forEach 用例
<button onclick="summyFunction()">点我</button>
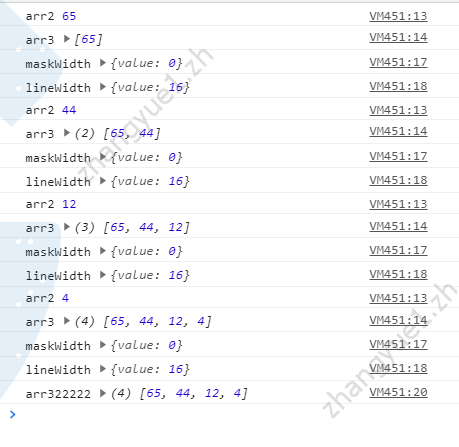
<script> var sum = 0; var numbers = [65, 44, 12, 4]; var maskWidth = [{ value: 0 }, { value: 0 }, { value: 0 }, { value: 0 }, { value: 0 }, { value: 0 }]; var lineWidth = [{ value: 16 }, { value: 16 }, { value: 16 }, { value: 16 }, { value: 16 }, { value: 16 }]; function summyFunction() { var arr3=[] numbers.forEach((item,index)=>{ sum+=item; // 求和 const arr2 = numbers[index] // 记录数组中的每个值 arr3.push(numbers[index]) // 组成新数组 push console.log('arr2',arr2) console.log('arr3',arr3) const maskWidth = this.maskWidth[index] // 记录数组中每个值 const lineWidth = this.lineWidth[index] // 记录数组中每个值 console.log('maskWidth',maskWidth) console.log('lineWidth',lineWidth) }) console.log('arr322222',arr3) demo.innerHTML = sum; } </script>