也是它叫fixed的原因。我们常常看到有些网站,顶部那条菜单栏是固定的,就是用fixed实现的。
4.z-index.
我们在介绍relative或者absolute或者fixed的时候,发现被偏移的元素会跑到别的元素上面,遮挡住其他元素。就好像一张相框遮住了另外一张相框一样,其实我们可以通过Z-index来设置各个相框的排列顺序,z-index越大表示放在越上面。
不过值得注意的是,参与比较的元素都必须是非static元素,否则比较就没有意义。因为非static始终是覆盖在static元素上的。